2020년 6월 28일 화요일
지난 며칠 동안 Googlebot 관련 문서 최신 업데이트에 관한 질문을 많이 받았습니다. 다시 말하자면, Googlebot은 특정 파일 형식를 가져올 때 처음 15MB만 확인합니다. 새로운 기준점이 아닙니다. 지난 수 년 동안 사용되어 온 기준점입니다. 디버깅에 도움이 될 수 있고 거의 변경되지 않는 항목이기 때문에 문서에 추가한 것입니다.
이 한도는 Googlebot이 초기 요청을 통해 수신한 바이트(콘텐츠)에만 적용되며 페이지 내 참조된 리소스에는 적용되지 않습니다.
예를 들어 https://example.com/puppies.html을 열면 먼저 브라우저에서 HTML 파일의 바이트를 다운로드하며, 이 바이트를 기준으로 외부 자바스크립트, 이미지 또는 HTML의 URL로 참조되는 다른 항목을 추가로 요청할 수 있습니다.
Googlebot도 같은 작업을 실행합니다.
15MB 한도는 내 사이트에 어떤 영향을 미치나요?
대부분 아무런 영향도 미치지 않습니다. 인터넷에 있는 페이지 중에서 15MB보다 큰 페이지는 거의 없기 때문입니다. HTML 파일의 중앙값은 이보다 약 500배 더 작은 30KB이기 때문에 독자 여러분께서 15MB가 넘는 페이지를 갖고 계실 가능성은 매우 낮습니다.
하지만 15MB가 넘는 HTML 페이지를 실제로 소유하 있다면 최소한 인라인 스크립트와 CSS 더스트를 외부 파일로 이동하는 정도의 조치는 취해 볼 수 있습니다.
15MB를 초과하는 경우 콘텐츠가 어떻게 되나요?
처음 15MB 이후의 콘텐츠는 Googlebot에 의해 삭제되고 처음 15MB만 색인 생성 단계로 전달됩니다.
15MB 한도는 어떤 콘텐츠 유형에 적용되나요?
15MB 한도는 Google 검색에서 지원하는 파일 형식을 가져올 때 Googlebot(Googlebot 스마트폰 및 Googlebot 데스크톱)에서 수행하는 가져오기에 적용됩니다.
Googlebot이 내 이미지 또는 동영상을 보지 않는다는 의미인가요?
아니요. Googlebot은 HTML에서 URL(예: <img src="https://example.com/images/puppy.jpg" alt="cute puppy looking very disappointed" />)에 의해 참조되는 동영상 및 이미지를 가져오며, 이는 이후의 가져오기와는 별도입니다.
데이터 URI가 HTML 파일 크기에 가산되나요?
예. data URIs를 사용하면 HTML 파일 크기에 영향을 미칩니다. HTML 파일에 포함되어 있기 때문입니다.
페이지 크기는 어떻게 조회하나요
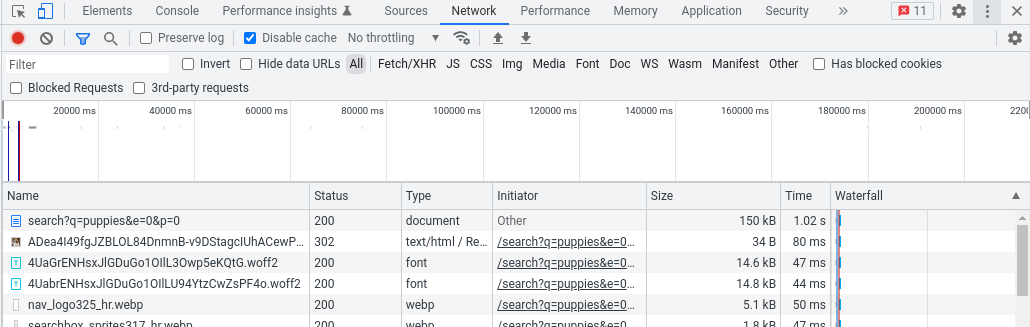
여러 가지 방법이 있지만 사용하는 브라우저와 개발자 도구를 사용하는 것이 가장 간단합니다. 평소와 같이 페이지를 로드한 다음 개발자 도구를 실행하고 네트워크 탭으로 전환합니다. 페이지를 새로고침하면 브라우저에서 페이지를 렌더링하기 위해 수행해야 했던 모든 요청이 표시됩니다. 상위 요청은 사용자가 찾고 있는 항목으로 크기 열에 있는 페이지의 바이트 크기를 포함합니다.
예를 들어 Chrome 개발자 도구에는 이렇게 표시될 수 있으며 크기 열에는 150KB이라고 나옵니다.

좀 더 깊이 알고 싶다면 명령줄에서 cURL을 사용해 보세요.
curl \
-A "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36" \
-so /dev/null https://example.com/puppies.html -w '%{size_download}'더 궁금한 점이 있으면 Twitter 및 검색 센터 포럼에서 문의하세요. 문서에서 좀 더 분명히 알고 싶은 부분이 있다면 해당 페이지에 의견을 남겨 주시기 바랍니다.
