É possível aplicar o estilo personalizado usando declarações de estilo JSON incorporadas ao seguinte:
- Mapa padrão.
- Tipos de mapa que um usuário pode alternar em um único frame de mapa.
Especificar estilos para recursos
Para aplicar estilos a diferentes recursos e elementos em um mapa, crie uma matriz de objetos MapTypeStyle que definem o estilo do mapa.
A matriz tem o seguinte formato:
var stylesArray = [
{
featureType: '',
elementType: '',
stylers: [
{color: ''},
{visibility: ''},
// Add any stylers you need.
]
},
{
featureType: '',
// Add the stylers you need.
}
]
Para ver uma lista de todos os valores disponíveis para featureType, elementType e stylers, consulte a referência de estilo JSON.
Assistente de estilo da Plataforma Google Maps
Use o assistente de estilo da Plataforma Google Maps para gerar rapidamente um objeto de estilo JSON.
Aplicar estilos a um mapa padrão
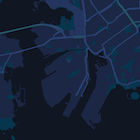
Confira a seguir um exemplo de mapa padrão estilizado usando texto e ícones de cor clara em um fundo escuro (ou seja, modo escuro). Para ver o exemplo de código, acesse Mapas estilizados: exemplo de código do Modo noturno.
Para modificar os estilos do mapa padrão, defina a propriedade styles dele no objeto MapOptions como sua matriz de estilo:
- ao criar seu mapa;
- ou ao chamar o método
Map.setOptions.
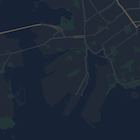
As mudanças nas etiquetas e nas vias afetam todos os tipos de mapa, incluindo terreno, satélite, híbrido e roteiros padrão.
Aplicar estilos a um tipo de mapa
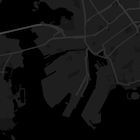
Confira a seguir um tipo de mapa adicionado chamado Mapa estilizado no controle no canto de cima esquerdo do mapa. Para conferir o exemplo de código, acesse Tipos de mapa estilizado.
Para criar um tipo de mapa estilizado, defina a matriz de estilo como um objeto StyledMapType. Criar um novo tipo de mapa estilizado não afeta o estilo dos tipos de mapa padrão.