Twórz świetne aplikacje, korzystając z wiedzy Google o rzeczywistym świecie
Przeglądaj najpopularniejsze tematy

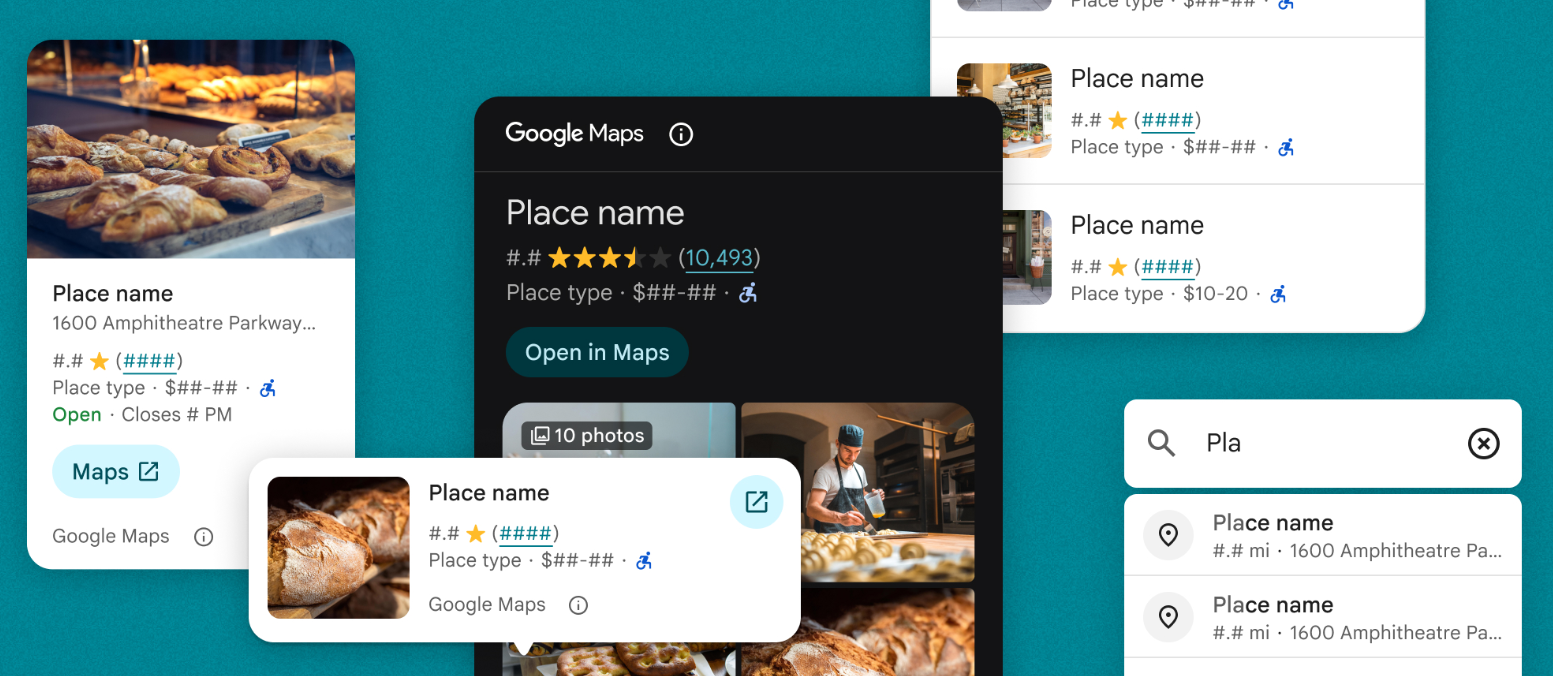
Przedstawiamy
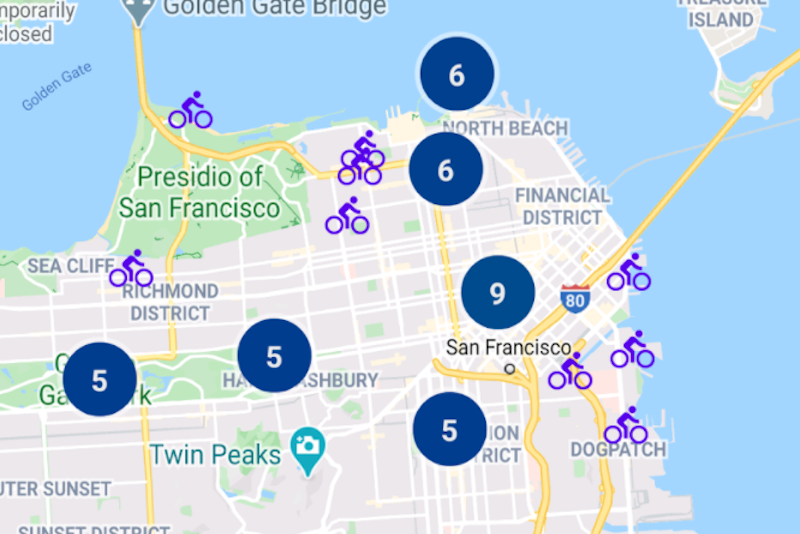
Places UI Kit
Dodawanie znanych użytkownikom Miejsc w Mapach Google do Twoich aplikacji i na stronach internetowych.

