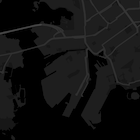
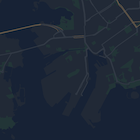
Oprócz zmiany stylu elementów na mapie możesz też całkowicie je ukryć. Ten przykład pokazuje, jak ukryć na mapie ikony ciekawych miejsc i transportu publicznego.
Stylizacja działa tylko w przypadku typu mapy normal. Stylizacja nie wpływa na mapy pomieszczeń, więc użycie stylizacji do ukrywania elementów nie zapobiega wyświetlaniu planów pięter w pomieszczeniach na mapie.
Przekazywanie do mapy obiektu stylu JSON
Aby zastosować styl do mapy, wywołaj funkcję GoogleMap.setMapStyle(), przekazując obiekt MapStyleOptions zawierający deklaracje stylu w formacie JSON. Możesz wczytać plik JSON z zasobu pierwotnego lub ciągu znaków, jak pokazują to poniższe przykłady:
Zasób nieprzetworzony
W tym przykładowym kodzie założono, że projekt zawiera zasób surowy o nazwie style_json:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.styledmap; import android.content.res.Resources; import android.os.Bundle; import android.util.Log; import androidx.appcompat.app.AppCompatActivity; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a raw resource. */ public class MapsActivityRaw extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityRaw.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_raw); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { try { // Customise the styling of the base map using a JSON object defined // in a raw resource file. boolean success = googleMap.setMapStyle( MapStyleOptions.loadRawResourceStyle( this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
Zdefiniuj surowy zasób w /res/raw/style_json.json zawierający poniższą deklarację w stylu JSON, aby ukryć punkty orientacyjne związane z firmami:
Ta deklaracja stylu ukrywa ikony ciekawych miejsc i transportu publicznego:
Układ (activity_maps.xml) wygląda tak:
Zasób tekstowy
Poniższy przykładowy kod zakłada, że projekt zawiera zasób ciągu o nazwie style_json:
package com.example.styledmap; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.util.Log; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a string resource. */ public class MapsActivityString extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityString.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_string); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { // Customise the styling of the base map using a JSON object defined // in a string resource file. First create a MapStyleOptions object // from the JSON styles string, then pass this to the setMapStyle // method of the GoogleMap object. boolean success = googleMap.setMapStyle(new MapStyleOptions(getResources() .getString(R.string.style_json))); if (!success) { Log.e(TAG, "Style parsing failed."); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
Zdefiniuj zasób ciągu tekstowego w /res/values/style_strings.xml zawierający poniższą deklarację w stylu JSON, aby ukryć biznesowe punkty orientacyjne. W tym pliku musisz użyć ukośnika, aby zmienić znaczenie cudzysłowu:
Ta deklaracja stylu ukrywa ikony ciekawych miejsc i transportu publicznego:
Układ (activity_maps.xml) wygląda tak:
Deklaracje stylu JSON
Mapy ze stylami wykorzystują 2 koncepcje, aby zastosować kolory i inne zmiany stylu do mapy:
- Selektory określają komponenty geograficzne, które możesz
ostylować na mapie. Obejmują one drogi, parki, zbiorniki wodne i inne obiekty, a także ich etykiety. Selektory obejmują funkcje i elementy określone jako właściwości
featureTypeielementType. - Style to właściwości koloru i widoczności, które możesz zastosować do elementów mapy. Określają one wyświetlany kolor za pomocą kombinacji wartości odcienia, koloru i jasności/gammy.
Szczegółowy opis opcji stylizacji JSON znajdziesz w dokumentacji stylów.
Kreator stylu Maps Platform
Użyj Kreatora stylów Platformy Map Google, aby szybko wygenerować obiekt stylów JSON. Pakiet Maps SDK na Androida obsługuje te same deklaracje stylu co interfejs Maps JavaScript API.
Pełne przykłady kodu
Repozytorium ApiDemos na GitHubie zawiera przykłady, które pokazują, jak używać stylów.