Wtorek, 28 czerwca 2022 roku
W ciągu ostatnich kilku dni otrzymaliśmy wiele pytań dotyczących niedawnej aktualizacji dokumentacji Googlebota. Podaliśmy w niej informację, że podczas przeszukiwania niektórych typów plików Googlebot „widzi” tylko pierwsze 15 megabajtów (MB). Ten próg nie jest nowy. Istnieje od wielu lat. Właśnie dodaliśmy go do naszej dokumentacji, ponieważ może być pomocny dla niektórych osób podczas debugowania oraz rzadko się zmienia.
Limit ten dotyczy tylko bajtów (treści) otrzymanych w ramach wstępnego żądania wysyłanego przez Googlebota, a nie przywoływanych zasobów strony.
Na przykład po otwarciu strony https://example.com/puppies.html przeglądarka najpierw pobierze bajty pliku HTML, a na podstawie tych bajtów może wysyłać kolejne żądania dotyczące zewnętrznego kodu JavaScript, obrazów lub innych elementów, do których prowadzą adresy URL z pliku HTML.
Googlebot robi to samo.
Co oznacza dla mnie ten limit 15 MB?
Prawdopodobnie nie ma znaczenia. W internecie jest bardzo mało stron, które są większe. Raczej nie masz takiego pliku, ponieważ średni rozmiar pliku HTML jest około 500 razy mniejszy i wynosi 30 kilobajtów (kB)
Jeśli jednak jesteś właścicielem strony HTML, która ma więcej niż 15 MB, być może warto przenieść przynajmniej część wbudowanych skryptów i kodów CSS do plików zewnętrznych.
Co się stanie z zawartością poza 15 MB?
Treści po pierwszych 15 MB są usuwane przez Googlebota i tylko pierwsze 15 MB podlega indeksowaniu.
Jakich typów treści dotyczy limit 15 MB?
Limit 15 MB dotyczy pobierania plików przez Googlebota (zarówno indeksującego strony na smartfony, jak i na komputery) podczas pobierania typów plików obsługiwanych przez wyszukiwarkę Google.
Czy to oznacza, że Googlebot nie widzi mojego obrazu lub filmu?
Nie. Googlebot pobiera filmy i obrazy, które są uwzględnione w kodzie HTML wraz z adresem URL (np. <img src="https://example.com/images/puppy.jpg" alt="cute puppy looking very disappointed" /> oddzielnie przy kolejnych pobraniach).
Czy identyfikatory URI danych wliczają się do rozmiaru pliku HTML?
Tak. Użycie elementów data URIs wpływa na rozmiar pliku HTML, ponieważ znajdują się one w pliku HTML.
Jak sprawdzić rozmiar strony?
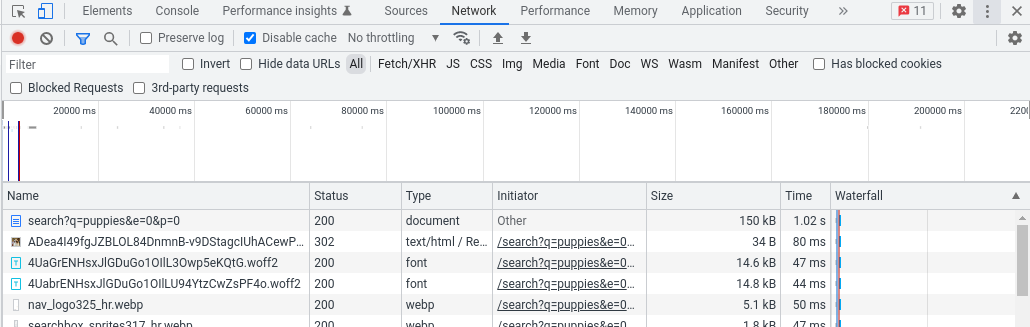
Jest kilka sposobów, ale najłatwiej użyć własnej przeglądarki i dostępnych w niej Narzędzi dla programistów. Załaduj stronę w zwykły sposób, a potem uruchom Narzędzia dla programistów i przejdź na kartę Sieć. Załaduj ponownie stronę. Zobaczysz wszystkie żądania wysłane przez przeglądarkę celu wyrenderowania strony. Pierwsze żądanie od góry jest tym, którego szukasz. Rozmiar strony w bajtach widać w kolumnie Rozmiar.
Na przykład Narzędzia deweloperskie w Chrome mogą pokazywać 150 kB w kolumnie rozmiaru w taki sposób:

Jeśli interesują Cię bardziej szczegółowe dane, możesz użyć polecenia cURL z poziomu wiersza poleceń:
curl \
-A "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36" \
-so /dev/null https://example.com/puppies.html -w '%{size_download}'Jeśli masz więcej pytań, skontaktuj się z nami na Twitter lub na forach Centrum wyszukiwarki. Jeśli potrzebujesz wyjaśnień dotyczących naszej dokumentacji, prześlij opinię bezpośrednio z danej strony.
