
Nakładki na powierzchni to nakładki obrazów powiązane ze współrzędnymi geograficznymi, więc przesuwają się, gdy przeciągasz lub powiększasz mapę.
Przykładowe fragmenty kodu
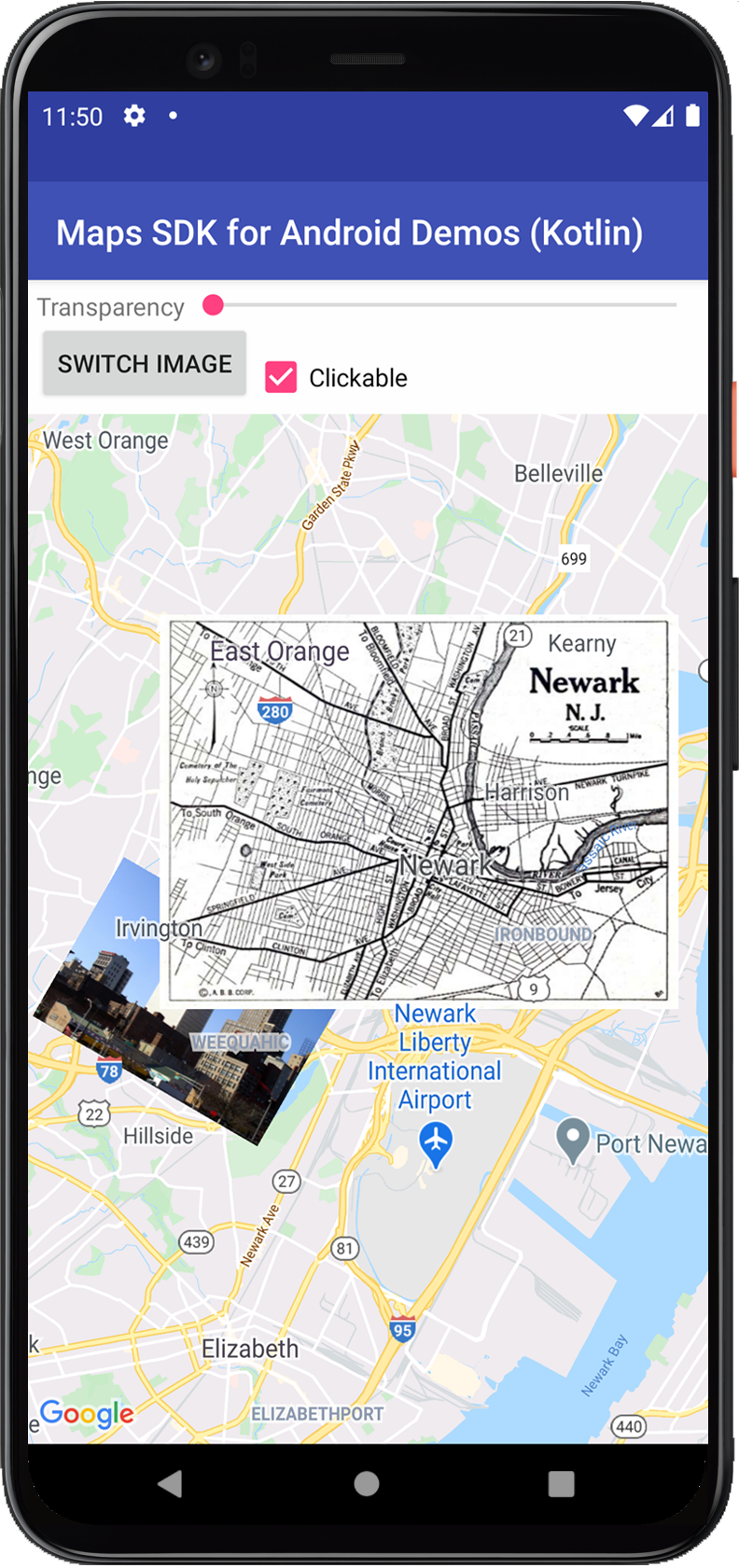
Repozytorium ApiDemos w GitHubie zawiera przykład, który pokazuje nakładki na ziemię:
- GroundOverlayDemoActivity – Java: funkcje nakładki na powierzchnię i detektory w Javie
- GroundOverlayDemoActivity – Kotlin: funkcje nakładki na powierzchnię i detektory w języku Kotlin
Wprowadzenie
Nakładka na ziemię to obraz przymocowany do mapy. W przeciwieństwie do markerów nakładki na ziemię są zorientowane względem powierzchni Ziemi, a nie ekranu, więc obracanie, przechylanie lub powiększanie mapy spowoduje zmianę orientacji obrazu. Nakładki na ziemię są przydatne, gdy chcesz umieścić pojedynczy obraz w jednym obszarze na mapie. Jeśli chcesz dodać rozbudowane obrazy, które obejmują dużą część mapy, rozważ użycie nakładki kafelkowej.
