2016 年 8 月 23 日,星期二
Google 搜尋的使命,就是確保無論使用者在何種裝置上搜尋,都能快速找到問題的最佳解答。我們在此宣布即將對行動搜尋結果進行兩項異動,讓使用者能更輕鬆地找到所需內容。
簡化行動搜尋結果
兩年前,我們增設了「適合透過行動裝置瀏覽」標籤,協助使用者找到適合在行動裝置上瀏覽的網頁,這些網頁上的文字和內容不需經過縮放也清晰易讀,而使用者會輕觸的標的物也有適當間距。此後,網路生態系統持續成長。最近,我們發現行動搜尋結果顯示的所有網頁中,有 85% 符合這項條件,並顯示「適合透過行動裝置瀏覽」標籤。為了讓搜尋結果保持簡潔,我們即將移除這個標籤;不過網頁是否適合行動裝置瀏覽,仍舊會影響排名。我們會繼續提供 Search Console 的行動裝置可用性報告和行動裝置相容性測試,協助網站管理員評估「適合行動裝置」這項指標對網頁的影響。
協助使用者找到所需內容
雖然現在大多數網頁的文字和內容不需經過縮放也清晰易讀,但最近我們發現,許多網頁會向使用者顯示干擾性的插頁式內容。這些網頁還是會顯示基本內容,也能供 Google 建立索引,但隨附的插頁式內容卻可能在視覺上干擾主體文字,影響使用者瀏覽。使用者輕觸搜尋結果後,卻無法輕鬆查看想要的內容,可能會因此感到不快。
與可以直接看到內容的網頁相比,顯示干擾性插頁式內容的網頁會對使用體驗造成較負面的影響,尤其行動裝置的螢幕通常又較小,這種情形會讓使用者相當困擾。為了改善行動搜尋體驗,自 2017 年 1 月 10 日起,使用者透過行動搜尋結果前往網頁後,如果無法輕鬆瀏覽當中的內容,那麼這類網頁在搜尋結果中可能會排名較低。
以下這些做法會干擾使用者瀏覽網頁內容:
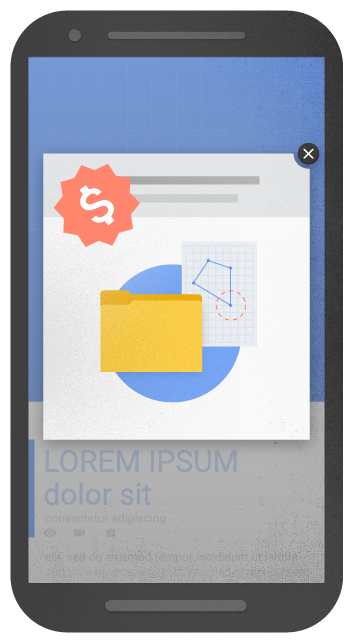
- 在使用者從搜尋結果前往網頁後,立即顯示會覆蓋主要內容的彈出式視窗,或在他們瀏覽網頁時顯示這類視窗。
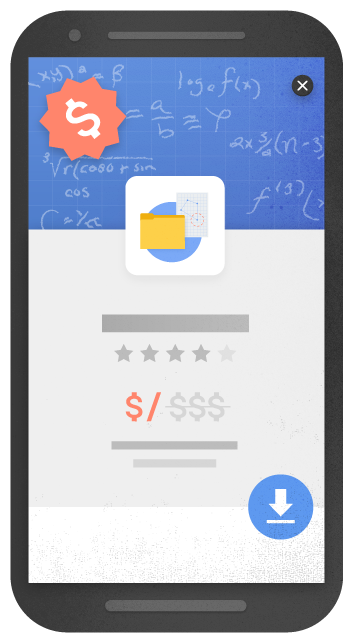
- 顯示獨立的插頁式廣告,使用者必須關閉廣告才能瀏覽主要內容。
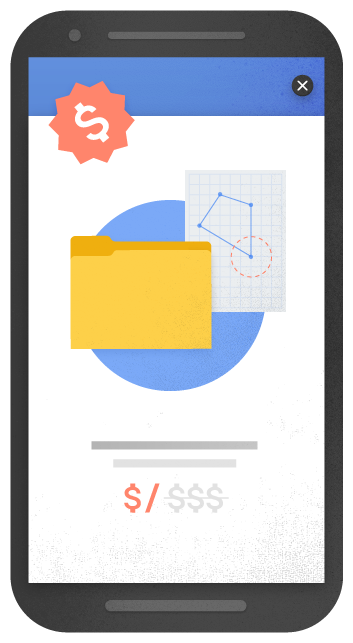
- 採用不適當的版面配置,導致網頁上不需捲動的位置看起來像是獨立插頁式廣告,而原本的內容卻內嵌在不需捲動位置的下方。
干擾使用者瀏覽網頁內容的插頁式廣告示例
以下是干擾性彈出式視窗的示例:

