Bonnes pratiques de SEO pour les vidéos
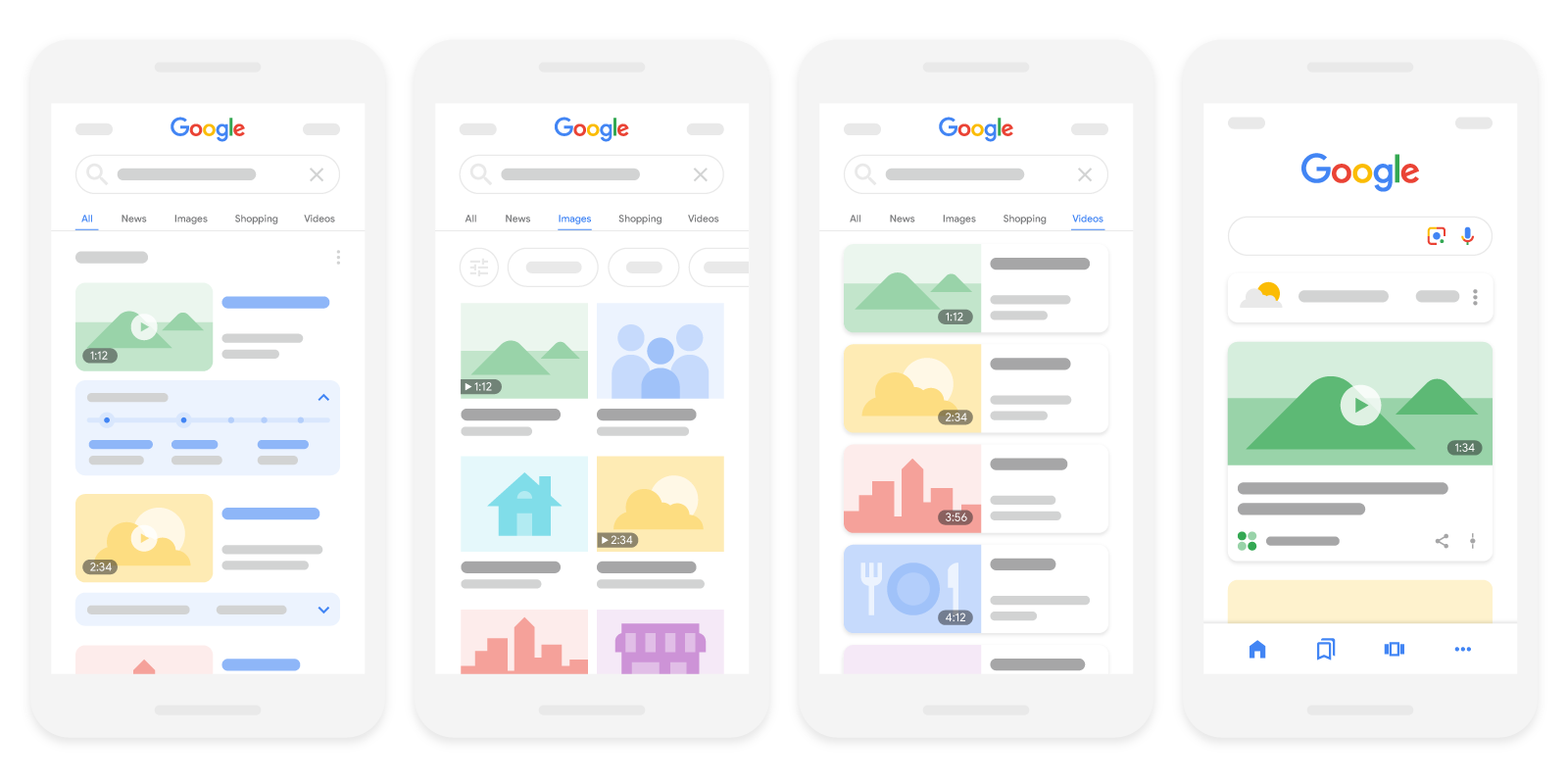
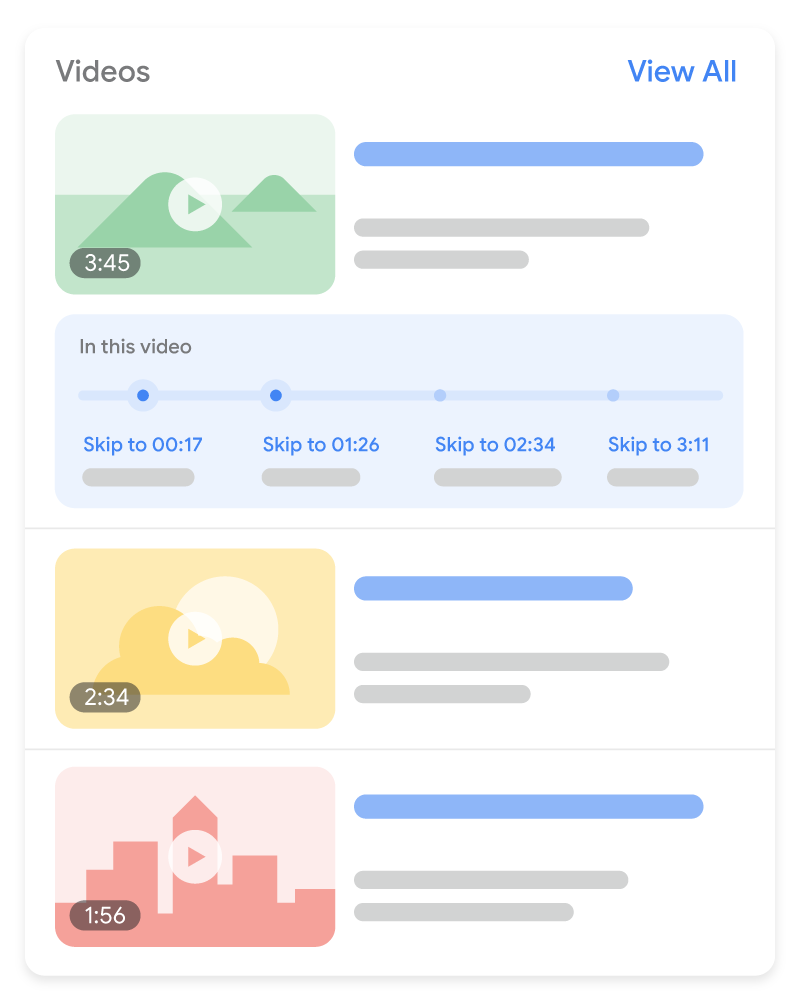
Si votre site contient des vidéos, suivez ces bonnes pratiques de SEO pour les vidéos pour aider davantage d'internautes à trouver votre site via les résultats vidéo sur Google. Les vidéos peuvent apparaître à différents endroits sur Google, y compris sur la page de résultats de recherche principale, dans le mode vidéo, sur Google Images et sur Discover :

Pour optimiser vos vidéos de sorte qu'elles apparaissent sur Google, suivez ces bonnes pratiques :
- Aider Google à identifier vos vidéos
- Vérifier que vos vidéos peuvent être indexées
- Activer des fonctionnalités vidéo spécifiques
- Supprimer vos vidéos, en restreindre l'accès ou les mettre à jour à votre convenance
- Surveiller vos vidéos avec la Search Console
- Résoudre les problèmes liés aux vidéos
Aider Google à identifier vos vidéos
Les exigences techniques pour inclure votre contenu dans les résultats de recherche Google s'appliquent également aux vidéos. Pour que vos vidéos soient visibles, explorées et indexées par la recherche Google, vous devez respecter quelques exigences supplémentaires:
- Utilisez des éléments HTML couramment utilisés pour intégrer des vidéos. Google peut trouver les vidéos référencées par un élément
<video>,<embed>,<iframe>ou<object>. - N'utilisez pas d'identifiants de fragment pour charger la vidéo, car la recherche Google n'accepte généralement pas les fragments d'URL.
- Si vous utilisez JavaScript pour injecter la vidéo, assurez-vous qu'elle apparaît dans le rendu HTML affiché dans l'outil d'inspection d'URL.
- Si vous utilisez une API multimédia (par exemple, l'API Media Source), assurez-vous que l'élément conteneur vidéo HTML est toujours injecté, même si l'appel de l'API multimédia échoue (en plus de fournir des métadonnées sur la vidéo). De cette façon, Google peut toujours localiser la position du conteneur vidéo, même en cas de problème d'appel de l'API multimédia.
- Ne vous reposez pas sur les actions des utilisateurs (comme le balayage, le clic ou la saisie de texte) pour charger la vidéo.
