Page Summary
-
The Maps JavaScript API offers two map types: raster (default) and vector (recommended for enhanced user experience with tilt and heading control).
-
You can set the rendering type using the
renderingTypemap option or by associating a map ID with specific rendering settings. -
Vector maps provide better visual quality and allow for tilt and heading manipulation, requiring enabling specific interactions for these features.
-
Map IDs offer pre-configured rendering types and can be created and managed through the Cloud console, enabling customization without code changes.
-
Using a map ID and API key from the same Google Cloud project is recommended for optimal integration and management.
The Maps JavaScript API offers two different implementations of the map: raster and vector. The raster map is loaded by default, and loads the map as a grid of pixel-based raster image tiles, which are generated by Google Maps Platform server-side, then served to your web app. The vector map is a composed of vector-based tiles, which are drawn at load time on the client-side using WebGL, a web technology that allows the browser to access the GPU on the user's device to render 2D and 3D graphics. The vector map type is recommended for the best user experience, as it provides improved visual fidelity as well as the ability to control tilt and heading on the map. Learn more about vector map features.
Set the rendering type for a map either by specifying the renderingType map
option, or by setting the option on an associated map ID. The renderingType
option overrides any rendering type settings made by configuring a map ID.
Specify the renderingType option
Use the renderingType option to specify either the raster or vector
rendering type for your map (no map ID required). For maps loaded using a div
element and JavaScript, the default rendering type is
google.maps.RenderingType.RASTER. Take these steps to set the renderingType
option:
Load the
RenderingTypelibrary; this can be done when loading the Maps library:const { Map, RenderingType } = await google.maps.importLibrary("maps");When initializing the map, use the
renderingTypeoption to specify eitherRenderingType.VECTORorRenderingType.RASTER:map = new Map( document.getElementById('map'), { zoom: 4, center: position, renderingType: RenderingType.VECTOR, } );
When the vector map rendering type is set, you must set the options for the needed features.
- To enable tilt, set the
tiltInteractionEnabledmap option totrueor callmap.setTiltInteractionEnabled(true). - To enable panning, set the
headingInteractionEnabledmap option totrueor callmap.setHeadingInteractionEnabled(true).
For maps loaded using the <gmp-map> element, the default rendering type is
google.maps.RenderingType.VECTOR, with tilt and heading control enabled. To
set the rendering type by using the <gmp-map> element, use the
rendering-type attribute.
Use a map ID to set rendering type
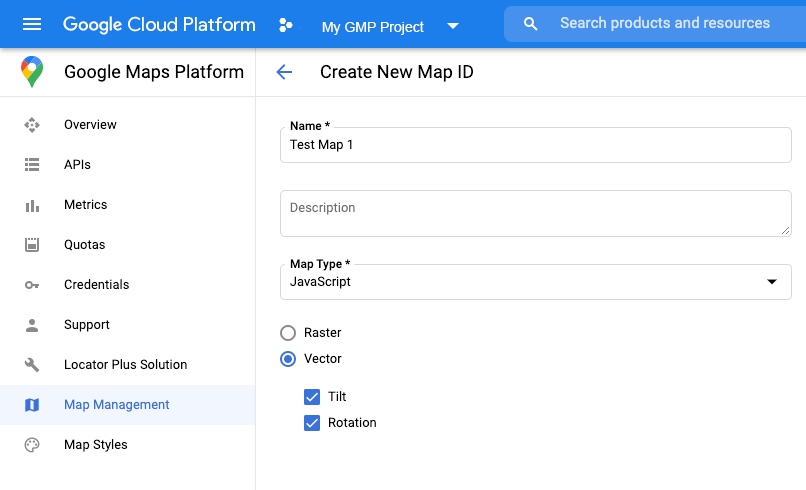
You can also specify the rendering type by using a map ID. To create a new map ID, follow the steps in Using Cloud-based Map Styling - Get a map ID. Be sure to set the Map type to JavaScript, and select an option (Vector or Raster). Check Tilt and Rotation to enable tilt and rotation on the map. Doing so will allow you to programmatically adjust these values, and also lets users adjust tilt and heading directly on the map. If the use of tilt or heading will adversely affect your app, leave Tilt and Rotation un- checked so users will not be able to adjust tilt and rotation.

Next, update your map initialization code with the map ID you created. You can
find your map IDs on the
Maps
Management page. Provide a map ID when you instantiate the map using the
mapId property as shown here:
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });
