
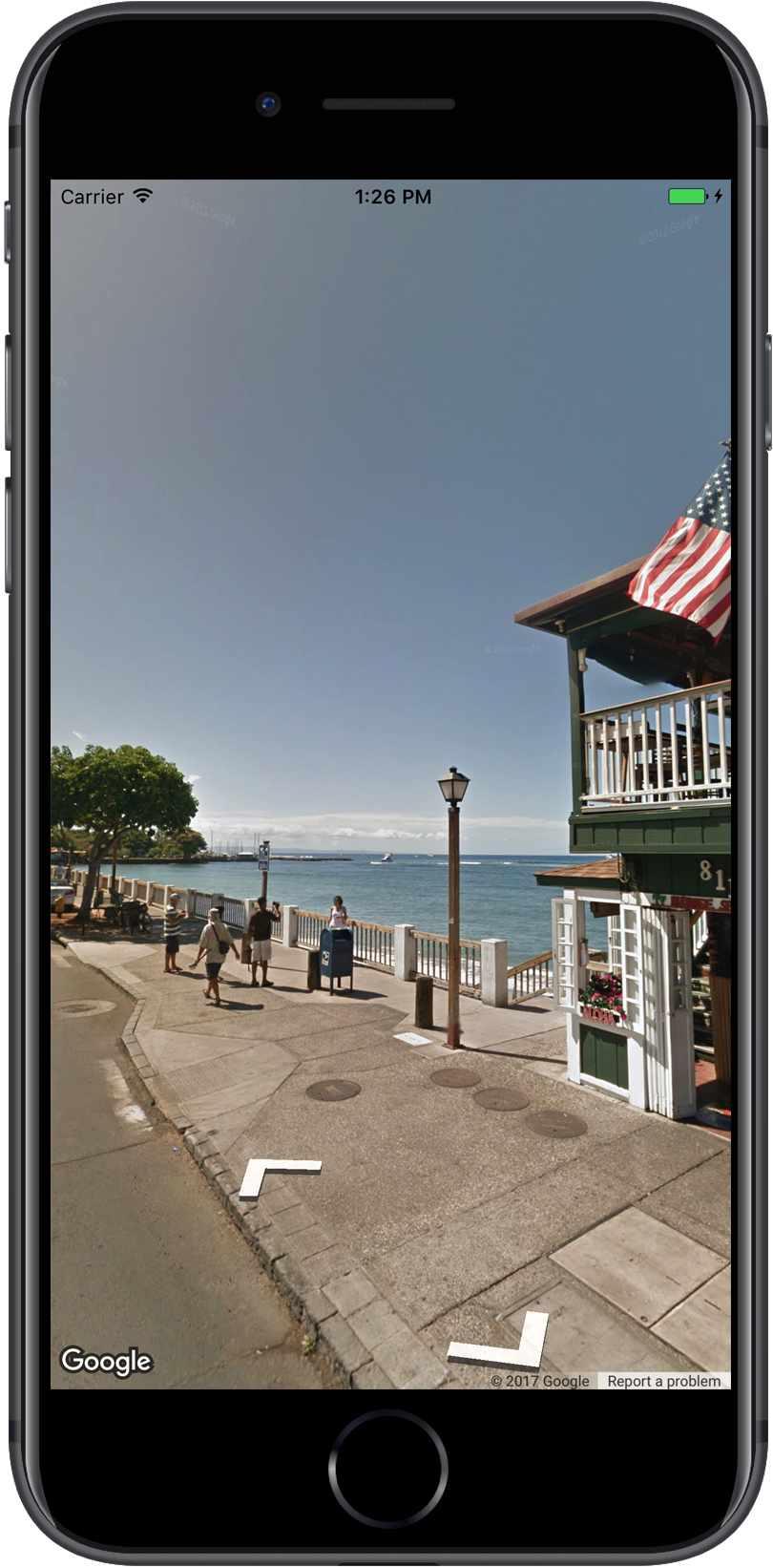
Street View w Mapach Google umożliwia odkrywanie miejsc na całym świecie dzięki zdjęciom z poziomu ulicy w perspektywie 360°. Możesz odkrywać zabytki z całego świata, podziwiać cuda natury, planować podróże lub pokazywać wygląd zewnętrzny swojej firmy.
Przegląd
Google Street View udostępnia panoramiczne widoki 360° z wyznaczonych dróg na całym obszarze objętym usługą. Zasięg dostępny w pakiecie SDK jest taki sam jak w przypadku aplikacji Mapy Google na iOS lub https://maps.google.com/. Więcej informacji o Street View i obszarach, w których jest dostępny, znajdziesz na interaktywnej mapie na stronie Informacje o Street View.
Pakiet Maps SDK na iOS udostępnia usługę Street View, która umożliwia uzyskiwanie i modyfikowanie zdjęć używanych w Street View w Mapach Google. Zdjęcia Street View są zwracane jako panoramy i wyświetlane w przeglądarce Street View – obiekcie typu GMSPanoramaView.