Pour que Google puisse trouver plus facilement vos vidéos, nous vous recommandons de fournir des métadonnées à leur sujet. Nous acceptons les données structurées, les sitemaps pour vidéos et le protocole Open Graph (OGP).
Vérifier que vos vidéos peuvent être indexées
Pour être éligible aux fonctionnalités vidéo, une vidéo doit remplir les conditions d'indexation suivantes:
- La page de lecture doit être indexée.
- La page de lecture indexée doit être bien classée dans la recherche avant que sa vidéo puisse être prise en compte pour l'indexation.
- La vidéo doit être intégrée à une page de lecture.
- La vidéo ne doit pas être cachée derrière d'autres éléments.
- La vidéo doit comporter une vignette valide disponible à une URL stable.
Utiliser un type de fichier vidéo compatible
Pour que vos vidéos puissent bénéficier des fonctionnalités vidéo, utilisez un type de fichier vidéo compatible. Google peut traiter les types de fichiers vidéo suivants : 3GP, 3G2, ASF, AVI, DivX, M2V, M3U, M3U8, M4V, MKV, MOV, MP4, MPEG, OGV, QVT, RAM, RM, VOB, WebM, WMV et XAP.
Les URL de données ne sont pas acceptées.
Utiliser des URL stables
Certains CDN utilisent des URL qui expirent rapidement. Si l'URL de la vignette de la vidéo change trop souvent, il est possible que Google ne parvienne pas à indexer vos vidéos. Pour vous assurer que vos vidéos peuvent être indexées, utilisez une URL de vignette unique et stable pour chaque vidéo.
Pour que vos vidéos soient éligibles à des fonctionnalités spécifiques, comme les temps forts et les aperçus vidéo, assurez-vous que vos fichiers vidéo sont également disponibles via des URL stables. Cela permet également à Google de découvrir et de traiter les vidéos de manière cohérente, de vérifier qu'elles sont toujours disponibles et de recueillir des signaux sur les vidéos.
Si vous craignez que des personnes malintentionnées (des pirates informatiques ou des spammeurs, par exemple) accèdent à votre contenu, vous pouvez valider Googlebot avant d'afficher une version stable des URL de vos fichiers multimédias. Par exemple, vous pouvez choisir de ne diffuser la propriété contentUrl que pour les robots de confiance tels que Googlebot, et non pas pour les autres clients qui essaieraient d'accéder à votre page. Avec cette configuration, seuls les clients de confiance peuvent accéder à l'emplacement de votre fichier vidéo.
