Use markers to draw a user's attention to a location on a map. This guide demonstrates how to use and customize markers in 3D maps. You can control the shape, size, and color of markers, in addition to the altitude at which they appear.
Use markers to show locations on maps. The example above shows a basic, single marker with no customization applied.
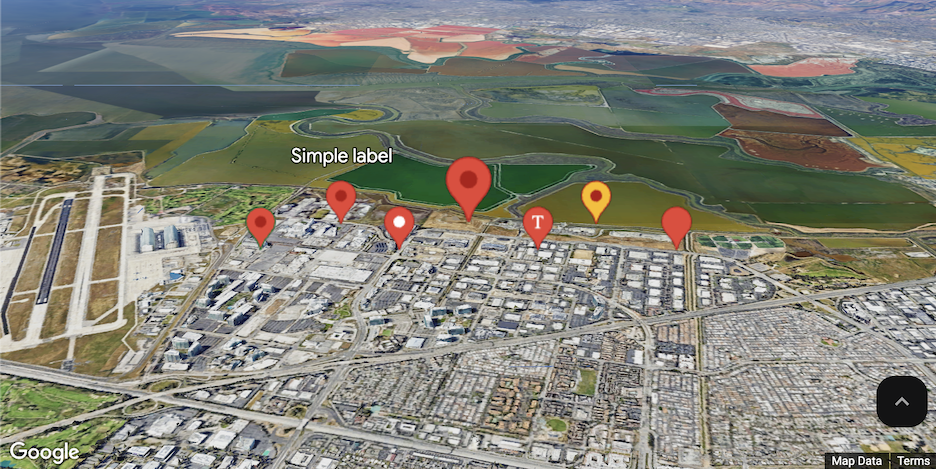
Customize color, scale and icon image
Customize the default marker's background, glyph, border color, and size.

Replace the default marker icon with a custom SVG resource.

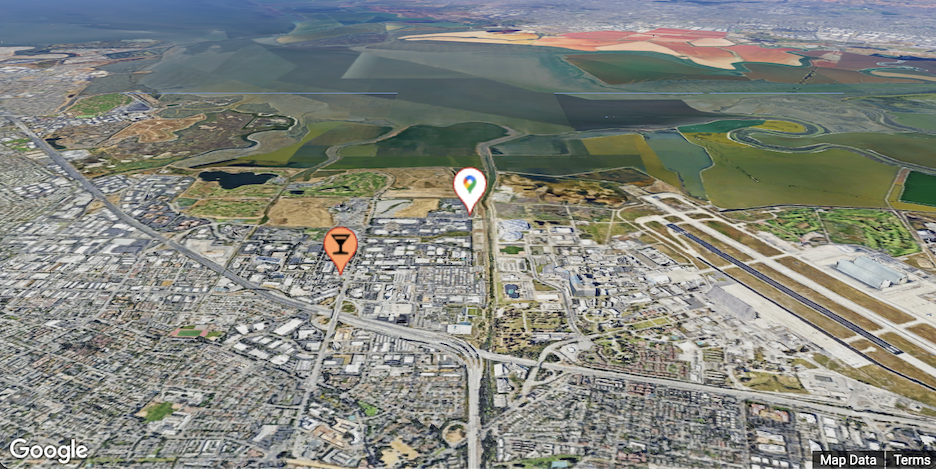
Set marker altitude
You can set marker altitude by extruding the marker and setting the altitude.

Make markers respond to click and keyboard events
Make a marker respond to clicks and keyboard events by adding a click event
listener.
function initMap() {
const map = new Map3DElement({
center: { lat: 37.4690, lng: -122.1074, altitude: 0 },
tilt: 67.5,
range: 45000,
mode: MapMode.HYBRID
});
const interactiveMarker = new google.maps.marker.Marker3DInteractiveElement({
map,
position: {lat: 37.4239163, lng: -122.0947209},
});
interactiveMarker.addEventListener('gmp-click', (event) => {
// Handle the click event.
// ...
});
}
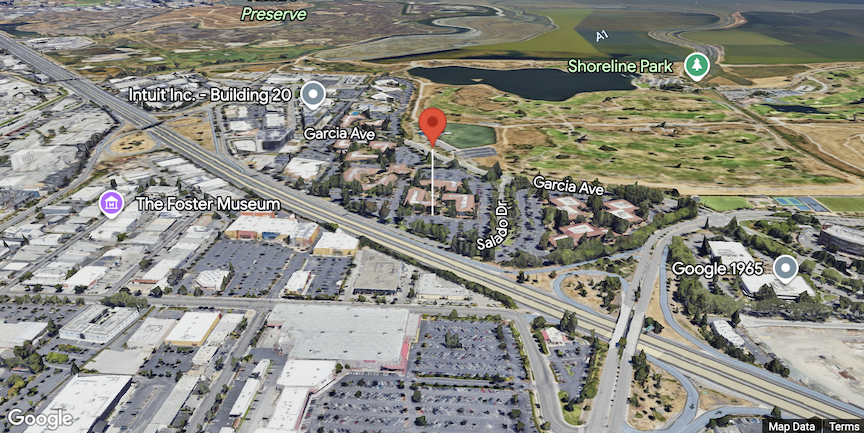
Set marker collision behavior
Specify how a marker should behave when it collides with another marker or map label.
const marker = new Marker3DElement({
position: {lat, lng},
collisionBehavior: google.maps.CollisionBehavior.REQUIRED
});
