2021년 4월 23일 금요일
2021년 3월 17일에 게시된 영어 원문을 번역한 글입니다.
보다폰은 웹 바이탈 최적화에 특별히 초점을 맞추어 A / B 테스트를 실행했습니다. 결과적으로 LCP 31%가 향상되어 매출은 8%, 방문율이 15% 향상했고 장바구니 방문율은 11% 향상 되었습니다.
보다폰은 유럽과 아프리카의 선도적인 통신 회사로 21 개국에서 유무선 네트워크를 운영하고 48개 이상의 모바일 네트워크와 파트너 관계를 맺고 있습니다. 랜딩 페이지에서 A / B 테스트를 실행하여 (버전 A가 웹 바이탈에 최적화되었고 필드데이터 에서 버전 B보다 31% 더 나은 LCP 점수를 가짐) 웹 바이탈 최적화가 8% 더 많은 매출을 창출한 것을 확인했습니다.
31%
LCP 31% 증가로 인해…
+8%
총 매출 증가
+15%
방문율 향상
+11%
장바구니 방문율 향상
기회 포착
보다폰은 일반적으로 웹사이트가 더 빠를 수록 비즈니스 수치가 더 좋게 나올 수 있다는 것을 알고 매출 증대를 위한 잠재적인 전략으로 웹 바이탈 점수 최적화를 고려했습니다. 그러나 먼저 정확하게 어떤 종류의 ROI를 얻을 수 있는지 결정해야했습니다.

