Aby używać stylu opartego na danych w przypadku granic, musisz utworzyć identyfikator mapy, który korzysta z mapy wektorowej JavaScript. Następnie musisz utworzyć nowy styl mapy, wybrać warstwy z obiektami granicznymi i powiązać styl z identyfikatorem mapy.
Tworzenie identyfikatora mapy
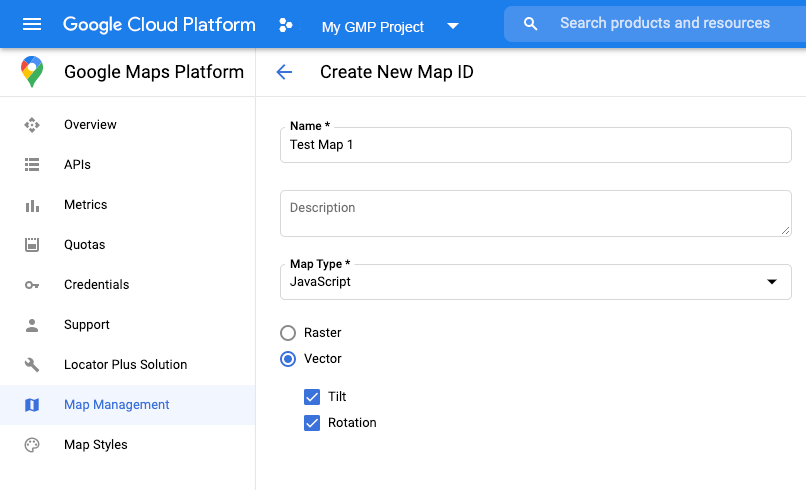
Aby utworzyć nowy identyfikator mapy, wykonaj czynności opisane w sekcji Dostosowywanie w chmurze. Ustaw Typ mapy na JavaScript i wybierz opcję Wektorowa. Zaznacz Pochylenie i Obrót, aby włączyć pochylenie i obrót na mapie. Jeśli korzystanie z pochylenia lub nagłówka ma negatywny wpływ na Twoją aplikację, pozostaw opcje Pochylenie i Obrót niezaznaczone, aby użytkownicy nie mogli ich zmieniać.

Tworzenie nowego stylu mapy
Aby utworzyć nowy styl mapy, postępuj zgodnie z instrukcjami w artykule Zarządzanie stylami mapy. Utwórz styl i powiąż go z utworzonym identyfikatorem mapy.
Wybieranie warstw cech
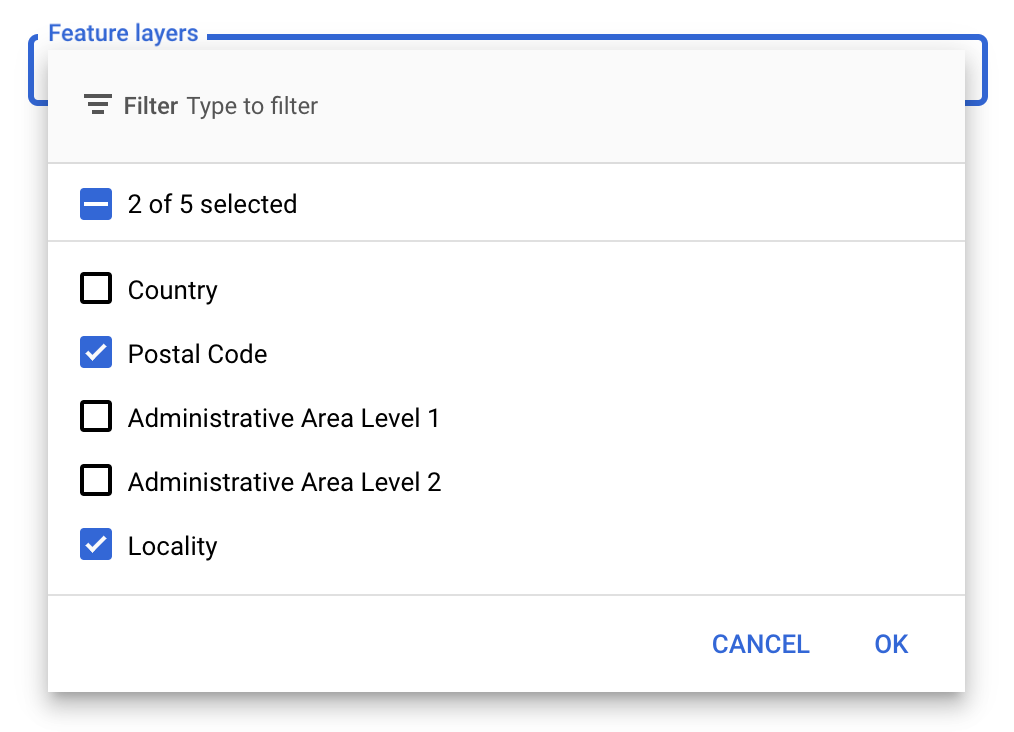
W Konsoli interfejsów API Google możesz wybrać, które warstwy funkcji mają być wyświetlane. Określa, jakie rodzaje granic będą wyświetlane na mapie (np. miejscowości, stany itp.).
Zarządzanie warstwami obiektów
- W Konsoli interfejsów API Google otwórz stronę Style map.
- Jeśli pojawi się monit, wybierz projekt.
- Wybierz styl mapy.
- Aby dodać lub usunąć warstwy, kliknij menu Warstwy obiektów.
- Aby zapisać zmiany i udostępnić je na mapach, kliknij Zapisz.

Aktualizowanie kodu inicjowania mapy
Wymaga to utworzonego przed chwilą identyfikatora mapy. Znajdziesz go na stronie Zarządzanie Mapami.
- Wczytaj interfejs Maps JavaScript API, dodając do kodu aplikacji wbudowany program do uruchamiania, jak pokazano w tym fragmencie:
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
Podaj identyfikator mapy podczas tworzenia instancji mapy za pomocą właściwości
mapId. Powinien to być identyfikator mapy skonfigurowany przy użyciu stylu mapy z włączonymi warstwami obiektów.map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' // A map ID using a style with one or more feature layers enabled. });
Dowiedz się więcej o wczytywaniu Maps JavaScript API.
Dodawanie warstw obiektów do mapy
Aby uzyskać odwołanie do warstwy funkcji na mapie, wywołaj funkcję map.getFeatureLayer()
po zainicjowaniu mapy:
function initMap() { map = new google.maps.Map(document.getElementById("map"), { center: { lat: 20.773, lng: -156.01 }, zoom: 12, mapId: 'MAP_ID', }); // Add a feature layer for localities. localityLayer = map.getFeatureLayer('LOCALITY'); ... }
Sprawdzanie możliwości mapy
Styl oparty na danych w przypadku granic wymaga funkcji, które są włączone w Konsoli interfejsów API Google i powiązane z identyfikatorem mapy. Identyfikatory map są tymczasowe i mogą ulec zmianie, dlatego przed wywołaniem określonej funkcji (np. stylu opartego na danych) możesz wywołać metodę map.getMapCapabilities(), aby sprawdzić, czy jest ona dostępna. Ten krok jest opcjonalny.
Poniższy przykład pokazuje dodawanie odbiorcy, który będzie subskrybować zmiany w funkcji mapy:
// subscribe to changes map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });
Dalsze kroki
- Stylizowanie wielokąta granicznego
- Tworzenie kartogramu
- Obsługa zdarzeń myszy
- Pobieranie identyfikatora miejsca dla regionu
- Korzystanie z interfejsów Geocoding API i Places API ze stylem opartym na danych w przypadku granic
