Dostosowuj i aktualizuj mapy dla użytkowników bez modyfikowania kodu aplikacji ani ponownego wczytywania mapy. Dzięki stylowi map opartemu na chmurze Google Maps Platform w konsoli Google Cloud możesz wybierać kolory i ustawiać widoczność elementów. Dotyczy to zarówno trybu jasnego, jak i ciemnego w przypadku tych typów map:
roadmapterrain2D hybrid3D hybridnavigation
Wprowadzone zmiany mogą być widoczne we wszystkich aplikacjach w JavaScript, iOS i Androidzie.
Więcej informacji o innych sposobach dostosowywania mapy znajdziesz w artykule Dostosowywanie Map.
Dlaczego warto korzystać z definiowania stylów map w Google Cloud
Dzięki definiowaniu stylów map w Google Cloud możesz tworzyć bardziej angażujące i informacyjne mapy oraz aktualizować je bez wprowadzania zmian w kodzie:
- Więcej elementów mapy: dostosuj prawie 100 pojedynczych elementów mapy w 4 kategoriach. Ciekawe miejsca obejmują takie cechy jak Rozrywka, Rekreacja i Usługi, z których każda ma kilka cech podrzędnych. Na przykład: usługi obejmują bankomat, bank, stację paliw i toaletę. Pełną listę znajdziesz w artykule Elementy, które można stylizować na mapie.
- Więcej sposobów dostosowywania map: definiowanie stylów map w Google Cloud ułatwia i usprawnia stylizowanie mapy. Ostatnie aktualizacje zapewniają większą kontrolę nad wyglądem i działaniem mapy bazowej dzięki etykietom i geometriom, które wcześniej nie były dostępne w przypadku elementów mapy. Możesz na przykład dostosować etykiety stosowane do atrakcji turystycznych, restauracji, obszarów rekreacyjnych, służb ratunkowych, sklepów detalicznych i innych miejsc.
- Szybkie wczytywanie map po pierwszym użyciu: po początkowym czasie uruchamiania, gdy styl mapy zostanie pobrany i zapisany w pamięci podręcznej, kolejne wyświetlenia oraz przesuwanie i powiększanie mapy będą szybsze.
- Płynne przełączanie między trybami i typami mapy: dostosuj style trybu jasnego i ciemnego, zastosuj je w różnych typach mapy i przełączaj się między nimi bez konieczności ponownego wczytywania kafelków.
- Ulepszony interfejs edytora stylu mapy: ustawienia mapy umożliwiają definiowanie właściwości stylu mapy, takich jak style budynków i punktów orientacyjnych oraz poziomy zagęszczenia ważnych miejsc. Wszystkie elementy, które można dostosować, są wyświetlane na jednym panelu, co zapewnia większy widoczny obszar mapy podczas wprowadzania zmian. Znajdź funkcję mapy dzięki bardziej intuicyjnym kategoriom, które można rozwijać i zwijać, oraz polu filtra, które pozwala zawęzić listę do potrzebnej funkcji. Możesz też kliknąć dowolne miejsce na mapie i sprawdzić, jakie elementy w tej lokalizacji możesz ostylować za pomocą inspektora mapy.
Możliwości definiowania stylów map w Google Cloud
Dzięki definiowaniu stylów map w Google Cloud możesz:
- Użyj edytora stylu bez kodu: projektant może utworzyć styl i wyświetlić jego podgląd, aby dopasować go do Twoich celów i marki bez konieczności kodowania.
- Zmieniaj style bez wprowadzania zmian w kodzie: twórz i testuj zmiany stylu mapy bez wprowadzania zmian w kodzie po skonfigurowaniu identyfikatora mapy.
- Zmienianie stylu dodatkowych elementów mapy: zmień widoczność i kolor dodatkowych elementów mapy, takich jak drogi, budynki, zbiorniki wodne, ważne miejsca i trasy transportu publicznego.
