بدون نیاز به بهروزرسانی کد برنامههایتان یا بارگذاری مجدد نقشه، تجربه نقشه راه را برای کاربرانتان سفارشی و بهروزرسانی کنید. با استفاده از سبکدهی نقشههای مبتنی بر ابر پلتفرم نقشههای گوگل در کنسول گوگل کلود، میتوانید رنگها را انتخاب کرده و میزان دید را برای ویژگیها تنظیم کنید. این امر در مورد هر دو حالت روشن و تاریک برای انواع نقشههای زیر صدق میکند:
-
roadmap -
terrain -
2D hybrid -
3D hybrid -
navigation
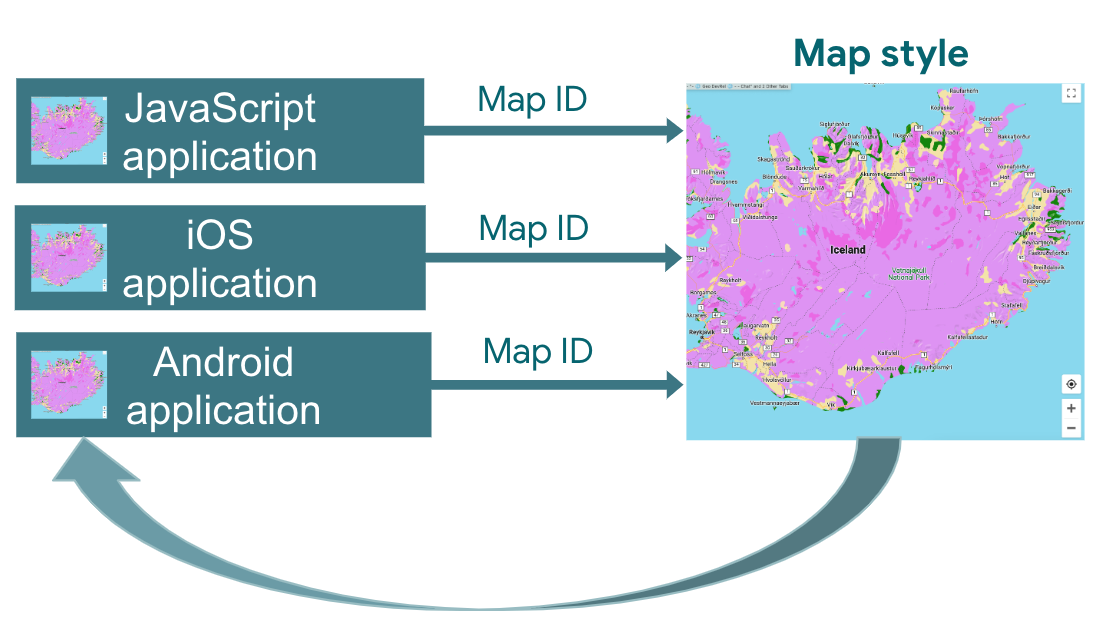
تغییراتی که ایجاد میکنید میتواند در تمام برنامههای جاوا اسکریپت، iOS و اندروید شما منعکس شود.
برای اطلاعات بیشتر در مورد روشهای دیگر سفارشیسازی نقشه، به «سفارشیسازی نقشهها» مراجعه کنید.
چرا از طراحی نقشههای مبتنی بر ابر استفاده کنیم؟
با استفاده از نقشههای مبتنی بر ابر، میتوانید نقشههای جذابتر و آموزندهتری ایجاد کنید و آنها را بدون تغییر کد بهروزرسانی کنید:
- ویژگیهای بیشتر نقشه : تقریباً ۱۰۰ ویژگی نقشه را در چهار دسته سفارشی کنید. نقاط مورد علاقه شامل ویژگیهایی مانند سرگرمی، تفریح و خدمات است که هر کدام چندین ویژگی فرزند نیز دارند. به عنوان مثال، خدمات شامل دستگاه خودپرداز، بانک، پمپ بنزین و سرویس بهداشتی میشود. برای لیست کامل، به آنچه میتوانید روی نقشه استایل دهید مراجعه کنید.
- روشهای بیشتر برای سفارشیسازی نقشهها : طراحی نقشههای مبتنی بر ابر، طراحی نقشه را برای شما آسانتر و شهودیتر میکند. بهروزرسانیهای اخیر با برچسبها و هندسههایی که قبلاً برای ویژگیهای نقشه در دسترس نبودند، کنترل دقیقتری بر ظاهر و حس نقشه پایه به شما میدهند. به عنوان مثال، میتوانید برچسبهای اعمال شده بر جاذبههای گردشگری، رستورانها، مناطق تفریحی، خدمات اورژانسی، خردهفروشیها و موارد دیگر را سفارشی کنید.
- نقشهها پس از اولین استفاده به سرعت بارگذاری میشوند : پس از زمان راهاندازی اولیه، با دانلود و ذخیره سبک نقشه، نماهای بعدی و حرکت پان/زوم نقشه سریعتر انجام میشود.