Dodawanie nakładki
Aby dodać GroundOverlay, utwórz obiekt GroundOverlayOptions, który określa zarówno obraz, jak i pozycję. Możesz opcjonalnie określić dodatkowe ustawienia, które wpłyną na pozycję obrazu na mapie. Po zdefiniowaniu niezbędnych opcji przekaż obiekt do metody GoogleMap.addGroundOverlay(), aby dodać obraz do mapy. Metoda addGroundOverlay() zwraca obiekt GroundOverlay. Jeśli chcesz go później zmodyfikować, zachowaj do niego odwołanie.
Krok po kroku:
- Utwórz nowy obiekt
GroundOverlayOptions. - Określ obraz jako
BitmapDescriptor. - Ustaw położenie obrazu, korzystając z jednej z tych metod:
position(LatLng location, float width, float height)position(LatLng location, float width)positionFromBounds(LatLngBounds bounds)
- W razie potrzeby ustaw dowolne właściwości opcjonalne, np.
transparency. - Zadzwoń pod numer
GoogleMap.addGroundOverlay(), aby dodać obraz do mapy.
Poniższy przykład pokazuje, jak dodać nakładkę na ziemię do istniejącego obiektu GoogleMap.
Kotlin
val newarkLatLng = LatLng(40.714086, -74.228697) val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .position(newarkLatLng, 8600f, 6500f) map.addGroundOverlay(newarkMap)
Java
LatLng newarkLatLng = new LatLng(40.714086, -74.228697); GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .position(newarkLatLng, 8600f, 6500f); map.addGroundOverlay(newarkMap);
Jeśli po dodaniu do mapy chcesz zmienić lub usunąć nakładkę na ziemię, zachowaj obiekt GroundOverlay. Możesz później zmodyfikować nakładkę, wprowadzając zmiany w tym obiekcie.
Kotlin
// Add an overlay to the map, retaining a handle to the GroundOverlay object. val imageOverlay = map.addGroundOverlay(newarkMap)
Java
// Add an overlay to the map, retaining a handle to the GroundOverlay object. GroundOverlay imageOverlay = map.addGroundOverlay(newarkMap);
Usuwanie nakładki
Nakładkę na ziemię możesz usunąć za pomocą metody
GroundOverlay.remove().
Kotlin
imageOverlay?.remove()
Java
imageOverlay.remove();
Zmiana nakładki
Po dodaniu nakładki na mapę możesz zmienić jej obraz za pomocą metody GroundOverlay.setImage(BitmapDescriptor).
Kotlin
// Update the GroundOverlay with a new image of the same dimension imageOverlay?.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
Java
// Update the GroundOverlay with a new image of the same dimension imageOverlay.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922));
Metoda setImage() zastąpi istniejący obraz innym obrazem o tych samych wymiarach.
Umieszczanie nakładki na powierzchnię
Pozycję nakładki na podłożu można określić na 2 sposoby:
- Użyj
LatLng, aby wyśrodkować nakładkę, i wymiarów w metrach, aby określić rozmiar obrazu. - Użyj znaku
LatLngBounds, aby określić północno-wschodni i południowo-zachodni róg obrazu.
