मंगलवार, 23 अगस्त, 2016
Google Search में हमारा मकसद, सवालों के सबसे अच्छे जवाब ढूंढने में उपयोगकर्ताओं की मदद करना है, फिर चाहे वे किसी भी डिवाइस का इस्तेमाल कर रहे हों. आज, हम मोबाइल पर दिखने वाले खोज के नतीजों में होने वाले दो बदलावों का एलान रहे हैं. इन बदलावों के बाद, उपयोगकर्ताओं को अपने काम का कॉन्टेंट आसानी से ढूंढने में मदद मिलेगी.
मोबाइल पर दिखने वाले खोज के नतीजों को आसान बनाना
दो साल पहले, हमने एक मोबाइल-फ़्रेंडली लेबल जोड़ा था, ताकि उपयोगकर्ताओं को ऐसे पेज ढूंढने में मदद मिले जिन पर टेक्स्ट और कॉन्टेंट को ज़ूम किए बिना पढ़ा जा सकता था और टैप की जा सकने वाली जगहों के बीच सही दूरी थी. तब से, हमने देखा है कि वेब नेटवर्क में काफ़ी बदलाव हुआ है. साथ ही, हाल ही में हमने पाया है कि मोबाइल पर की गई खोज के नतीजों में 85% पेज अब इन शर्तों को पूरा करते हैं और उन पर मोबाइल-फ़्रेंडली लेबल दिखता है. खोज के नतीजों को सही तरीके से व्यवस्थित रखने के लिए, हम पेज से यह लेबल हटा देंगे. हालांकि, पेजों को मोबाइल-फ़्रेंडली बनाने की शर्तों का इस्तेमाल, रैंकिंग सिग्नल के तौर पर होता रहेगा. हम Search Console में मोबाइल पर इस्तेमाल से जुड़ी रिपोर्ट और मोबाइल-फ़्रेंडली जांच की सुविधा देते रहेंगे, ताकि वेबमास्टर अपने पेजों पर मोबाइल-फ़्रेंडली सिग्नल के असर का आकलन कर सकें.
उपयोगकर्ताओं को उनकी ज़रूरत के हिसाब से कॉन्टेंट ढूंढने में मदद करना
हालांकि, ज़्यादातर पेजों पर बिना ज़ूम किए पढ़ा जा सकने वाला टेक्स्ट और कॉन्टेंट मौजूद है. हमने हाल में ऐसे उदाहरण देखे हैं जहां इन पेजों पर अचानक कुछ ऐसे एलिमेंट दिखने लगते हैं, जो उपयोगकर्ताओं को कॉन्टेंट देखने से रोकते हैं या उन्हें परेशान करते हैं. हालांकि, पेज पर कॉन्टेंट मौजूद होता है और Google उसे इंडेक्स कर सकता है, लेकिन हो सकता है कि कॉन्टेंट अचानक दिखने वाले एलिमेंट की वजह से धुंधला हो जाए और उपयोगकर्ताओं को कॉन्टेंट देखने में परेशानी हो सकती है. इससे उपयोगकर्ता परेशान हो सकते हैं, क्योंकि वे उस कॉन्टेंट को आसानी से ऐक्सेस नहीं कर पाते हैं जिसकी उम्मीद उन्होंने खोज के नतीजों पर टैप करते समय की थी.
कुछ पेजों पर ऐसे एलिमेंट दिखते हैं जो उपयोगकर्ताओं को कॉन्टेंट देखने से रोकते हैं. ऐसे पेजों पर उपयोगकर्ताओं को उन पेजों के मुकाबले खराब अनुभव मिलता है जिन पर कॉन्टेंट तुरंत ऐक्सेस किया जा सकता है. इससे उन मोबाइल डिवाइसों पर समस्या आ सकती है जिनकी स्क्रीन अक्सर छोटी होती है. हो सकता है कि 10 जनवरी, 2017 से उन पेज को अच्छी रैंकिंग न मिले जिनके कॉन्टेंट को उपयोगकर्ता, मोबाइल पर दिखने वाले खोज के नतीजों से आसानी से ऐक्सेस नहीं कर पाते हैं. ऐसा मोबाइल पर खोज करने के अनुभव को बेहतर बनाने के लिए किया जा रहा है.
यहां ऐसी तकनीकों के कुछ उदाहरण दिए गए हैं जिनकी वजह से कोई उपयोगकर्ता कॉन्टेंट को आसानी से ऐक्सेस नहीं कर पाता:
- ऐसा पॉप-अप दिखाना जो मुख्य कॉन्टेंट को तब छिपा देता है, जब उपयोगकर्ता खोज के नतीजों से किसी पेज पर जाते हैं या किसी पेज को देख रहे होते हैं.
- पेज पर अचानक दिखने वाला ऐसा एलिमेंट दिखाना जिसे उपयोगकर्ता को मुख्य कॉन्टेंट ऐक्सेस करने से पहले, खारिज करना पड़े.
- ऐसे लेआउट का इस्तेमाल करना जिसमें पेज का ऊपरी हिस्सा अचानक दिखने वाले एलिमेंट जैसा दिखता है, लेकिन ओरिजनल कॉन्टेंट उसी पेज के निचले हिस्से में मौजूद होता है.
अचानक दिखने वाले ऐसे एलिमेंट के उदाहरण जिनकी वजह से कॉन्टेंट को ऐक्सेस करने में परेशानी होती है
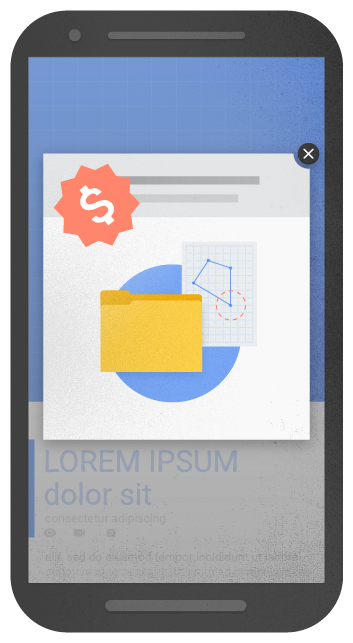
यहां अचानक दिखने वाले एक पॉप-अप का उदाहरण दिया गया है:

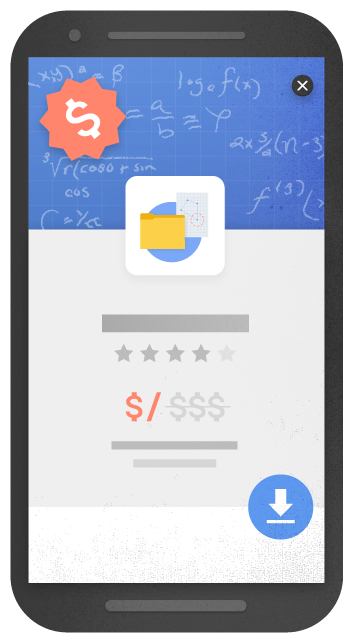
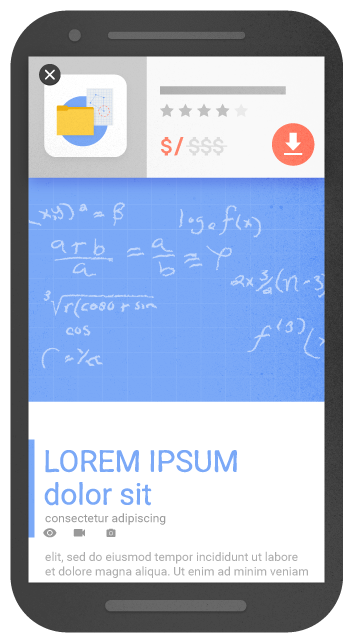
यहां अचानक दिखने वाले एलिमेंट का एक उदाहरण दिया गया है:

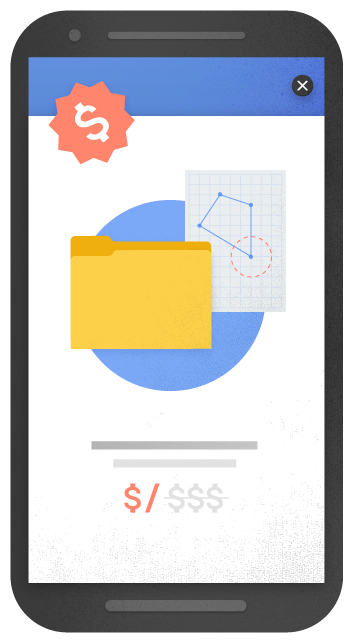
यहां अचानक दिखने वाले एलिमेंट का एक और उदाहरण दिया गया है:

इसके उलट, यहां कुछ ऐसी तकनीकों के उदाहरण दिए गए हैं जिनका इस्तेमाल अगर ज़िम्मेदारी से किया जाए, तो इन पर नए सिग्नल का असर नहीं होगा:
- पेज पर अचानक दिखने वाले ऐसे एलिमेंट जो किसी कानूनी जवाबदेही के लिए दिखाए जाते हैं, जैसे कि कुकी का इस्तेमाल या उम्र की पुष्टि करने के लिए.
- उन साइटों पर लॉग इन करने के डायलॉग बॉक्स जहां कॉन्टेंट को इंडेक्स कराने के लिए सार्वजनिक तौर पर उपलब्ध न कराया गया हो. उदाहरण के लिए, इसमें निजी कॉन्टेंट शामिल होगा, जैसे कि ईमेल या इंडेक्स न किए जा सकने वाला ऐसा कॉन्टेंट जिस पर paywall की मदद से ऐक्सेस करने की पाबंदी लगाई हो.
- ऐसे बैनर जो स्क्रीन पर कम जगह लेते हैं और उन्हें आसानी से खारिज किया जा सकता है. उदाहरण के लिए, Safari और Chrome के ऐप्लिकेशन इंस्टॉल कराने वाले बैनर, कुछ ऐसे उदाहरण हैं जो स्क्रीन पर कम जगह का इस्तेमाल करते हैं.
अचानक दिखने वाले ऐसे एलिमेंट के कुछ उदाहरण जिनका इस्तेमाल अगर ज़िम्मेदारी से किया जाए, तो इन पर नए सिग्नल का असर नहीं होगा
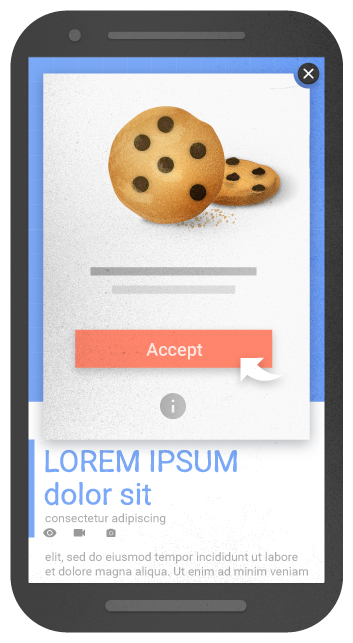
यहां कुकी के इस्तेमाल के लिए, अचानक दिखने वाले एलिमेंट का एक उदाहरण दिया गया है:

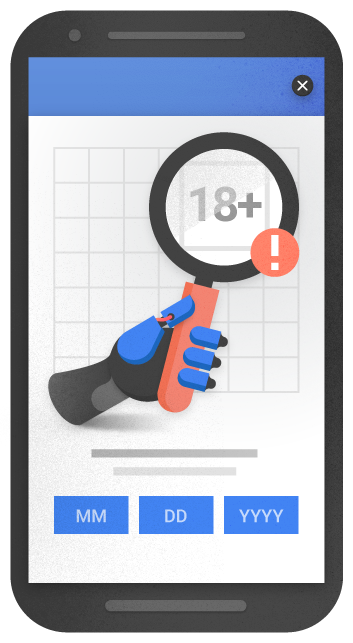
यहां उम्र की पुष्टि करने के लिए, अचानक दिखने वाले एलिमेंट का एक उदाहरण दिया गया है:

यहां ऐसे बैनर का एक उदाहरण दिया गया है जो स्क्रीन पर कम जगह का इस्तेमाल करते हैं:

हमने पहले उस सिग्नल का पता लगाया था जो अचानक दिखने वाले ऐसे एलिमेंट की जांच करता है जो उपयोगकर्ता को मोबाइल ऐप्लिकेशन इंस्टॉल करने के लिए कहते हैं. जैसे-जैसे हमने वेब नेटवर्क को बेहतर बनाने की कोशिश की, हमें अचानक दिखने वाले एलिमेंट पर ज़्यादा ध्यान देने की ज़रूरत महसूस हुई. इसलिए, हमने सिग्नल को डुप्लीकेट होने से रोकने के लिए, मोबाइल-फ़्रेंडली जांच से ऐप्लिकेशन को इंस्टॉल करवाने वाले एलिमेंट की जांच करना बंद कर दिया. साथ ही, इस जांच को Search में इस नए सिग्नल में शामिल कर दिया.
याद रखें कि यह नया सिग्नल, पेज की रैंकिंग के लिए इस्तेमाल होने वाले सैकड़ों सिग्नल में से एक है. खोज क्वेरी का मकसद अब भी काफ़ी अहमियत रखता है. इसलिए, अगर किसी धीमे लोड होने वाले पेज पर अच्छा और काम का कॉन्टेंट है, तो उसे अच्छी रैंकिंग मिल सकती है. अगर आपका कोई सवाल, सुझाव, या शिकायत है, तो कृपया हमारे वेबमास्टर फ़ोरम पर जाएं.
