Dienstag, 28. Juni 2022
In den letzten Tagen haben wir sehr viele Fragen zu einer kürzlichen Aktualisierung unserer Dokumentation zum Googlebot erhalten. Geschrieben haben wir, dass der Googlebot beim Abrufen bestimmter Dateitypen nur die ersten 15 Megabyte (MB) „sieht“. Der Grenzwert ist nicht neu. Es gibt ihn schon seit vielen Jahren. Wir haben es einfach in unsere Dokumentation aufgenommen, da es für manche Nutzer hilfreich sein kann, wenn sie Fehler beheben. Außerdem ändert er sich nur selten.
Dieses Limit gilt nur für die Byte (Inhalte), die für die ursprüngliche Anfrage vom Googlebot empfangen werden, nicht für die referenzierten Ressourcen auf der Seite.
Wenn beispielsweise https://example.com/puppies.html geöffnet wird, werden vom Browser anfangs die Byte der HTML-Datei heruntergeladen. Auf der Grundlage dieser Byte werden dann unter Umständen weitere Anfragen für externe JavaScript-Dateien, Bilder oder andere Inhalte gesendet, auf die im HTML-Code mit einer URL verwiesen wird.
Der Googlebot macht dasselbe.
Was bedeutet das Limit von 15 MB für mich?
Höchstwahrscheinlich nichts. Es gibt nur sehr wenige Seiten im Internet, die größer sind. Ihr selbst habt wahrscheinlich keine solche Seite, da die Mediangröße einer HTML-Datei 500 Mal kleiner ist: 30 Kilobyte (kB).
Wenn ihr jedoch Inhaber einer HTML-Seite seid, die größer als 15 MB ist, solltet ihr zumindest einige Inline-Skripts und etwas CSS in externe Dateien verschieben.
Was passiert mit dem Inhalt nach 15 MB?
Die Inhalte nach den ersten 15 MB werden vom Googlebot ignoriert und nur die ersten 15 MB werden an die Indexierung weitergeleitet.
Für welche Inhaltstypen gilt das 15-MB-Limit?
Das Limit von 15 MB gilt für Abrufe durch den Googlebot (Googlebot Smartphone und Googlebot Desktop), wenn die von der Google Suche unterstützten Dateitypen abgerufen werden.
Bedeutet das, dass der Googlebot mein Bild oder Video nicht sieht?
Nein. Der Googlebot ruft Videos und Bilder, auf die im HTML-Code mit einer URL verwiesen wird (z. B. <img src="https://example.com/images/puppy.jpg" alt="cute puppy looking very disappointed" />), separat mit aufeinanderfolgenden Abrufen ab.
Zählen Daten-URIs bei der Größe der HTML-Datei?
Ja. Die Verwendung von data URIs trägt zur Größe der HTML-Datei bei, da sie sich in der HTML-Datei befinden.
Wie kann ich die Größe einer Seite ermitteln?
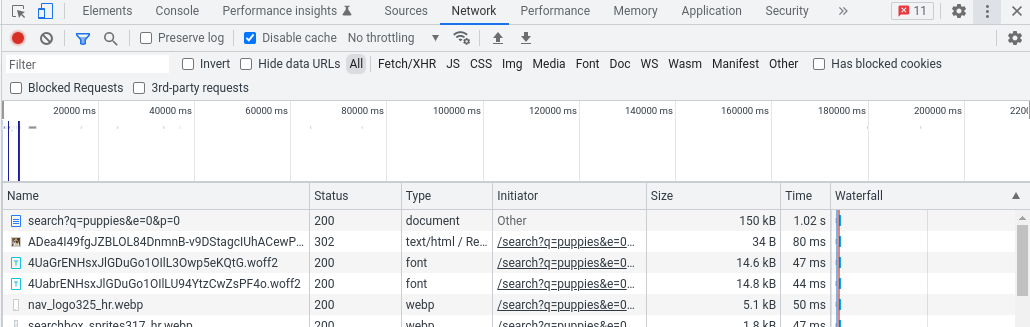
Es gibt verschiedene Möglichkeiten. Am einfachsten ist es, wenn Sie Ihren eigenen Browser und die zugehörigen Entwicklertools verwenden. Laden Sie die Seite wie gewohnt, starten Sie die Entwicklertools und wechseln Sie zum Tab "Network". Wenn Sie die Seite aktualisieren, sollten alle Anfragen angezeigt werden, die vom Browser zum Darstellen der Seite gesendet werden mussten. Die oberste Anfrage ist das, wonach Sie suchen, mit der Bytegröße der Seite in der Spalte „Größe“.
In den Chrome-Entwicklertools könnte das beispielsweise mit 150 kB in der Spalte „Größe“ etwa so aussehen:

Wenn ihr experimentierfreudig seid, könnt ihr cURL über die Befehlszeile verwenden:
curl \
-A "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36" \
-so /dev/null https://example.com/puppies.html -w '%{size_download}'Eure Fragen könnt ihr uns einfach auf Twitter und in den Search Central-Foren stellen. Wenn ihr Erläuterungen zu unserer Dokumentation braucht, sendet uns Feedback über die Seiten selbst.
