Maps JavaScript API menawarkan dua implementasi peta yang berbeda: raster dan vektor. Peta raster memuat peta sebagai petak ubin gambar raster berbasis piksel, yang dihasilkan di sisi server Google Maps Platform, lalu ditayangkan ke aplikasi web Anda. Peta vektor terdiri dari ubin berbasis vektor, yang digambar pada waktu pemuatan di sisi klien menggunakan WebGL, teknologi web yang memungkinkan browser mengakses GPU di perangkat pengguna untuk merender grafik 2D dan 3D.
Peta vektor adalah peta Google yang sama dengan yang biasa digunakan pengguna Anda, dan menawarkan sejumlah keunggulan dibandingkan peta ubin raster default, terutama ketajaman gambar berbasis vektor dan penambahan bangunan 3D pada tingkat zoom yang dekat. Peta vektor mendukung fitur berikut:
- Kontrol kemiringan dan arah terprogram
- Kontrol kamera yang ditingkatkan
- Zoom pecahan untuk zoom yang lebih lancar
Untuk peta yang dimuat menggunakan elemen
divdan JavaScript, jenis rendering default adalahgoogle.maps.RenderingType.RASTER.Untuk peta yang dimuat menggunakan elemen
gmp-map, jenis rendering default adalahgoogle.maps.RenderingType.VECTOR, dengan kontrol kemiringan dan arah diaktifkan.
Kemiringan dan rotasi
Anda dapat menetapkan kemiringan dan rotasi (arah) di peta vektor dengan menyertakan properti heading dan tilt saat menginisialisasi peta, dan dengan memanggil metode setTilt dan setHeading di peta. Contoh berikut
menambahkan beberapa tombol ke peta yang menampilkan penyesuaian kemiringan dan arah secara terprogram
dengan penambahan sebesar 20 derajat.
TypeScript
function initMap(): void { const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: { lat: 37.7893719, lng: -122.3942, }, zoom: 16, heading: 320, tilt: 47.5, mapId: "90f87356969d889c", } ); const buttons: [string, string, number, google.maps.ControlPosition][] = [ ["Rotate Left", "rotate", 20, google.maps.ControlPosition.LEFT_CENTER], ["Rotate Right", "rotate", -20, google.maps.ControlPosition.RIGHT_CENTER], ["Tilt Down", "tilt", 20, google.maps.ControlPosition.TOP_CENTER], ["Tilt Up", "tilt", -20, google.maps.ControlPosition.BOTTOM_CENTER], ]; buttons.forEach(([text, mode, amount, position]) => { const controlDiv = document.createElement("div"); const controlUI = document.createElement("button"); controlUI.classList.add("ui-button"); controlUI.innerText = `${text}`; controlUI.addEventListener("click", () => { adjustMap(mode, amount); }); controlDiv.appendChild(controlUI); map.controls[position].push(controlDiv); }); const adjustMap = function (mode: string, amount: number) { switch (mode) { case "tilt": map.setTilt(map.getTilt()! + amount); break; case "rotate": map.setHeading(map.getHeading()! + amount); break; default: break; } }; } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 37.7893719, lng: -122.3942, }, zoom: 16, heading: 320, tilt: 47.5, mapId: "90f87356969d889c", }); const buttons = [ ["Rotate Left", "rotate", 20, google.maps.ControlPosition.LEFT_CENTER], ["Rotate Right", "rotate", -20, google.maps.ControlPosition.RIGHT_CENTER], ["Tilt Down", "tilt", 20, google.maps.ControlPosition.TOP_CENTER], ["Tilt Up", "tilt", -20, google.maps.ControlPosition.BOTTOM_CENTER], ]; buttons.forEach(([text, mode, amount, position]) => { const controlDiv = document.createElement("div"); const controlUI = document.createElement("button"); controlUI.classList.add("ui-button"); controlUI.innerText = `${text}`; controlUI.addEventListener("click", () => { adjustMap(mode, amount); }); controlDiv.appendChild(controlUI); map.controls[position].push(controlDiv); }); const adjustMap = function (mode, amount) { switch (mode) { case "tilt": map.setTilt(map.getTilt() + amount); break; case "rotate": map.setHeading(map.getHeading() + amount); break; default: break; } }; } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } .ui-button { background-color: #fff; border: 0; border-radius: 2px; box-shadow: 0 1px 4px -1px rgba(0, 0, 0, 0.3); margin: 10px; padding: 0 0.5em; font: 400 18px Roboto, Arial, sans-serif; overflow: hidden; height: 40px; cursor: pointer; } .ui-button:hover { background: rgb(235, 235, 235); }
HTML
<html>
<head>
<title>Tilt and Rotation</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>Mencoba Contoh
Menggunakan gestur mouse dan keyboard
Jika interaksi pengguna kemiringan dan rotasi (arah) telah diaktifkan (baik secara terprogram maupun di Konsol Google Cloud), pengguna dapat menyesuaikan kemiringan dan rotasi menggunakan mouse dan keyboard:
- Menggunakan mouse, tahan tombol shift, lalu tarik mouse ke atas dan ke bawah untuk menyesuaikan kemiringan, serta ke kanan dan ke kiri untuk menyesuaikan arah.