Créer une page de lecture dédiée pour chaque vidéo
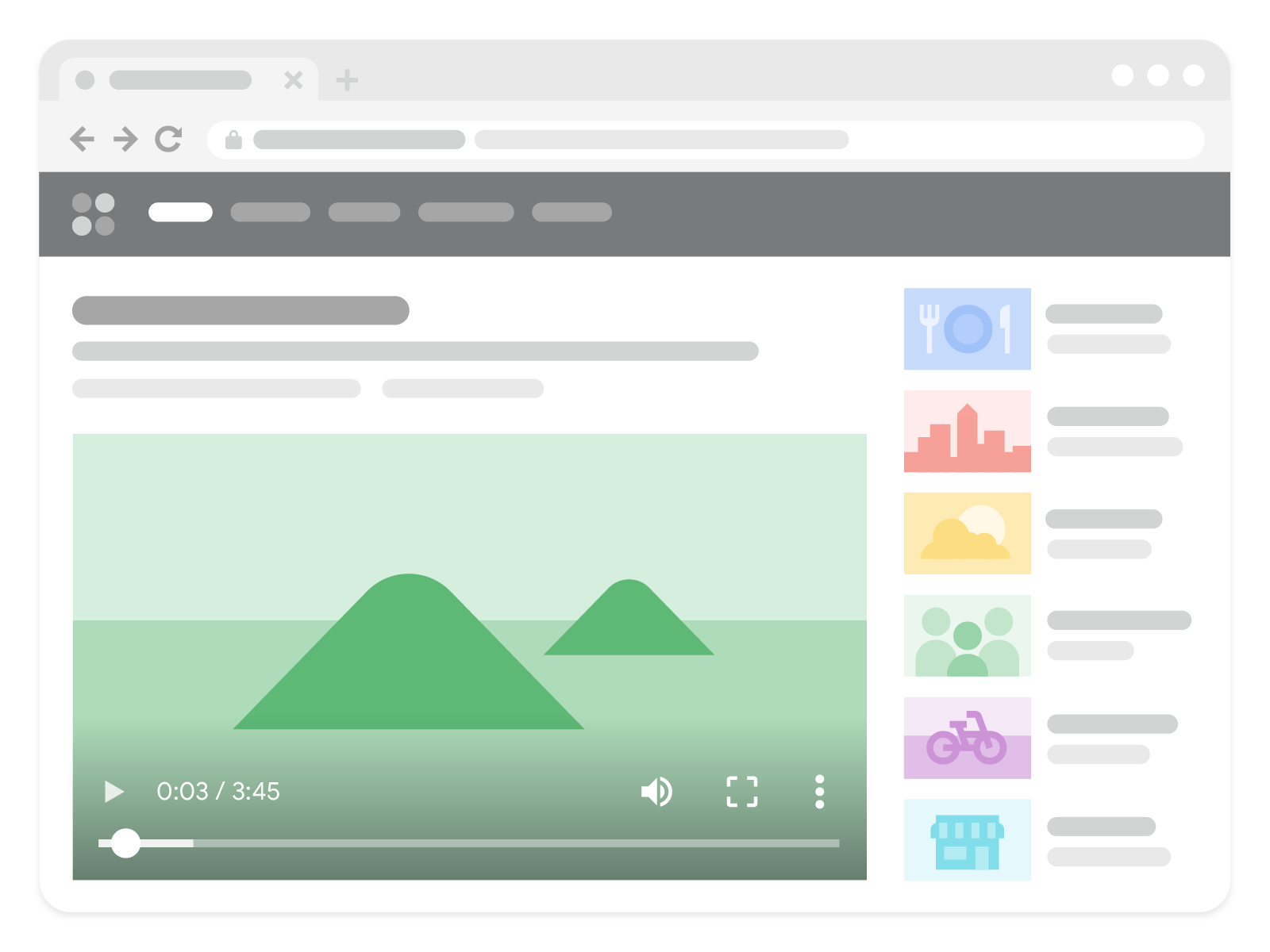
Pour être éligible aux fonctionnalités vidéo (y compris les résultats vidéo sur la page principale des résultats de recherche, le mode Vidéo, les moments clés, le badge "En direct" et d'autres formats enrichis), créez une page de lecture dédiée pour chaque vidéo, si cela est pertinent pour votre activité.

Le principal objectif d'une page de lecture est de présenter une seule vidéo aux utilisateurs. Les pages suivantes sont des pages de lecture, car l'utilisateur les consulte avant tout pour regarder une vidéo donnée :
- Page de destination vidéo
- Page du lecteur vidéo d'un épisode de série TV
- Page de lecture d'une vidéo d'actualités
- Page de meilleurs moments sportifs
- Page d'extrait d'événement
Ces pages ne sont pas des pages de lecture, car la vidéo accompagne le reste du contenu de la page :
- Article de blog qui discute la vidéo intégrée
- Page produit avec une vidéo à 360° d'un produit
- Page de catégorie de vidéos répertoriant plusieurs vidéos de même importance
- Page d'avis sur un film avec une bande-annonce intégrée
Assurez-vous que chaque page de lecture possède un titre et une description uniques pour cette vidéo. Pour plus de conseils, consultez nos bonnes pratiques pour rédiger de bons titres et descriptions.
Utiliser des lecteurs tiers intégrés
Si votre site Web intègre des vidéos provenant de plates-formes tierces telles que YouTube, Vimeo ou Facebook, Google peut les indexer à la fois sur votre page Web et sur la page équivalente de la plate-forme tierce. Ces deux versions peuvent apparaître dans les fonctionnalités vidéo de Google, à condition que les pages répondent aux critères d'indexation des vidéos.
Sur votre propre page de lecture sur laquelle vous avez intégré le lecteur tiers, nous vous recommandons toujours defournir des données structurées. Vous pouvez également inclure ces pages dans vos sitemaps pour vidéos. Pour bénéficier d'autres fonctionnalités vidéo, demandez à votre hébergeur de vidéos s'il accepte que Google récupère votre fichier vidéo.
Identifier les différentes URL
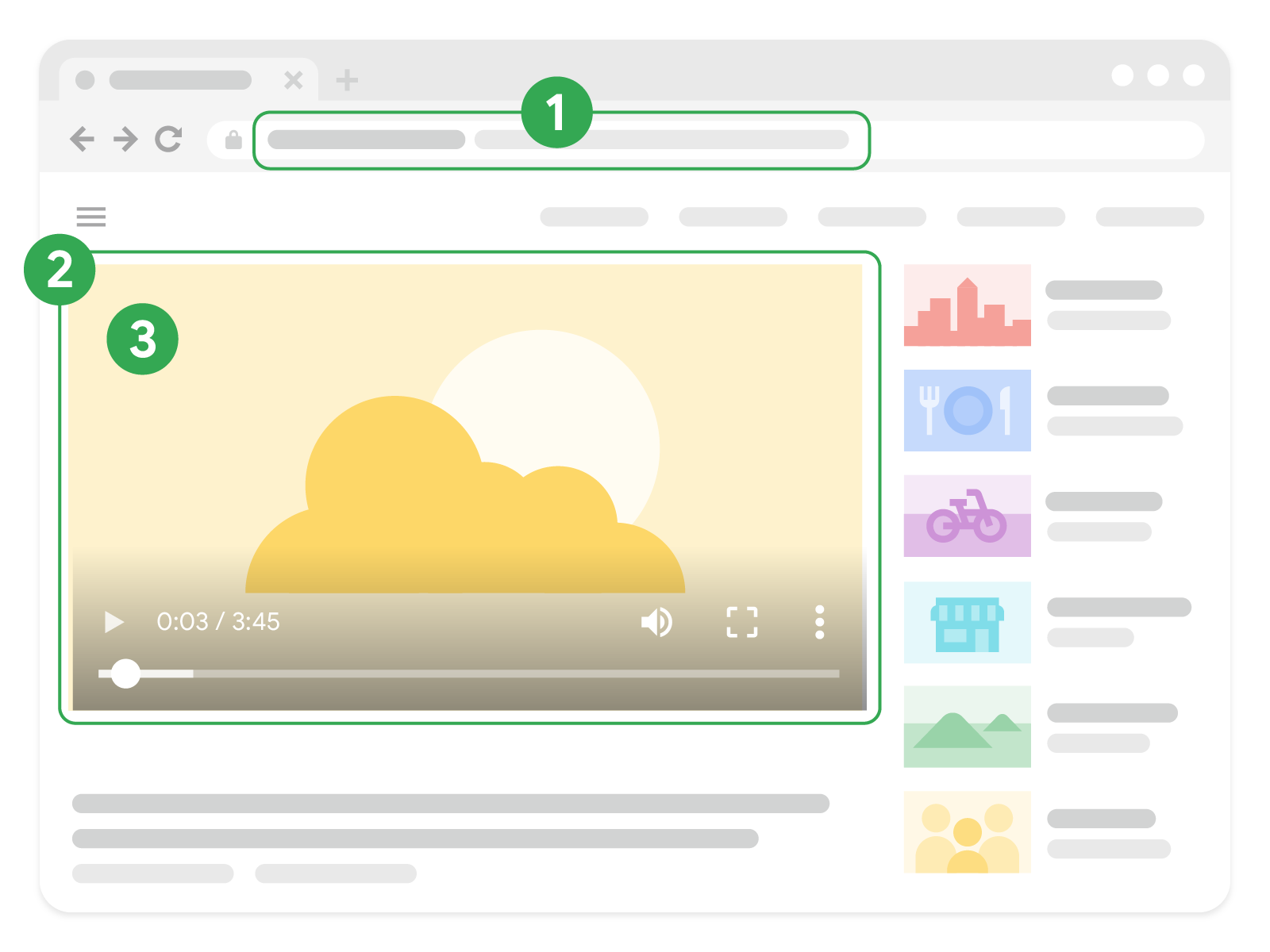
Plusieurs URL sont associées à une vidéo. Voici un résumé des principales :

| URL associées à la vidéo | |
|---|---|
| 1. Page de lecture |
URL de la page de lecture dans laquelle la vidéo est intégrée. Si vous utilisez un sitemap pour vidéos, cette URL correspond à la valeur de la balise
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>https://example.com/videos/some_video_landing_page.html</loc>
<video:video>
...
