Las funciones con tecnología WebGL para la API de Maps JavaScript te permiten controlar la inclinación y la rotación, agregar objetos 3D directamente al mapa y mucho más. Se incluyen las siguientes funciones:
- La vista de superposición de WebGL te permite agregar a tu mapa gráficos personalizados en 2D y 3D, y contenido animado.
- La inclinación y la orientación ahora se pueden ajustar de manera programática y mediante gestos del mouse y del teclado.
- map.moveCamera() te permite cambiar varias propiedades de la cámara al mismo tiempo.
- El zoom ahora admite valores fraccionarios.
Comenzar
Para usar las nuevas funciones de WebGL, debes usar un mapa de vectores. En esta sección, se muestra cómo hacerlo.
Especifica la opción renderingType
Usa la opción renderingType para especificar el tipo de renderización de trama o vectorial para tu mapa (no se requiere un ID de mapa):
Carga la biblioteca
RenderingType. Esto se puede hacer cuando se carga la biblioteca de Maps:const { Map, RenderingType } = await google.maps.importLibrary("maps") as google.maps.MapsLibrary;Cuando inicialices el mapa, usa la opción
renderingTypepara especificarRenderingType.VECTORoRenderingType.RASTER:map = new Map( document.getElementById('map') as HTMLElement, { zoom: 4, center: position, renderingType: RenderingType.VECTOR, } );
La opción renderingType anula cualquier configuración de tipo de renderización que se haya realizado al configurar un ID de mapa.
- Para habilitar la inclinación y la rotación, establece la opción de mapa
tiltInteractionEnableden verdadero o llama amap.setTiltInteractionEnabled. - Para habilitar el desplazamiento, establece la opción de mapa
headingInteractionEnabledentrueo llama amap.setHeadingInteractionEnabled.
Usa un ID de mapa para establecer el tipo de renderización
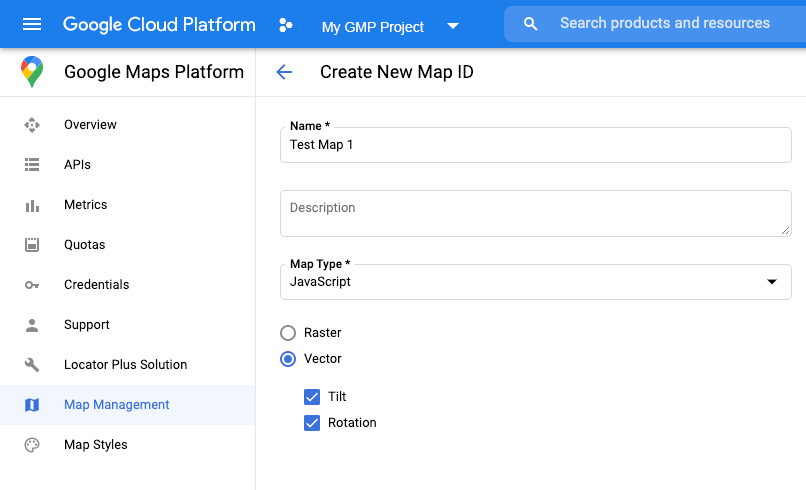
También puedes especificar el tipo de renderización con un ID de mapa. Para crear un ID de mapa nuevo, sigue los pasos que se indican en Cómo usar el diseño de mapas basado en Cloud: Obtén un ID de mapa. Asegúrate de configurar el tipo de mapa como JavaScript y seleccionar la opción Vector. Marca las opciones Inclinación o Rotación para habilitar la inclinación y la rotación en el mapa. Esto te permitirá ajustar estos valores de manera programática y también permite que los usuarios ajusten la inclinación y la orientación directamente en el mapa. Si el uso de la inclinación o la orientación afecta negativamente el funcionamiento de tu app, deja sin marcar las opciones Inclinación y Rotación para que los usuarios no puedan ajustar estos parámetros.

A continuación, actualiza el código de inicialización del mapa con el ID de mapa que creaste. Puedes encontrar tus IDs de mapa en la página Administración de mapas. Proporciona un ID de mapa cuando crees una instancia del mapa con la propiedad mapId, como se muestra a continuación:
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });
Usa el elemento <gmp-map>
Los mapas de vectores, la inclinación y la orientación están habilitados de forma predeterminada cuando se usa el elemento <gmp-map>, que te permite agregar un mapa a tu página con HTML. Obtén más información.
Ejemplos
Consulta los siguientes ejemplos para demostrar estas funciones:
- Vista de superposición de WebGL
- Inclinación y rotación de WebGL
- Recorrido por las funciones de WebGL
- Demostración de la app de viajes de WebGL

