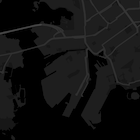
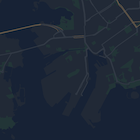
Oprócz zmiany stylu elementów na mapie możesz też całkowicie je ukryć. Ten przykład pokazuje, jak ukryć na mapie ikony ciekawych miejsc i transportu publicznego.
Stylizacja działa tylko w przypadku typu mapy kGMSTypeNormal.
Stosowanie stylów na mapie
Aby zastosować do mapy niestandardowe style mapy, wywołaj funkcję GMSMapStyle(...), aby utworzyć instancję GMSMapStyle, przekazując adres URL lokalnego pliku JSON lub ciąg JSON zawierający definicje stylu. Przypisz instancję GMSMapStyle do właściwości mapStyle mapy.
Korzystanie z pliku JSON
W przykładach poniżej pokazujemy wywołanie funkcji GMSMapStyle(...) i przekazanie adresu URL pliku lokalnego:
W tym przykładowym kodzie zakłada się, że projekt zawiera plik o nazwie style.json:
Swift
import GoogleMaps class MapStyling: UIViewController { // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing the URL of the local file. if let styleURL = Bundle.main.url(forResource: "style", withExtension: "json") { mapView.mapStyle = try GMSMapStyle(contentsOfFileURL: styleURL) } else { NSLog("Unable to find style.json") } } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
#import "MapStyling.h" @import GoogleMaps; @interface MapStyling () @end @implementation MapStyling // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSBundle *mainBundle = [NSBundle mainBundle]; NSURL *styleUrl = [mainBundle URLForResource:@"style" withExtension:@"json"]; NSError *error; // Set the map style by passing the URL for style.json. GMSMapStyle *style = [GMSMapStyle styleWithContentsOfFileURL:styleUrl error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
Aby zdefiniować opcje stylu, dodaj do projektu nowy plik o nazwie style.json i wklej do niego poniższą deklarację stylu JSON, która ukrywa biznesowe punkty orientacyjne i ikony transportu publicznego:
Używanie zasobu w postaci ciągu znaków
Poniższe przykłady pokazują wywoływanie funkcji GMSMapStyle() i przekazywanie zasobu w postaci ciągu znaków:
Swift
class MapStylingStringResource: UIViewController { let MapStyle = "JSON_STYLE_GOES_HERE" // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing a valid JSON string. mapView.mapStyle = try GMSMapStyle(jsonString: MapStyle) } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
@implementation MapStylingStringResource // Paste the JSON string to use. static NSString *const kMapStyle = @"JSON_STYLE_GOES_HERE"; // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSError *error; // Set the map style by passing a valid JSON string. GMSMapStyle *style = [GMSMapStyle styleWithJSONString:kMapStyle error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
Poniższa deklaracja stylu ukrywa ważne miejsca i ikony transportu publicznego. Wklej ten ciąg znaków stylu jako wartość zmiennej kMapStyle:
Deklaracje stylu JSON
Mapy ze stylami wykorzystują 2 koncepcje, aby zastosować kolory i inne zmiany stylu do mapy:
- Selektory określają komponenty geograficzne, które możesz
ostylować na mapie. Obejmują one drogi, parki, zbiorniki wodne i inne obiekty, a także ich etykiety. Selektory obejmują funkcje i elementy określone jako właściwości
featureTypeielementType. - Style to właściwości koloru i widoczności, które możesz zastosować do elementów mapy. Określają one wyświetlany kolor za pomocą kombinacji wartości odcienia, koloru i jasności/gammy.
Szczegółowy opis opcji stylizacji JSON znajdziesz w dokumentacji stylów.
Kreator stylu Maps Platform
Użyj Kreatora stylów Platformy Map Google, aby szybko wygenerować obiekt stylów JSON. Pakiet Maps SDK na iOS obsługuje te same deklaracje stylu co interfejs Maps JavaScript API.
Pełne przykłady kodu
Repozytorium ApiDemos na GitHubie zawiera przykłady, które pokazują, jak używać stylów.