Mardi 23 août 2016
La recherche Google a pour objectif d'aider les utilisateurs à trouver rapidement les meilleures réponses à leurs questions, quel que soit l'appareil utilisé. Nous avons décidé d'apporter deux changements aux résultats de recherche pour mobile. Ils devraient faciliter la recherche de contenu par les utilisateurs.
Simplifier les résultats de recherche pour mobile
Il y a deux ans, nous avons ajouté un libellé "adapté aux mobiles" pour signaler aux utilisateurs les pages qu'il était possible de lire sans zoomer et où les éléments tactiles étaient suffisamment espacés. Depuis, l'écosystème a évolué. Nos récentes études indiquent que 85 % des pages des résultats de recherche pour mobile remplissent désormais ce critère et sont donc considérées comme adaptées aux mobiles. Pour que les résultats de recherche conservent une présentation épurée, nous allons supprimer ce libellé. Toutefois, le critère d'adaptation aux mobiles demeurera un signal de classement. Nous continuerons de fournir le rapport sur l'ergonomie mobile de la Search Console et le test d'optimisation mobile pour aider les webmasters à évaluer l'effet du signal d'adaptation aux mobiles sur leurs pages.
Aider les utilisateurs à trouver le contenu recherché
Bien que la majorité des pages présentent désormais du texte et du contenu lisibles sans avoir à zoomer, nous avons récemment constaté que de nombreuses pages affichaient des interstitiels intrusifs. Si le contenu sous-jacent est bien présent sur la page et indexable par Google, il peut être masqué par un interstitiel. Cela peut frustrer les utilisateurs, qui se trouvent dans l'impossibilité d'accéder facilement au contenu qu'ils s'attendaient à voir en appuyant sur le résultat de recherche.
Les pages affichant des interstitiels intrusifs offrent une expérience utilisateur moins bonne que celles dont le contenu est immédiatement accessible. Cela peut poser problème sur les appareils mobiles, dont les écrans sont souvent plus petits. Afin d'améliorer la recherche pour mobile, à compter du 10 janvier 2017, les pages dont le contenu est difficilement accessible depuis les résultats de recherche pour mobile pourront être moins bien classées.
Voici quelques exemples de techniques qui nuisent à l'accessibilité du contenu :
- Afficher un pop-up qui recouvre le contenu principal, dès que l'utilisateur accède à une page depuis les résultats de recherche ou lorsqu'il parcourt la page
- Afficher un interstitiel autonome que l'utilisateur doit fermer avant d'accéder au contenu principal
- Utiliser une mise en page où la partie au-dessus de la ligne de flottaison s'affiche comme un interstitiel autonome, mais où le contenu d'origine est intégré sous la ligne de flottaison
Exemples d'interstitiels qui nuisent à l'accessibilité du contenu
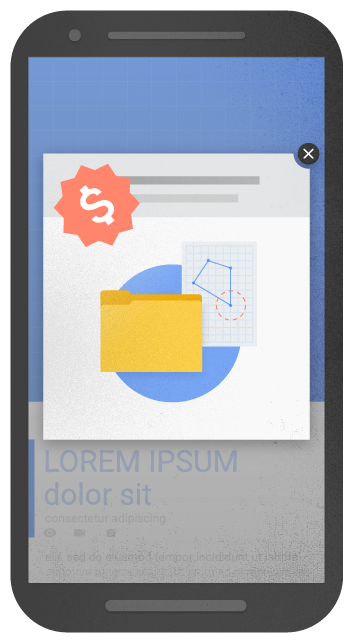
Voici un exemple de pop-up intrusif :

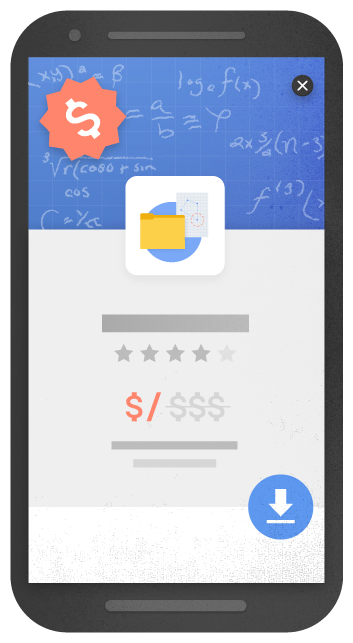
Voici un exemple d'interstitiel autonome intrusif :