|
| 2. Lecteur vidéo |
URL d'un lecteur spécifique pour la vidéo. Il s'agit souvent de la valeur <iframe src="https://example.com/videoplayer.php?video=123" width="640" height="360" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen></iframe> Fournir l'URL Si vous utilisez des données structurées, indiquez l'URL du lecteur vidéo comme valeur de la propriété "embedUrl": "https://example.com/videoplayer.php?video=123" Si vous utilisez un sitemap pour vidéos, indiquez l'URL du lecteur vidéo comme valeur de la balise <video:player_loc>https://example.com/videoplayer.php?video=123</video:player_loc> |
| 3. Fichier vidéo |
URL des octets de contenu réels du fichier vidéo, qui peuvent être hébergés sur le site d'intégration, sur un CDN ou sur un service de streaming. Dans l'élément <object data="https://streamserver.example.com/video/123/file.mp4" width="400" height="300"></object> Dans l'élément <video controls width="250"> <source src="https://streamserver.example.com/video/123/file.webm" type="video/webm" /> <source src="https://streamserver.example.com/video/123/file.mp4" type="video/mp4" /> </video> Dans l'élément <embed type="video/webm" src="https://streamserver.example.com/video/123/file.mp4" width="400" height="300"></embed> Fournir l'URL Si vous utilisez des données structurées, indiquez l'URL du fichier vidéo comme valeur de la propriété "contentUrl": "https://streamserver.example.com/video/123/file.mp4" Si vous utilisez un sitemap pour vidéos, indiquez l'URL du fichier vidéo comme valeur de la balise <video:content_loc>https://streamserver.example.com/video/123/file.mp4</video:content_loc> |
Fournir une miniature de haute qualité de la vidéo
Pour qu'une vidéo puisse figurer dans les fonctionnalités vidéo de Google, elle doit comporter une vignette valide. Si vous autorisez Google à récupérer vos fichiers vidéo, il essaiera de générer automatiquement une vignette pour vous.
Toutefois, vous pouvez influencer le choix de la vignette qui s'affiche dans les fonctionnalités vidéo en fournissant la vignette de votre choix via l'une des sources de métadonnées suivantes:
- Si vous utilisez l'élément HTML
<video>, spécifiez l'attributposter. - Dans un sitemap pour vidéos (y compris mRSS), spécifiez la balise
<video:thumbnail_loc>(ou<media:thumbnail>, respectivement). - Pour les données structurées, spécifiez la propriété
thumbnailUrl - Pour OGP, spécifiez la propriété
og:video:image.
Si vous choisissez de spécifier plusieurs sources de métadonnées (par exemple, en indiquant une vignette à la fois dans votre sitemap et dans les données structurées), assurez-vous d'utiliser la même URL de vignette par vidéo dans toutes les métadonnées.
| Spécifications des miniatures de vidéo | |
|---|---|
| Formats de vignettes acceptés : . | BMP, GIF, JPEG, PNG, WebP, SVG et AVIF |
| Taille | 60 x 30 pixels au minimum, mais il est conseillé d'opter pour une plus grande taille. |
| Emplacement | Le fichier de vignettes doit être accessible par Googlebot et Googlebot Images (ne bloquez pas le fichier avec robots.txt ni en exigeant des identifiants de connexion). Vérifiez que le fichier est disponible en permanence via une URL stable. |
| Transparence | Au moins 80 % des pixels de la vignette doivent avoir une valeur alpha (de transparence) supérieure à 250. |
Fournir des informations cohérentes et uniques dans vos données structurées
Pour influencer la façon dont vos vidéos s'affichent sur Google, décrivez-les à l'aide de données structurées. Assurez-vous que toutes les informations que vous indiquez dans les données structurées sont cohérentes avec le contenu vidéo réel et les autres métadonnées que vous fournissez. Veillez à fournir des informations uniques dans les propriétés thumbnailUrl, name et description pour chaque vidéo de votre site.
Activer des fonctionnalités vidéo spécifiques
Aperçus vidéo

Google sélectionne quelques secondes de votre vidéo pour afficher un aperçu en mouvement. Les utilisateurs peuvent ainsi se faire une idée du contenu proposé par votre vidéo. Pour que vos vidéos soient éligibles à cette fonctionnalité, autorisez Google à récupérer vos fichiers vidéo. Vous pouvez définir la durée maximale de ces aperçus vidéo à l'aide de la balise meta max-video-preview
pour les robots.
Moments clés

Les temps forts permettent aux internautes de parcourir des segments vidéo comme les chapitres d'un livre, ce qui contribue à améliorer l'engagement généré par votre contenu. La recherche Google tente de détecter automatiquement ces segments vidéo et de présenter les temps forts aux utilisateurs, sans intervention de votre part. Vous pouvez également signaler les points importants de votre vidéo à Google. Nous donnerons la priorité aux temps forts que vous définissez via des données structurées ou la description YouTube.