- جابجایی یکپارچه بین حالتهای نقشه و انواع نقشه : سبکها را برای حالتهای روشن و تاریک سفارشی کنید، این سبکها را در انواع مختلف نقشه اعمال کنید و بدون نیاز به بارگذاری مجدد کاشیها، بین آنها جابجا شوید.
- رابط کاربری بهبود یافته ویرایشگر سبک نقشه : تنظیمات نقشه به شما امکان میدهد ویژگیهای سبک نقشه، مانند سبک ساختمانها و نقاط دیدنی و سطوح تراکم POI را تعریف کنید. عناصر قابل سبکبندی همگی در یک پنل واحد نشان داده میشوند و هنگام سفارشیسازی، ناحیه نقشه قابل مشاهدهتری را در اختیار شما قرار میدهند. ویژگی نقشه خود را با دستههای شهودیتری که باز و بسته میشوند، به علاوه یک جعبه فیلتر برای محدود کردن لیست به ویژگی نقشه مورد نیاز خود، پیدا کنید. همچنین میتوانید در هر نقطه از نقشه کلیک کنید و با استفاده از بازرس نقشه، ببینید چه ویژگیهایی را میتوانید در آن مکان سبکبندی کنید.
با طراحی نقشههای مبتنی بر ابر چه کارهایی میتوانید انجام دهید؟
شما میتوانید موارد زیر را با استایلدهی نقشههای مبتنی بر ابر انجام دهید:
- از یک ویرایشگر سبک بدون کد استفاده کنید : یک طراح میتواند بدون نیاز به کدنویسی، سبکی را ایجاد و پیشنمایش کند که با اهداف و برندسازی شما مطابقت داشته باشد.
- تغییر سبکها بدون تغییر کد : پس از تعیین شناسه نقشه، میتوانید تغییرات سبک نقشه را بدون هیچ تغییری در کد خود پیشنویس و آزمایش کنید.
- ویژگیهای نقشه بیشتر را سبکبندی کنید : قابلیت مشاهده و رنگ ویژگیهای نقشه بیشتر، مانند جادهها، ساختمانها، پهنههای آبی، نقاط مورد علاقه و مسیرهای حمل و نقل را تغییر دهید.
نحوهی کار استایلدهی نقشههای مبتنی بر ابر
سبکهای نقشه در کنسول ابری پلتفرم نقشههای گوگل ذخیره و ویرایش میشوند. برنامه شما از یک شناسه نقشه برای درخواست یک سبک نقشه از کنسول ابری استفاده میکند و سپس آن را در برنامه خود اعمال میکند. میتوانید چندین شناسه نقشه مرتبط با یک سبک نقشه داشته باشید، بنابراین نقشههای شما میتوانند در پلتفرمهای برنامه شما یکسان به نظر برسند.

نحوه استفاده از استایلدهی نقشههای مبتنی بر ابر
| ۱ | شروع کنید | به بخش شروع و راهاندازی بروید و سپس آموزش را بررسی کنید. |
| ۲ | ایجاد یک سبک نقشه مبتنی بر ابر | به ایجاد و استفاده از سبکهای نقشه مراجعه کنید. |
| ۳ | سبک نقشه خود را با شناسه نقشه مرتبط کنید | یک شناسه نقشه برای نوع برنامه خود ایجاد یا باز کنید و یک سبک نقشه به آن اختصاص دهید. میتوانید شناسههای نقشه اضافی برای برنامههای موجود در پلتفرمهای دیگر ایجاد کنید و همان سبک نقشه را به آنها اختصاص دهید. برای جزئیات بیشتر، به بخش مرتبط کردن یا حذف شناسههای نقشه در سبک خود مراجعه کنید. |
| ۴ | شناسه نقشه را به برنامه خود اضافه کنید | سپس نقشههای شما از سبک نقشه مرتبط با آن شناسه نقشه استفاده میکنند. برای جزئیات بیشتر، به افزودن شناسه نقشه به نقشه خود مراجعه کنید. |
| ۵ | سبک نقشه خود را به صورت آنلاین تنظیم کنید | هر زمان که نیاز به تغییر سبک نقشه خود داشتید، آن را در cloud styles ویرایش کنید. برای جزئیات بیشتر، به Update a map style مراجعه کنید. |
| ۶ | سبک نقشه تغییر یافته خود را منتشر کنید | وقتی آمادهی بهروزرسانی سبک نقشه شدید، آن را منتشر کنید و سبک نقشهی جدید شما در برنامهتان نمایش داده میشود. برای جزئیات بیشتر، به بخش «انتشار سبک نقشه» مراجعه کنید. |
قدم بعدی چیست؟
- آموزش را امتحان کنید.
- الزامات برنامهی کاربردی طراحی ابری را بررسی کنید. به الزامات برنامه مراجعه کنید.