Przed dodaniem nakładki do mapy musisz określić jej położenie.
Używanie lokalizacji do pozycjonowania obrazu
Gdy dodajesz obraz, określasz współrzędne LatLng, do których będzie przymocowany punkt zakotwiczenia, oraz szerokość nakładki (w metrach). anchor jest domyślnie ustawiony na środek obrazu. Opcjonalnie możesz podać wysokość nakładki (w metrach). Jeśli nie podasz wysokości nakładki, zostanie ona obliczona automatycznie, aby zachować proporcje obrazu.
Poniższy kod umieszcza obraz w pozycji 40.714086, -74.228697 o szerokości 8,6 km i wysokości 6,5 km. Obraz jest zakotwiczony w lewym dolnym rogu.
Kotlin
val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .anchor(0f, 1f) .position(LatLng(40.714086, -74.228697), 8600f, 6500f)
Java
GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .anchor(0, 1) .position(new LatLng(40.714086, -74.228697), 8600f, 6500f);
Używanie LatLngBounds do pozycjonowania obrazu
Podajesz LatLngBounds zawierający obraz. The
LatLngBounds ustawia północno-wschodni i południowo-zachodni róg obrazu. Gdy obraz zostanie narysowany na mapie, zostanie obrócony, aby dopasować się do granic. Jeśli granice nie pasują do pierwotnego formatu obrazu, obraz będzie zniekształcony.
Poniższy kod umieszcza na mapie obraz, którego południowo-zachodni róg jest powiązany z punktem 40.712216,-74.22655, a północno-wschodni – z punktem 40.773941, -74.12544.
Kotlin
val newarkBounds = LatLngBounds( LatLng(40.712216, -74.22655), // South west corner LatLng(40.773941, -74.12544) // North east corner ) val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .positionFromBounds(newarkBounds)
Java
LatLngBounds newarkBounds = new LatLngBounds( new LatLng(40.712216, -74.22655), // South west corner new LatLng(40.773941, -74.12544)); // North east corner GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .positionFromBounds(newarkBounds);
Powiązywanie danych z nakładką na ziemię
Możesz wywołać funkcję GroundOverlay.setTag(), aby zapisać dowolny obiekt danych z nakładką na podłoże, i pobrać obiekt danych za pomocą funkcji GroundOverlay.getTag().
Poniższy przykładowy kod przechowuje opis tekstowy z nakładką na ziemię:
Kotlin
val sydneyGroundOverlay = map.addGroundOverlay( GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge)) .position(LatLng(-33.873, 151.206), 100f) .clickable(true) ) sydneyGroundOverlay?.tag = "Sydney"
Java
GroundOverlay sydneyGroundOverlay = map.addGroundOverlay(new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge)) .position(new LatLng(-33.873, 151.206), 100) .clickable(true)); sydneyGroundOverlay.setTag("Sydney");
Oto kilka przykładów sytuacji, w których przydatne jest przechowywanie i pobieranie danych za pomocą nakładek na podłoże:
- Aplikacja może obsługiwać różne nakładki na mapę i chcesz je traktować inaczej, gdy użytkownik je kliknie.
- Możesz korzystać z systemu, który ma unikalne identyfikatory rekordów, a nakładki reprezentują konkretne rekordy w tym systemie.
- Dane nakładki mogą wskazywać priorytet, który określa indeks z dla nakładki.
Obsługa zdarzeń nakładki na podłoże
Domyślnie nakładki na ziemię nie są klikalne. Klikalność możesz włączyć i wyłączyć, wywołując funkcję
GroundOverlay.setClickable(boolean).
Użyj OnGroundOverlayClickListener, aby nasłuchiwać zdarzeń kliknięcia na klikalnej nakładce na podłożu. Aby ustawić ten odbiornik na mapie, wywołaj funkcję GoogleMap.setOnGroundOverlayClickListener(OnGroundOverlayClickListener).
Gdy użytkownik kliknie nakładkę na ziemi, otrzymasz wywołanie zwrotneonGroundOverlayClick(GroundOverlay).