- Si votre vidéo est intégrée à votre page Web ou si vous utilisez une plate-forme vidéo, deux options s'offrent à vous pour activer les temps forts :
- Données structurées
Clip: spécifiez les codes temporels de début et de fin exacts de chaque segment, ainsi que le libellé que vous souhaitez attribuer à chacun. Cette fonctionnalité est disponible dans toutes les langues dans lesquelles la recherche Google est proposée. - Données structurées
SeekToAction: indiquez à Google à quel moment les codes temporels sont généralement placés dans votre structure d'URL afin de lui permettre d'identifier automatiquement les temps forts et de renvoyer les utilisateurs vers ces points dans la vidéo. Cette fonctionnalité est disponible pour les langues suivantes : allemand, anglais, chinois, coréen, espagnol, français, italien, japonais, néerlandais, portugais, russe et turc.
- Données structurées
- Si votre vidéo est hébergée sur YouTube, vous pouvez spécifier les codes temporels et les libellés exacts dans la description de la vidéo. Consultez les bonnes pratiques de mise en forme des codes temporels dans les descriptions YouTube. Cette fonctionnalité est disponible dans toutes les langues dans lesquelles la recherche Google est proposée. Si vous souhaitez activer les chapitres vidéo sur YouTube, suivez ces consignes supplémentaires.
Pour désactiver complètement les temps forts (y compris ceux générés automatiquement par Google), utilisez la balise meta nosnippet.
Badge "En direct"

Pour les vidéos diffusées en direct, vous pouvez activer l'affichage d'un badge rouge "EN DIRECT" dans les résultats de recherche à l'aide des données structurées BroadcastEvent.
Autoriser Google à récupérer vos fichiers vidéo
Google doit récupérer les octets réels d'un fichier vidéo pour activer des fonctionnalités telles que les aperçus vidéo et les moments clés.
Pour autoriser Google à rechercher et à récupérer vos fichiers vidéo, suivez ces bonnes pratiques:
- Autorisez Google à récupérer l'URL du fichier de streaming de la vidéo (par exemple, M3U8). Ne bloquez pas l'URL des octets réels de la vidéo avec la règle
noindexou le fichier robots.txt. - Le fichier vidéo doit être disponible sous une URL stable.
- Utilisez des données structurées pour fournir la valeur
contentURLd'un type de fichier compatible. - L'hôte de la page de lecture de la vidéo et le serveur qui diffuse la vidéo doivent disposer de suffisamment de ressources serveur pour permettre l'exploration. Par exemple, si la page de destination
example.com/puppies.htmlcomporte une vidéo de chiots intégrée diffusée parstreamserver.example.com,example.cometstreamserver.example.comdoivent respecter les exigences techniques pour la recherche Google et disposer d'une capacité de serveur suffisante.
Supprimer une vidéo ou en limiter l'accès
Supprimer une vidéo
Pour supprimer une vidéo de votre site, effectuez l'une des opérations suivantes :
- Renvoyez un code d'état
404 (Not found)pour chaque page de lecture qui intègre la vidéo supprimée ou arrivée à expiration. Outre le code de réponse404, vous pouvez toujours afficher le code HTML de la page pour que la modification soit transparente pour la plupart des utilisateurs. - Incluez une balise
metanoindexpour les robots sur toutes les pages de lecture qui intègrent une vidéo supprimée ou arrivée à expiration. Cette approche empêche l'indexation de la page de lecture. - Indiquez une date d'expiration dans vos données structurées (via la propriété
expires) ou dans le sitemap pour vidéos (via l'élément<video:expiration_date>). Voici un exemple de sitemap pour vidéos avec une vidéo ayant expiré en novembre 2009 :<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://example.com/videos/some_video_landing_page.html</loc> <video:video> <video:thumbnail_loc> https://example.com/thumbs/123.jpg </video:thumbnail_loc> <video:title> Grilling steaks for summer </video:title> <video:description> Bob shows you how to grill steaks perfectly every time </video:description> <video:player_loc> https://example.com/videoplayer?video=123 </video:player_loc> <video:expiration_date>2009-11-05T19:20:30+08:00</video:expiration_date> </video:video> </url> </urlset>
Lorsqu'une vidéo comprend une date d'expiration qui est déjà passée, elle n'apparaît pas dans les résultats vidéo. La page de lecture peut toujours apparaître comme résultat Web, mais sans miniature. Cela inclut les dates d'expiration issues des sitemaps, des données structurées et des balises meta.
