2016 年 8 月 23 日(火曜日)
Google 検索の目標は、ユーザーがどのデバイスから検索している場合でも、質問に対する最適な答えをすぐに見つけられるようにすることです。このたび Google では、ユーザーがもっと簡単にコンテンツを見つけられるようにするため、モバイル検索結果に 2 つの変更を加えることにしました。
モバイル検索結果をシンプルにする
2 年前、モバイル フレンドリー ラベルを追加しました。これによりユーザーは、拡大しなくてもテキストやコンテンツが読みやすい、タップ ターゲットが適切な間隔で配置されているページを見つけられるようになりました。それ以降、エコシステムはさらなる進化を遂げ、今ではモバイル検索結果に表示されるページの 85% が、この基準を満たしてモバイル フレンドリー ラベルを掲げるようになりました。そこで検索結果を整理するために、このラベルの表示を停止することにしました。ただしモバイル フレンドリーの基準は、今後もランキング シグナルとして適用されます。Search Console のモバイル ユーザビリティ レポートとモバイル フレンドリー テストも引き続き提供します。モバイル フレンドリー シグナルがページに及ぼす影響の評価にお役立てください。
ユーザーが探しているコンテンツを簡単に見つけられるようにする
多くのモバイルページが、テキストやコンテンツを拡大しなくても読みやすくなっている一方で、煩わしいインタースティシャルが表示されるページを見かけることも多くなっています。元々のコンテンツはページ上に存在しており、Google によるインデックス登録も可能ですが、視覚的にはインタースティシャルによって覆い隠されてしまうことがあります。検索結果をタップしたのに、すぐには期待していたコンテンツにアクセスできないということで、ユーザーもイライラするでしょう。
煩わしいインタースティシャルが表示されるページは、すぐにコンテンツにアクセスできるページに比べユーザー エクスペリエンスが低くなります。画面が小さいモバイル デバイスであればなおさらです。Google は 2017 年 1 月 10 日以降、モバイル検索エクスペリエンスをさらに高めるため、ユーザーがモバイル検索結果から遷移したとき、すぐにコンテンツにアクセスできないページの掲載順位をこれまでより下げることにしました。
コンテンツにアクセスしにくくなる手法についていくつか例を挙げます。
- ユーザーが検索結果からページに移動した直後やページを閲覧している最中に、メインのコンテンツを覆い隠すようにポップアップを表示する。
- スタンドアロン インタースティシャルを表示して、それを閉じないとメインのコンテンツにアクセスできないようにする。
- レイアウトを使用して、スクロールせずに見える範囲をスタンドアロン インタースティシャルのように見せかけ、メインのコンテンツをインライン化してスクロールしないと見えないようにする。
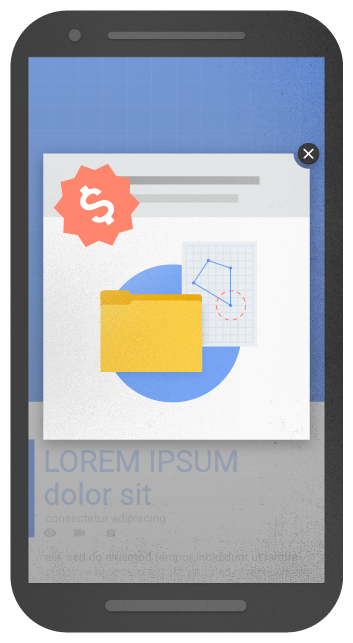
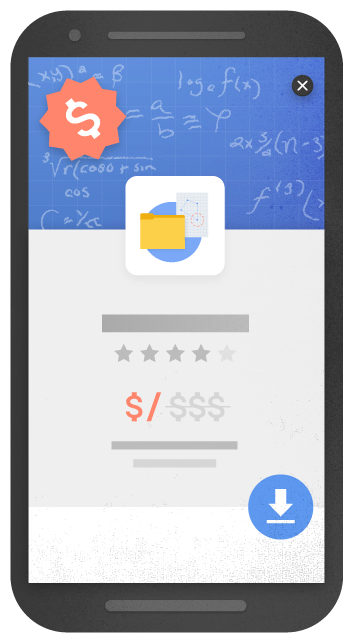
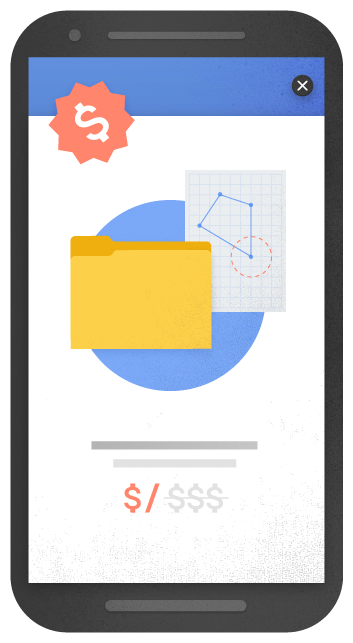
コンテンツにアクセスしにくくなるインタースティシャルの例
煩わしいポップアップの例:

煩わしいスタンドアロン インタースティシャルの例 1:

煩わしいスタンドアロン インタースティシャルの例 2:

一方、責任を持って使用することで、新しいシグナルの影響を受けない手法についても例を挙げておきます。
- 法的義務に応じてインタースティシャルを表示する(Cookie の使用、年齢確認など)。
- サイト内のコンテンツを一般公開(インデックス登録)できない場合にログイン ダイアログを表示する。たとえば、メールアドレスなどの個人的なコンテンツが含まれる、有料のコンテンツであるためインデックス登録できない、などの場合が考えられます。
- 画面スペースから見て妥当な大きさで、簡単に閉じることのできるバナーを表示する。ここでいう妥当な大きさとは、たとえば Safari や Chrome に表示されるアプリ インストール バナー程度の大きさです。
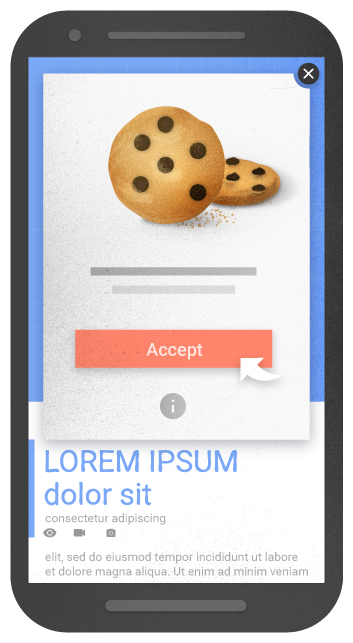
責任を持って使用することで、新しいシグナルの影響を受けないインタースティシャルの例
Cookie の使用に関するインタースティシャルの例:

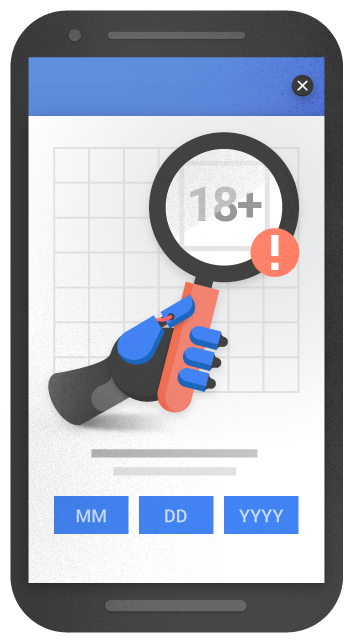
年齢確認のインタースティシャルの例:

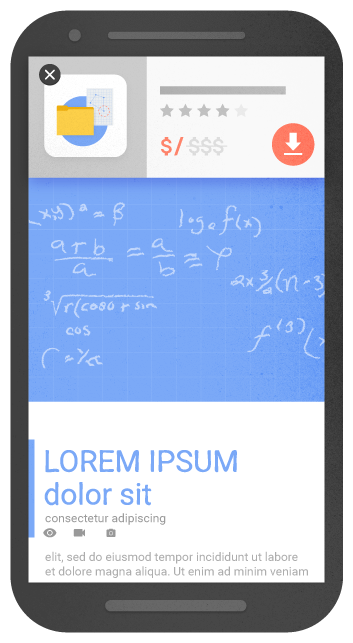
画面スペースから見て妥当な大きさのバナーの例:

以前、モバイルアプリのインストールを求めるインタースティシャルをチェックするシグナルを検討しましたが、開発を続ける中で、より一般的なインタースティシャルにも対象を広げる必要性を感じました。そこでシグナルの重複を避けるため、モバイル フレンドリー テストからアプリ インストール インタースティシャルのチェックを削除し、検索のこの新しいシグナルに組み込みました。
もちろんこの新しいシグナルは、ランキングに使用される数百のシグナルのうちの 1 つにすぎません。検索クエリのインテントは依然として非常に強力なシグナルです。そのため、関連性の高い優れたコンテンツを含むページであれば、上位に掲載される可能性があります。ご質問やフィードバックがありましたら、ウェブマスター フォーラムでお知らせください。