보다폰 웹 사이트 화면 예시. A / B 테스트의 버전 A 및 버전 B가 아닙니다. 두 버전 모두 시각적으로나 기능적으로 동일했습니다.
문제 접근
A/B 테스트
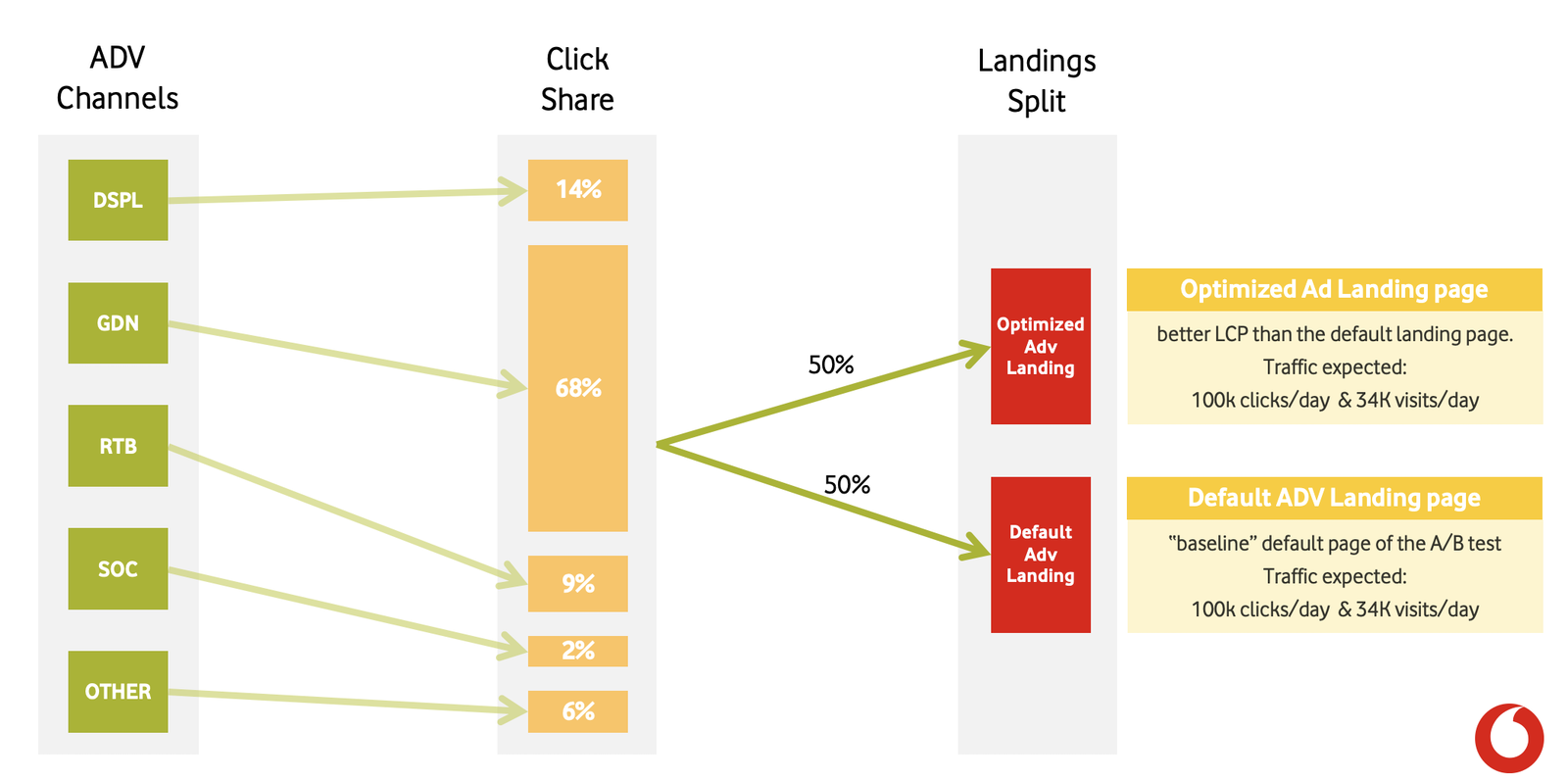
A / B 테스트 트래픽은 디스플레이, iOS/안드로이드, 검색, 소셜 등 다양한 유료 미디어 채널에서 발생했습니다. 트래픽의 50%는 최적화 된 랜딩 페이지 (버전 A)로 전송되었고, 다른 50%는 기준 페이지 (버전 B)로 전송되었습니다. 버전 A와 B는 모두 하루에 약 10만 클릭과 34,000회의 방문을 기록했습니다. 앞서 언급했듯이 버전 A와 버전 B의 유일한 차이점은 버전 A가 웹 바이탈에 최적화되었다는 것입니다. 그 외에는 두 버전간에 기능적 또는 시각적 차이가 없었습니다. 보다폰은 PerformanceObserver API를 사용하여 실제 사용자 세션에서 LCP를 측정하고 필드 데이터를 분석 담당팀에 보냈습니다.

최적화

버전 A 최적화된 페이지에 다음의 작업을 진행했습니다.
- 위젯의 렌더링 로직을 클라이언트 측에서 서버 측으로 이동하여 렌더링 차단 JavaScript가 감소