Panoramy Street View
Każda panorama Street View to obraz lub zestaw obrazów, który zapewnia pełny widok 360 stopni z jednej lokalizacji. Obrazy są zgodne z projekcją równopowierzchniową (Plate Carrée), która obejmuje 360 stopni widoku poziomego (pełny widok dookoła) i 180 stopni widoku pionowego (od góry do dołu). Wynikowa panorama 360 stopni definiuje projekcję na sferze, w której obraz jest owinięty na dwuwymiarowej powierzchni tej sfery.
Panoramy Street View można wyświetlać za pomocą obiektu GMSPanoramaView. Ten obiekt udostępnia przeglądarkę, która renderuje panoramę jako sferę z kamerą w jej środku. Możesz programowo kontrolować orientację kamery, a także kilka właściwości dostosowujących przeglądarkę.
Dostęp do danych Street View
Panoramy Street View są identyfikowane przez jeden z 2 rodzajów metadanych:
panoramaID- Unikalny identyfikator panoramy Street View. Ten adres
panoramaIDmoże się z czasem zmieniać i nie nadaje się do długoterminowego ani zakodowanego na stałe odwoływania się. InterfejspanoramaIDnajlepiej sprawdza się w przypadku programowego dostępu do różnych zdjęć Street View. coordinate- Dokładna lokalizacja tego obrazu wyrażona jako
CLLocationCoordinate2D. Użyjcoordinatedo trwałego przechowywania lokalizacji panoramy lub do przekształcania działań użytkownika na mapie w obraz Street View.
Atrybuty panoramaID i coordinate są przechowywane jako właściwości obiektu GMSPanorama. Możesz poprosić o GMSPanorama z GMSPanoramaService, używając coordinate lub panoramaID. Wynikowy obiekt będzie zawierać oba rodzaje metadanych, a także tablicę linków do pobliskich panoram.
Ustawianie lokalizacji panoramy
Lokalizację panoramy Street View można ustawić na podstawie współrzędnych.
Metoda
moveNearCoordinatewysyła prośbę o panoramę w pobliżu współrzędnych.Metoda
moveNearCoordinate:radiusjest podobna, ale pozwala określić promień wyszukiwania w metrach wokół współrzędnych.Metoda
moveNearCoordinate:sourcepozwala określić źródło. Źródło jest przydatne, jeśli chcesz ograniczyć Street View do wyszukiwania panoram zewnętrznych. Domyślnie panoramy lokalizacji są wyświetlane wewnątrz lub na zewnątrz. Pamiętaj, że w przypadku określonej lokalizacji panoramy zewnętrzne mogą nie istnieć.Metoda
moveNearCoordinate:radius:sourcepozwala określić zarówno promień, jak i źródło.
Wyświetlanie zdjęć Street View
Dodawanie przeglądarki Street View
Podstawowe kroki dodawania widza:
- (Jednorazowo) Wykonaj czynności opisane w sekcji Pierwsze kroki, aby pobrać pakiet SDK, uzyskać klucz i dodać wymagane platformy.
- Utwórz lub zaktualizuj
ViewController. Jeśli panorama ma być wyświetlana, gdy ten kontroler widoku stanie się widoczny, utwórz ją w metodzieloadView. - Utwórz instancję klasy
GMSPanoramaViewza pomocą metodyGMSPanoramaViewinitWithFrame:. Jeśli ma to być jedyny widok kontrolera widoku,CGRectZeromoże być użyty jako ramka mapy – rozmiar mapy zostanie automatycznie zmieniony. - Ustaw obiekt
GMSPanoramaViewjako widok kontrolera widoku. Na przykład:self.view = panoView;. - Ustaw lokalizację zdjęcia Street View za pomocą metody takiej jak
moveNearCoordinate:.
Poniższy przykład pokazuje, jak dodać do aplikacji przeglądarkę Street View.
Swift
import GoogleMaps class StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) } }
Objective-C
#import "StreetView.h" @import GoogleMaps; @interface StreetView () @end @implementation StreetView - (void)loadView { GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero]; self.view = panoView; [panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)]; } @end
Dostosowywanie przeglądarki
Możesz dostosować przeglądarkę, ograniczając dostępne gesty. Domyślnie włączone są wszystkie funkcje: przesuwanie, powiększanie i przechodzenie do sąsiednich panoram.
Poszczególne gesty są kontrolowane za pomocą właściwości elementu GMSPanoramaView.
Te właściwości włączają lub wyłączają gesty sterowane przez użytkownika. Zmiany programowe są nadal możliwe, gdy gest jest wyłączony.
orientationGestures- Czy użytkownik będzie mógł zmienić orientację kamery, klikając lub przeciągając. Ustaw na
NO, aby wyłączyć zmiany orientacji aparatu. zoomGestures- Określa, czy użytkownik będzie mógł powiększać obraz za pomocą gestu rozciągania. Ustaw wartość
NO, aby wyłączyć powiększenie. navigationGestures- Czy użytkownik będzie mógł zmienić widoczną panoramę. Użytkownicy mogą dotknąć linków nawigacyjnych lub dwukrotnie kliknąć widok, aby zmienić panoramy. Ustaw
NO, aby wyłączyć zmiany nawigacji.
