Thứ Năm, ngày 15 tháng 9 năm 2011
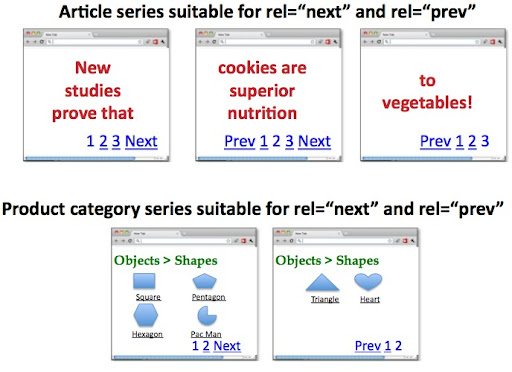
Tương tự như rel="canonical" là dấu hiệu rõ ràng để chỉ báo nội dung trùng lặp, thì nay bạn cũng có thể dùng yếu tố liên kết HTML rel="next" và rel="prev" để chỉ báo mối liên hệ giữa các URL thành phần trong một chuỗi nội dung được phân trang. Trên khắp môi trường web, chuỗi nội dung được phân trang có thể xuất hiện dưới nhiều hình thức, có thể là một bài viết được chia thành nhiều trang thành phần, danh mục sản phẩm có các mục nằm trên nhiều trang hoặc chuỗi bài trên diễn đàn được chia thành một chuỗi URL. Từ nay, nếu bạn sử dụng mã đánh dấu rel="next" và rel="prev" trên các trang thành phần của một chuỗi nội dung, thì nghĩa là bạn đang gợi ý rõ ràng cho Google rằng bạn muốn chúng tôi:
-
Hợp nhất các thuộc tính lập chỉ mục (chẳng hạn như đường liên kết) của các trang/URL thành phần vào toàn bộ chuỗi nội dung (ví dụ: các đường liên kết không được phân tán giữa
page-1.html,page-2.html, v.v. mà được nhóm theo trình tự). - Đưa người dùng đến trang/URL phù hợp nhất — thường là trang đầu tiên của chuỗi.

rel="next" và rel="prev".
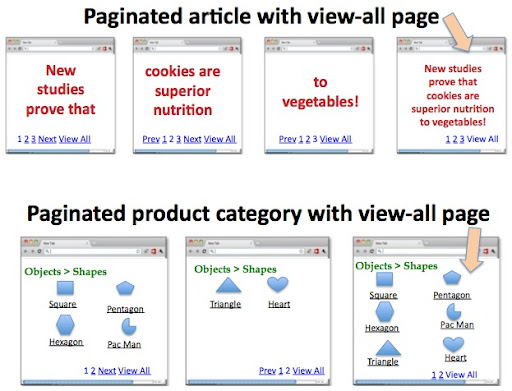
Có một ngoại lệ đối với việc triển khai rel="prev" và rel="next": Nếu ngoài chuỗi nội dung, bạn còn cung cấp cho người dùng một trang cho phép xem toàn bộ nội dung hoặc nếu bạn đang cân nhắc cung cấp một trang như vậy, thì mong bạn vui lòng xem bài đăng của chúng tôi về Chế độ xem toàn bộ trong kết quả tìm kiếm để biết thêm thông tin. Vì người xem thường thích trang ở chế độ xem toàn bộ hơn, nên chúng tôi luôn cố gắng hết sức để cung cấp phiên bản này khi phù hợp với kết quả thay vì cung cấp trang thành phần (trang thành phần thường xuyên hiện cùng với rel="next" và rel="prev").
Nếu bạn không có trang ở chế độ xem toàn bộ hoặc không muốn Google trả về trang này, thì bạn có thể sử dụng rel="next" và rel="prev" theo mô tả trong bài đăng này.

Các lựa chọn cho bạn
Sau đây là 3 cách triển khai một chuỗi nội dung:
-
Để nguyên mọi nội dung bạn có. Nội dung được phân trang tồn tại web và chúng tôi sẽ tiếp tục cố gắng cung cấp kết quả tốt nhất cho người tìm kiếm, bất kể nội dung có thẻ đánh dấu HTML
rel="next"/rel="prev"hay không. - Nếu bạn cung cấp trang cho phép xem toàn bộ nội dung hoặc nếu bạn đang cân nhắc cung cấp một trang như vậy, hãy xem bài đăng của chúng tôi về Trang ở chế độ xem toàn bộ trong kết quả tìm kiếm.