Assurez-vous que les dates d'expiration sont correctes pour chaque vidéo. Bien que ce paramètre soit utile si vous souhaitez que votre vidéo n'apparaisse plus après la date d'expiration spécifiée, il est facile de définir accidentellement une date passée pour une vidéo qui est encore disponible. Si une vidéo n'expire pas, n'incluez pas d'informations d'expiration.
Limiter l'accès à une vidéo en fonction de la zone géographique de l'utilisateur
Vous pouvez limiter les résultats de recherche liés à une vidéo en fonction de la zone géographique des internautes. Si votre vidéo ne fait l'objet d'aucune restriction géographique, omettez les balises de restriction locale.
Limiter l'accès à une vidéo à l'aide des données structurées
Si vous utilisez des données structurées VideoObject pour décrire une vidéo, définissez la propriété regionsAllowed afin de spécifier les régions pour lesquelles elle peut figurer dans les résultats de recherche de vidéos. Si vous omettez cette propriété, la vidéo pourra figurer dans les résultats de recherche pour n'importe quelle région.
Vous pouvez également utiliser la propriété ineligibleRegion pour spécifier les régions dans lesquelles la vidéo ne figure pas dans les résultats de recherche de vidéos.
Limiter l'accès à une vidéo à l'aide d'un sitemap pour vidéos
Dans les sitemaps pour vidéos, la balise <video:restriction> permet d'autoriser ou d'empêcher l'affichage de la vidéo dans certains pays. Une seule balise <video:restriction> est autorisée par entrée vidéo.
La balise <video:restriction> doit contenir au moins un code pays ISO 3166-1 à deux ou trois lettres. Utilisez un espace pour séparer les codes. L'attribut relationship obligatoire précise le type de restriction à appliquer.
relationship="allow": la vidéo ne sera diffusée que dans le ou les pays spécifiés. Si aucun pays n'est spécifié, la vidéo ne sera diffusée dans aucun pays.relationship="deny": la vidéo sera diffusée partout, sauf dans le ou les pays spécifiés. Si aucun pays n'est indiqué, la vidéo sera diffusée dans tous les pays.
Dans cet exemple de sitemap pour vidéos, la vidéo n'apparaîtra que dans les résultats de recherche au Canada et au Mexique.
<url>
<loc>https://example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>
https://example.com/thumbs/123.jpg
</video:thumbnail_loc>
<video:title>Grilling steaks for summer</video:title>
<video:description>
Bob shows you how to get perfectly done steaks every time
</video:description>
<video:player_loc>
https://example.com/player?video=123
</video:player_loc>
<video:restriction relationship="allow">ca mx</video:restriction>
</video:video>
</url>Optimiser votre site pour SafeSearch
SafeSearch est un paramètre des comptes utilisateur Google. Il permet aux utilisateurs d'indiquer s'ils souhaitent afficher ou bloquer les images, vidéos et sites Web au contenu explicite dans les résultats de recherche Google. Pour que nous puissions appliquer correctement les filtres SafeSearch à votre site si nécessaire, vous devez vous assurer que Google comprend la nature de votre site. En savoir plus sur le balisage des pages SafeSearch
Surveiller les pages de lecture de vidéo avec la Search Console
Les rapports et outils suivants de la Search Console peuvent vous aider à suivre et à optimiser les performances de vos contenus vidéo dans la recherche Google:
- Rapport sur l'indexation des vidéos : découvrez combien de vos pages de lecture indexées contiennent une vidéo indexée et les raisons pour lesquelles d'autres vidéos n'ont pas été indexées.
- Rapport sur les résultats enrichis pour les vidéos : examinez et corrigez les problèmes liés à l'implémentation de vos données structurées
VideoObject. - Rapport sur les performances : utilisez le filtre "Apparition dans les résultats de recherche de vidéos" pour surveiller les performances de vos vidéos dans la recherche Google.
Résoudre les problèmes liés aux vidéos
Vous pouvez résoudre les problèmes liés aux vidéos à l'aide de la Search Console. Pour obtenir de l'aide, consultez le guide de dépannage pour les vidéos.