Pierwsze kroki z Navigation SDK
Zapewnij płynną, dostosowaną do potrzeb użytkowników nawigację w Mapach Google w aplikacjach na Androida i iOS.

Tworzenie animowanej mapy 3D
W tych ćwiczeniach z programowania dowiesz się, jak dodać do aplikacji internetowej animowaną mapę 3D ze znacznikami.

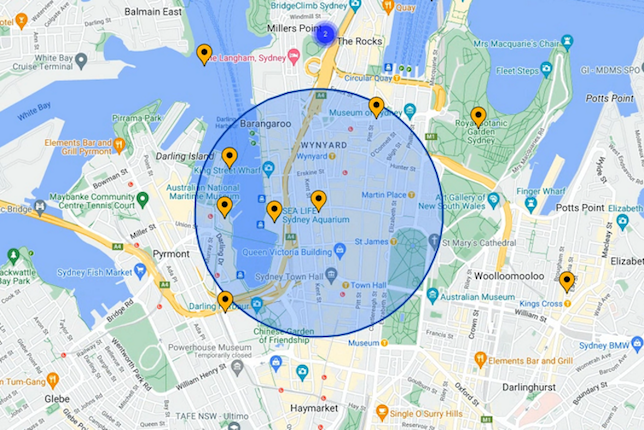
Uzyskiwanie odpowiedzi z interfejsu Places Aggregate API
Dowiedz się więcej o wersji podglądowej nowego interfejsu API, który umożliwia pobieranie informacji o gęstości miejsc na obszarze geograficznym na potrzeby zaawansowanych analiz i rekomendacji.

Komponenty React na potrzeby interfejsu Maps JavaScript API
Główni inżynierowie odpowiedzialni za bibliotekę @vis.gl/react-google-map omawiają jej projekt techniczny.
Nauka z pomocą ćwiczeń z programowania

Dodawanie mapy Google do aplikacji React
Z tego laboratorium dowiesz się wszystkiego, co jest potrzebne, aby zacząć korzystać z biblioteki vis.gl/react-google-map dla interfejsu JavaScript API Map Google.

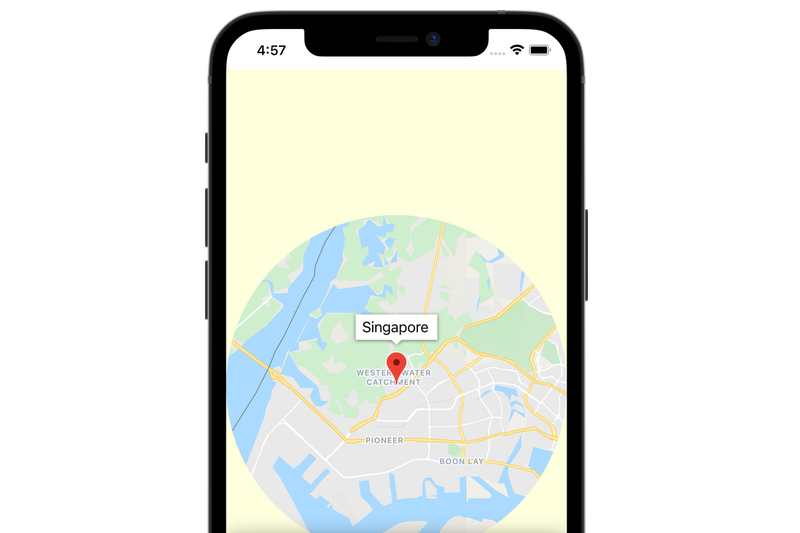
Dodawanie mapy do aplikacji na iOS za pomocą SwiftUI
Dowiedz się, jak zintegrować pakiet Maps SDK na iOS z aplikacjami mobilnymi za pomocą SwiftUI.