- 주요 HTML에 서버사이드 렌더링을 사용
- 히어로 이미지 크기 조정, SVG 이미지 최적화, 미디어 쿼리를 사용하여 아직 뷰포트에 표시되지 않은 이미지 로딩 방지(이미지 지연로딩) 및 PNG 이미지 최적화 등 이미지 최적화
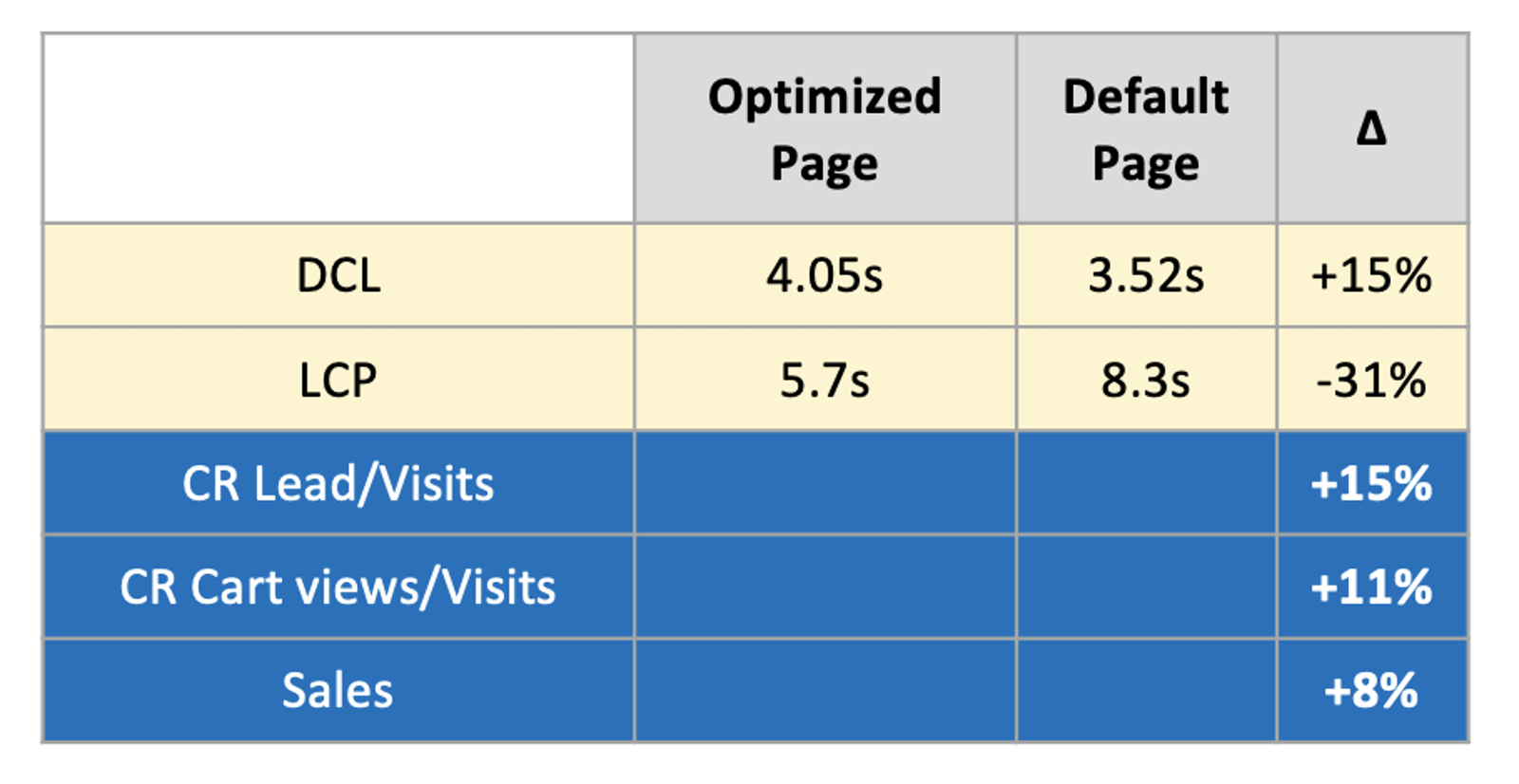
다음 표는 보다폰이 버전 A ("최적화 된 페이지") 및 버전 B ("기본 페이지")에서 관찰한 DOMContentLoaded ("DCL") 및 LCP의 값입니다. DCL은 실제로 15% 증가했습니다. 비즈니스 메트릭과 관련된 절대 값은 삭제되었습니다.

"보다폰은 새로운 솔루션을 테스트하고, 결과를 측정하고, 효과가 있는 것은 유지하고, 그렇지 않은 것은 질문하며, 실수로부터 배웁니다. 우리는 이것을 "실험하고, 빨리 배우기"라고 부릅니다. Google과 협업하면서 페이지 성능을 위한 주요 KPI로 LCP를 도입한 덕분에 전자 상거래의 고객 경험을 크게 향상시킬 수있었습니다." — Davide Grossi, Head of Digital Marketing, Business