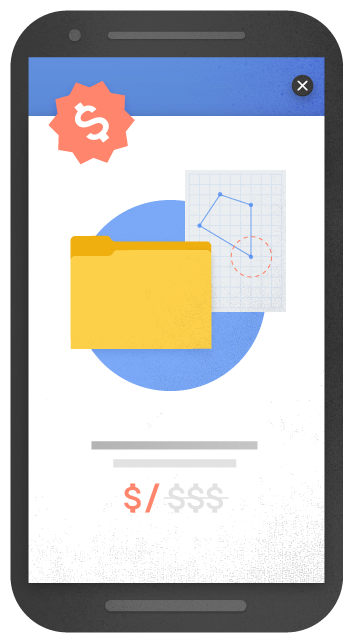
Voici un autre exemple d'interstitiel autonome intrusif :

En revanche, voici quelques techniques qui, utilisées de façon responsable, ne seront pas affectées par le nouveau signal :
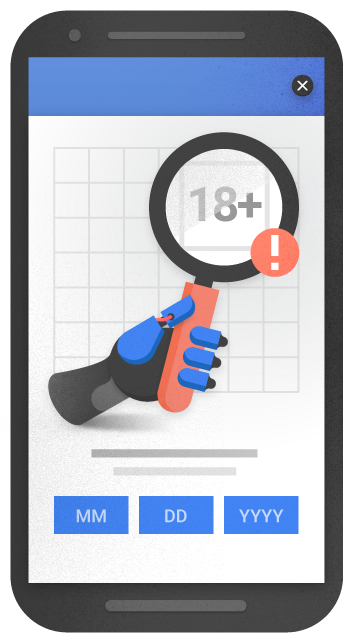
- Les interstitiels qui semblent répondre à une obligation légale (par exemple, utilisation de cookies ou vérification de l'âge).
- Les boîtes de dialogue de connexion sur les sites dont le contenu n'est pas indexable publiquement. Cela peut notamment comprendre le contenu privé de type adresse e-mail ou le contenu non indexable soumis à un paywall.
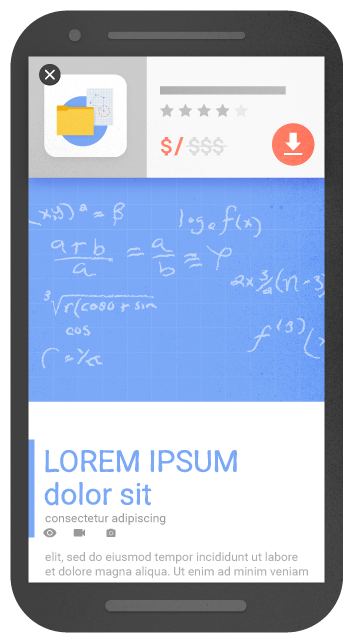
- Les bannières qui occupent un espace raisonnable à l'écran et qu'on peut facilement fermer. Par exemple, les bannières d'installation d'applications fournies par Safari et Chrome utilisent un espace raisonnable à l'écran.
Exemples d'interstitiels qui ne seront pas affectés par le nouveau signal, s'ils sont utilisés de façon responsable
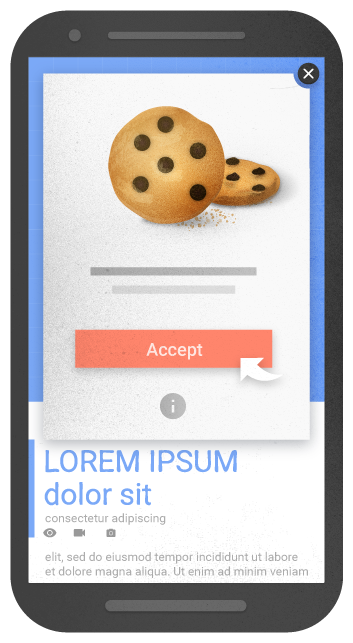
Voici un exemple d'interstitiel pour l'utilisation des cookies :

Voici un exemple d'interstitiel pour la vérification de l'âge :

Voici un exemple de bannière qui utilise un espace raisonnable à l'écran :

Pendant un temps, nous avons eu recours à un signal pour contrôler les interstitiels demandant à l'utilisateur d'installer une application mobile. Au fil du développement, nous avons constaté qu'il nous fallait étendre ce signal à tous les interstitiels. Par conséquent, afin d'éviter le double emploi de nos signaux, nous avons supprimé le contrôle des interstitiels d'installation d'applications du test d'optimisation mobile et nous l'avons incorporé dans ce nouveau signal de la recherche Google.
Rappelez-vous qu'il ne s'agit que d'un signal parmi les centaines d'autres servant à établir notre classement. L'intention d'une requête de recherche demeure un signal très important. Ainsi, une page peut quand même être bien classée si elle possède un contenu pertinent et de qualité. Comme toujours, n'hésitez pas à poser vos questions ou à nous faire part de vos commentaires sur nos forums pour les webmasters.