Dodawanie mapy do aplikacji na Androida za pomocą Compose
Poznaj podstawy korzystania z biblioteki Maps Compose z pakietem Maps SDK na Androida.

Dodawanie mapy do aplikacji Flutter
Generuj aplikacje na Androida, iOS i do internetu z jednego pliku Dart.
Pomóż kształtować przyszłość Google Maps Platform
Program Google Maps Platform Innovators pomaga deweloperom takim jak Ty w korzystaniu z zasobów i możliwości, które ułatwiają korzystanie z Google Maps Platform. Wcześniejszy dostęp do nowych usług i funkcji, dostęp do społeczności programistów i nie tylko.
Obejrzyj filmy dotyczące Google Maps Platform
Przedstawiamy nowy interfejs Places API
Nowy interfejs Places API obsługuje teraz 2 razy więcej typów miejsc, w tym stacje ładowania EV, kawiarnie, miejsca zakwaterowania z ułatwieniami dostępu w miejscach docelowych i wiele innych.
Przedstawiamy interfejsy API jakości powietrza i pyłków
Aplikacje tego typu pozwalają użytkownikom unikać ekspozycji na zanieczyszczenia powietrza i pyłki unoszące się w powietrzu w ich lokalizacji i wspierają w podejmowaniu codziennych decyzji na podstawie bardziej świadomych kwestii zdrowotnych.
Jak dodać mapę do aplikacji Flutter
Dowiedz się, jak dodać mapę Google do natywnych aplikacji na Androida lub iOS oraz aplikacji internetowych w Dart i Flutter.
Używanie funkcji React z interfejsem Maps JavaScript API
Dowiedz się, jak załadować interfejs Maps JavaScript API i umieścić znacznik w mapie w sekcji React w zaledwie 5 minut.
Pełna integracja z prezentacją.gl z widokiem nakładki WebGL
Dyrektor ds. inżynierii, Travis McPhail, twierdzi, że aplikacja zintegrowany z taras.gl jest teraz zintegrowana z obsługą nakładki WebGL, dzięki czemu możesz tworzyć niesamowite wizualizacje danych 3D.
Jak Domino's dostarcza pizzę z dowolnego miejsca
Zobacz, jak Domino's wykorzystuje Google Maps Platform do obsługi funkcji dostarczania Pinpoint.
Jak włączyć interfejsy API i pakiety SDK Google Maps Platform
Dowiedz się, jak włączyć interfejsy API i pakiety SDK Google Maps Platform w Google Cloud Console. Interfejsy API i pakiety SDK są dostępne w przypadku Map, Trasy i Miejsca na platformach internetowych i mobilnych.
Wprowadzenie do Google Maps Platform
W tym filmie Angela Yu przedstawia to, co jest dostępne za pomocą interfejsów API i pakietów SDK Google Maps Platform, oraz udostępnia przykładowy kod, z którego można korzystać.
Dołącz do naszej społeczności programistów
Śledź najnowsze informacje od zespołu Google Maps Platform i poznawaj projekty społeczności deweloperów.
GitHub
Poznaj nasze narzędzia open source i przykładowe aplikacje, które pomogą Ci szybko i sprawniej tworzyć treści.
YouTube
samouczki, wskazówki, ogłoszenia, historie deweloperów i inne treści;
Blog
Wszystkie najnowsze wiadomości i materiały ze świata Google Maps Platform.
Śledź najnowsze wiadomości i wskazówki od zespołu Google Maps Platform.
Discord
Uzyskaj pomoc od innych programistów i poznaj nasz zespół na serwerze Discord w Google Maps Platform.