Możesz włączyć lub wyłączyć wszystkie gesty naraz za pomocą metody setAllGesturesEnabled:.
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
[panoView setAllGesturesEnabled:NO];
Uruchamianie Street View za pomocą schematu adresu URL
Zdjęcia Google Street View można wyświetlać w aplikacji Mapy Google na iOS. Aplikację Mapy Google na iOS możesz uruchomić w trybie Street View za pomocą schematu adresu URL comgooglemaps, ustawiając parametr mapmode na streetview. Poniżej znajdziesz przykład adresu URL, który uruchomi Street View. Więcej informacji znajdziesz w dokumentacji schematu adresu URL.
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
Lokalizacje Street View i punkt widzenia
Symbol GMSPanoramaCamera umożliwia ustawienie punktu widzenia kamery Street View jako kombinacji kierunku, nachylenia i powiększenia.
Poniższe fragmenty kodu ustawią kamerę w kierunku południowym i nieco w dół.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
Orientacja
Lokalizacja Street View określa umiejscowienie ostrości kamery na zdjęciu, ale nie określa orientacji kamery na tym zdjęciu.
W tym celu obiekt GMSOrientation definiuje 2 właściwości:
headingokreśla kąt obrotu wokół punktu kamery w stopniach względem północy geograficznej. Kierunki są mierzone zgodnie z ruchem wskazówek zegara: północ to 0, wschód to 90, południe to 180, a zachód to 270.pitch(domyślnie0) określa odchylenie kąta „w górę” lub „w dół” od początkowego domyślnego kąta nachylenia kamery, który często (ale nie zawsze) jest płaski i poziomy. (Na przykład obraz zrobiony na wzgórzu będzie prawdopodobnie miał domyślne nachylenie, które nie jest poziome). Kąty pochylenia są mierzone w stopniach, przy czym wartości dodatnie oznaczają widok w górę (do +90 stopni w pionie i prostopadle do domyślnego pochylenia), a ujemne – widok w dół (do -90 stopni w pionie i prostopadle do domyślnego pochylenia).
Zoom
Street View obsługuje różne poziomy szczegółowości obrazu dzięki funkcji powiększania. Poziom powiększenia możesz ustawić programowo lub użytkownicy mogą go zmienić w przeglądarce, ściągając lub rozciągając obraz.
Przesuwanie kamery
Po utworzeniu GMSPanoramaView i skonfigurowaniu kamery lub ustawieniu domyślnej kamery możesz ją zmienić na kilka sposobów. Gdy zmienisz kamerę, możesz animować wynikający z tego ruch kamery. Animacja interpoluje między bieżącymi atrybutami kamery a nowymi atrybutami kamery.
Możesz zmodyfikować obiekt GMSPanoramaCamera i ustawić go we właściwości camera obiektu GMSPanoramaView. Spowoduje to natychmiastowe przejście do nowego punktu widzenia bez animacji. Możesz utworzyć GMSCameraPosition, aby skonfigurować dowolną kombinację orientacji i powiększenia.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
Aby animować przejście, wywołaj metodę
animateToCamera:animationDuration: obiektu GMSPanoramaView.
Możesz też sterować kamerą za pomocą Core Animation. Jest ona udostępniana za pomocą niestandardowego CALayer na GMSPanoramaView, GMSPanoramaLayer.
Markery w Street View
Obiekt GMSPanoramaView może wyświetlać znaczniki mapy. Możesz użyć tego samego obiektu GMSMarker w obiekcie GMSMapView lub GMSPanoramaView, ustawiając odpowiednie właściwości:
Swift
// Create a marker at the Eiffel Tower let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294) let marker = GMSMarker(position: position) // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView // Add the marker to a GMSMapView object named mapView marker.map = mapView
Objective-C
// Create a marker at the Eiffel Tower CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294); GMSMarker *marker = [GMSMarker markerWithPosition:position]; // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView; // Add the marker to a GMSMapView object named mapView marker.map = mapView;
Rozmiar markerów będzie się zmieniać w zależności od odległości między pozycją markera a lokalizacją GMSCameraView. Jeśli ta odległość będzie zbyt duża, znacznik stanie się zbyt mały, aby go wyświetlić, i zostanie ukryty.
Ustaw właściwość panoramaView na nil, aby usunąć ją z GMSPanoramaView.
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
Wydarzenia
Możesz nasłuchiwać zdarzeń, które występują w panoramie Street View, np. gdy użytkownik kliknie panoramę. Aby nasłuchiwać zdarzeń, musisz zaimplementować protokół GMSPanoramaViewDelegate. Zapoznaj się z ogólnym przewodnikiem po zdarzeniach i listą metod na stronie GMSPanoramaViewDelegate.