-
Gợi ý cho Google về mối liên hệ giữa các URL thành phần của chuỗi nội dung thông qua
rel="next"vàrel="prev". Cách làm này giúp chúng tôi lập chỉ mục nội dung của bạn một cách chính xác hơn và phân phát cho người dùng trang phù hợp nhất (thường là trang đầu tiên). Dưới đây là thông tin chi tiết về cách triển khai.
Triển khai rel="next" và rel="prev"
Nếu bạn ưu tiên lựa chọn 3 (ở trên) cho trang web của mình, hãy bắt đầu thôi! Giả sử bạn có nội dung được phân trang thành các URL sau:
https://www.example.com/article?story=abc&page=1 https://www.example.com/article?story=abc&page=2 https://www.example.com/article?story=abc&page=3 https://www.example.com/article?story=abc&page=4
Trên trang đầu tiên là https://www.example.com/article?story=abc&page=1, bạn sẽ đưa vào phần <head> đoạn mã như sau:
<link rel="next" href="https://www.example.com/article?story=abc&page=2" />
Trên trang thứ hai là https://www.example.com/article?story=abc&page=2:
<link rel="prev" href="https://www.example.com/article?story=abc&page=1" /> <link rel="next" href="https://www.example.com/article?story=abc&page=3" />
Trên trang thứ ba là https://www.example.com/article?story=abc&page=3:
<link rel="prev" href="https://www.example.com/article?story=abc&page=2" /> <link rel="next" href="https://www.example.com/article?story=abc&page=4" />
Và trên trang cuối cùng https://www.example.com/article?story=abc&page=4:
<link rel="prev" href="https://www.example.com/article?story=abc&page=3" />
Sau đây là một vài điểm mà bạn cần lưu ý:
-
Trang đầu tiên chỉ chứa mã đánh dấu
rel="next"và không có mã đánh dấurel="prev". -
Từ trang thứ hai đến trang trước trang cuối phải được liên kết hai lần với cả mã đánh dấu
rel="next"và mã đánh dấurel="prev". -
Trang cuối cùng chỉ chứa mã đánh dấu
rel="prev", không chứarel="next". -
Các giá trị
rel="next"vàrel="prev"có thể là URL tương đối hoặc tuyệt đối (do thẻ<link />cho phép). Ngoài ra, nếu bạn cung cấp một đường liên kết<base/>trong tài liệu, thì các đường dẫn tương đối sẽ được phân giải theo URL gốc. -
Bạn chỉ cần khai báo
rel="next"vàrel="prev"trong phần<head>chứ không cần khai báo trong tài liệu<body>. -
Chúng tôi cho phép
rel="previous"dưới dạng một biến thể cú pháp của đường liên kếtrel="prev". -
Một bên là
rel="next"vàrel="previous", một bên làrel="canonical"đối với các khái niệm thay thế độc lập. Cả hai đều có thể được đưa vào cùng một trang. Ví dụ:https://www.example.com/article?story=abc&page=2&sessionid=123có thể chứa:<link rel="canonical" href="https://www.example.com/article?story=abc&page=2" /> <link rel="prev" href="https://www.example.com/article?story=abc&page=1&sessionid=123" /> <link rel="next" href="https://www.example.com/article?story=abc&page=3&sessionid=123" />
-
rel="prev"vàrel="next"đóng vai trò là gợi ý cho Google, không phải là lệnh tuyệt đối. -
Khi mã triển khai không chính xác, chẳng hạn như khi bỏ qua chỉ định
rel="prev"hoặcrel="next"dự kiến trong chuỗi nội dung, thì chúng tôi vẫn sẽ tiếp tục lập chỉ mục (các) trang và dựa vào phương pháp riêng của chúng tôi để hiểu nội dung.
Bạn có thể tìm thêm thông tin trong Trung tâm trợ giúp của chúng tôi hoặc tham gia trò chuyện trong Diễn đàn trợ giúp dành cho quản trị viên trang web của chúng tôi!