以下是干擾性獨立插頁式廣告的示例:

以下是另一個干擾性獨立插頁式廣告的示例:

相較之下,有些技術如果使用得當,就不會受到新指標的影響。示例如下:
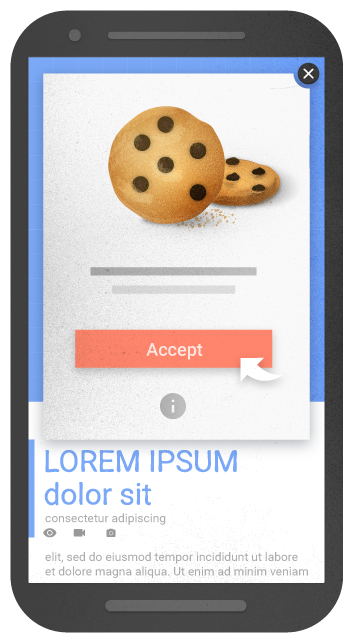
- 向使用者顯示插頁式內容以履行法律義務,例如說明 Cookie 使用情況或驗證年齡。
- 在內容無法公開編入索引的網站上,向使用者顯示登入對話方塊,相關例子包括電子郵件等私人內容,或付費牆後無法編入索引的內容等。
- 使用大小合宜的螢幕空間展示橫幅,且可供使用者輕鬆關閉,例如 Safari 和 Chrome 提供的應用程式安裝橫幅,所使用的螢幕空間大小就相當合宜。
使用得當即不會受到新指標影響的插頁式內容示例
以下是說明 Cookie 使用情況的插頁式內容示例:

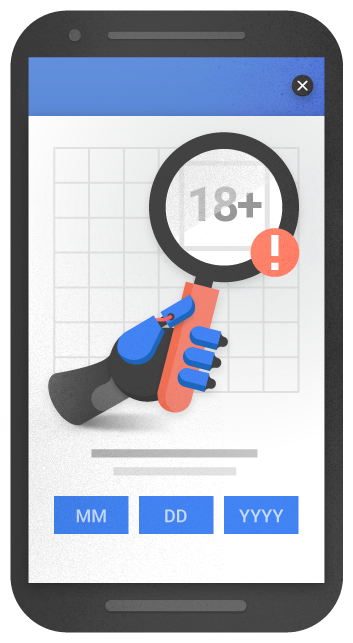
以下是用於驗證年齡的插頁式內容示例:

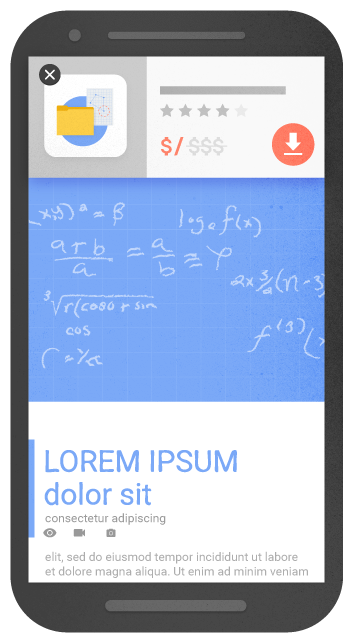
以下是使用合宜螢幕空間大小的橫幅示例:

在決定網頁排名的指標中,有一項指標會檢查邀請使用者安裝行動應用程式的插頁式廣告,我們先前曾探討過該指標。隨著開發工作持續進行,我們發現有必要把更多種插頁式內容一起納入觀察範圍。同時,為了避免指標重複,現在我們在測試行動裝置相容性時,不再檢查上述應用程式安裝邀請廣告;這類插入式廣告現在已整合到 Google 搜尋這個全新的觀察指標內。
請注意,這個新指標只是決定網頁排名的數百個指標之一,搜尋查詢背後的意圖仍然是非常重要的指標,所以只要網頁含有優質且切合查詢主題的內容,在搜尋結果中仍會有不錯的排名。如有任何問題或意見,歡迎造訪我們的網站管理員論壇。
