Page Summary
-
This documentation explains how to style the fill and stroke of boundary polygons using a styling closure that takes a
GMSPlaceFeatureand returns aGMSFeatureStyle. -
The styling closure defines the style attributes for the polygon, such as fill color, stroke color, and stroke width.
-
Styling Places data might require integrating the Places SDK for iOS, although it's not always mandatory.
-
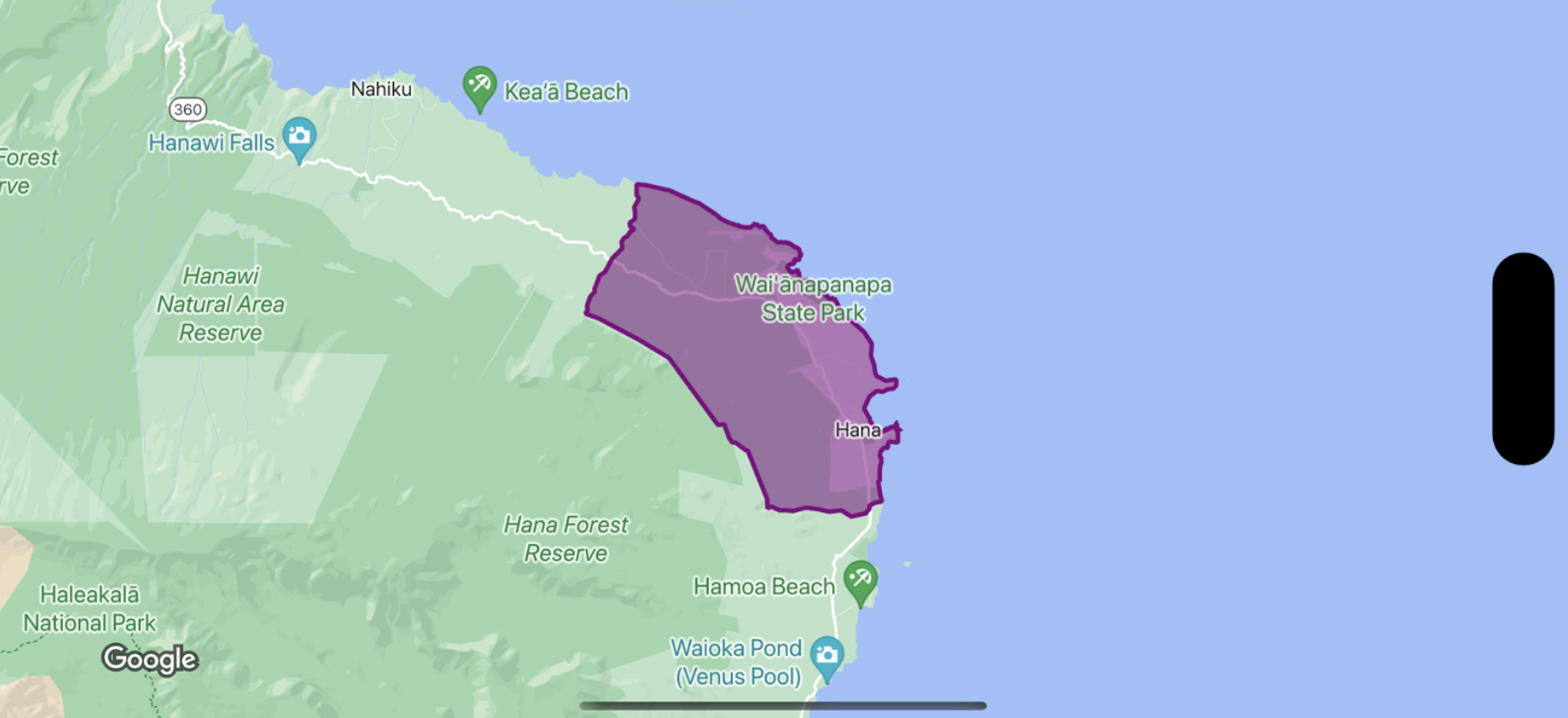
Code examples in Swift and Objective-C demonstrate how to apply a purple style to a specific boundary polygon using its place ID.
To style the fill and stroke for a boundary polygon, use a styling closure that
accepts a GMSPlaceFeature and returns a
GMSFeatureStyle to define style attributes. Then set the
style property to a styling closure, which contains styling logic.

Swift
let mapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 20.773, longitude: -156.01, zoom: 12)) let layer = mapView.featureLayer(of: .locality) // Define a style with purple let style = FeatureStyle(fill: .purple.withAlphaComponent(0.5), stroke: .purple, strokeWidth: 3.0) // Apply the style to a single boundary. layer.style = { ($0.placeID == "ChIJ0zQtYiWsVHkRk8lRoB1RNPo"/* Hana, HI */) ? style : nil }
Objective-C
GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude: 20.773 longitude: -156.01 zoom:12]]; GMSFeatureLayer<GMSPlaceFeature *> *layer = [mapView featureLayerOfFeatureType:GMSFeatureTypeLocality]; // Define a style with purple fill and border. GMSFeatureStyle *style = [GMSFeatureStyle styleWithFillColor:[[UIColor purpleColor] colorWithAlphaComponent:0.5] strokeColor:[UIColor purpleColor] strokeWidth:3.0]; // Apply the style to a single boundary. layer.style = ^(GMSPlaceFeature *feature) { return [feature.placeID isEqual:@"ChIJ0zQtYiWsVHkRk8lRoB1RNPo"/* Hana, HI */] ? style : nil; };