Jak działa definiowanie stylów map w Google Cloud
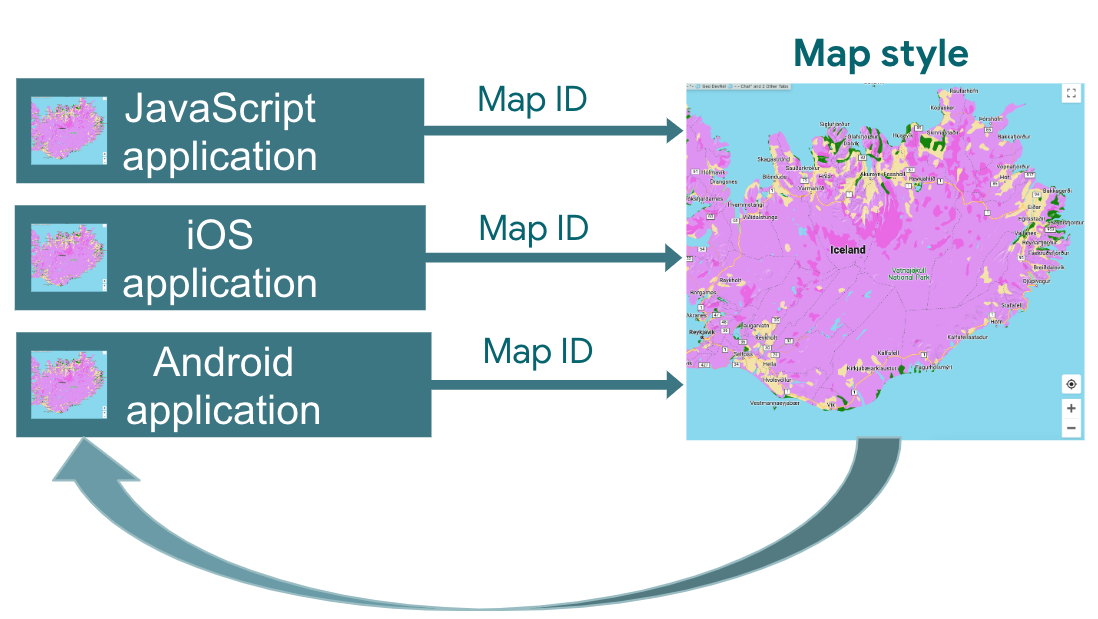
Style map są przechowywane i edytowane w konsoli Google Maps Platform w Google Cloud. Twoja aplikacja używa identyfikatora mapy, aby zażądać stylu mapy z konsoli Cloud, a następnie zastosować go w aplikacji. Możesz powiązać kilka identyfikatorów map z tym samym stylem mapy, dzięki czemu mapy będą wyglądać tak samo na różnych platformach aplikacji.

Jak korzystać z definiowania stylów map w Google Cloud
| 1 | Rozpocznij | Przejdź do sekcji Rozpocznij i skonfiguruj, a następnie zapoznaj się z samouczkiem. |
| 2 | Tworzenie stylu mapy w Google Cloud | Przeczytaj artykuł Tworzenie i używanie stylów mapy. |
| 3 | Powiązywanie stylu mapy z identyfikatorem mapy | Utwórz lub otwórz identyfikator mapy dla swojego typu aplikacji i przypisz do niego styl mapy. Możesz utworzyć dodatkowe identyfikatory map dla aplikacji na innych platformach i przypisać do nich ten sam styl mapy. Więcej informacji znajdziesz w artykule Tworzenie powiązań identyfikatorów map ze stylem i usuwanie ich. |
| 4 | Dodawanie identyfikatora mapy do aplikacji | Twoje mapy będą wtedy korzystać ze stylu mapy powiązanego z tym identyfikatorem. Szczegółowe informacje znajdziesz w artykule Dodawanie identyfikatora mapy do mapy. |
| 5 | Dostosowywanie stylu mapy online | Gdy chcesz zmienić styl mapy, edytuj go w definiowaniu stylów w chmurze. Szczegółowe informacje znajdziesz w artykule Aktualizowanie stylu mapy. |
| 6 | publikowanie zmienionego stylu mapy, | Gdy zechcesz zaktualizować styl mapy, opublikuj go, a nowy styl mapy pojawi się w Twojej aplikacji. Więcej informacji znajdziesz w artykule Publikowanie stylu mapy. |
Co dalej?
- Wypróbuj samouczek.
- Sprawdź wymagania dotyczące aplikacji do stylizacji w chmurze. Zobacz wymagania dotyczące aplikacji.