- Menggunakan keyboard, tahan tombol shift, lalu gunakan tombol panah atas dan bawah untuk menyesuaikan kemiringan, serta tombol panah kanan dan kiri untuk menyesuaikan arah.
Menyesuaikan kemiringan dan arah secara terprogram
Gunakan metode setTilt() dan setHeading() untuk menyesuaikan kemiringan dan arah secara terprogram pada peta vektor. Arah adalah arah hadap kamera dalam derajat
searah jarum jam yang dimulai dari utara. Jadi, jika Anda menetapkan map.setHeading(90),
peta akan berotasi sehingga timur menghadap ke atas. Sudut kemiringan diukur dari zenit, sehingga map.setTilt(0) melihat lurus ke bawah, sedangkan map.setTilt(45) akan menghasilkan tampilan miring.
- Panggil
setTilt()untuk menetapkan sudut kemiringan peta. GunakangetTilt()untuk mendapatkan nilai kemiringan saat ini. - Panggil
setHeading()untuk menetapkan arah peta. GunakangetHeading()untuk mendapatkan nilai arah saat ini.
Untuk mengubah pusat peta sambil mempertahankan kemiringan dan arah, gunakan map.setCenter() atau map.panBy().
Perhatikan bahwa rentang sudut yang dapat digunakan bervariasi menurut tingkat zoom saat ini. Nilai di luar rentang ini akan dibulatkan ke rentang yang diizinkan.
Anda juga dapat menggunakan metode moveCamera untuk mengubah arah, kemiringan, posisi tengah, dan zoom secara terprogram.
Pelajari lebih lanjut.
Dampak pada metode lain
Perilaku metode Maps JavaScript API lainnya akan terdampak oleh penerapan kemiringan atau rotasi pada peta:
map.getBounds()selalu menampilkan kotak pembatas terkecil yang menyertakan wilayah yang terlihat; saat kemiringan diterapkan, batas yang ditampilkan dapat mewakili wilayah yang lebih besar daripada wilayah yang terlihat di area pandang peta.map.fitBounds()akan mereset kemiringan dan arah ke nol sebelum menyesuaikan batas.map.panToBounds()akan mereset kemiringan dan arah ke nol sebelum menggeser batas.map.setTilt()menerima nilai apa pun, tetapi membatasi kemiringan maksimum berdasarkan tingkat zoom peta saat ini.map.setHeading()menerima nilai apa pun, dan akan memodifikasinya agar sesuai dengan rentang[0, 360].
Mengontrol kamera
Gunakan fungsi map.moveCamera() untuk memperbarui kombinasi properti kamera sekaligus. map.moveCamera() menerima satu parameter yang berisi semua properti kamera yang akan diperbarui. Contoh berikut menunjukkan pemanggilan
map.moveCamera() untuk menetapkan center, zoom, heading, dan tilt sekaligus:
map.moveCamera({
center: new google.maps.LatLng(37.7893719, -122.3942),
zoom: 16,
heading: 320,
tilt: 47.5
});
Anda dapat menganimasikan properti kamera dengan memanggil map.moveCamera() menggunakan loop animasi, seperti yang ditunjukkan di sini:
const degreesPerSecond = 3;
function animateCamera(time) {
// Update the heading, leave everything else as-is.
map.moveCamera({
heading: (time / 1000) * degreesPerSecond
});
requestAnimationFrame(animateCamera);
}
// Start the animation.
requestAnimationFrame(animateCamera);
Posisi kamera
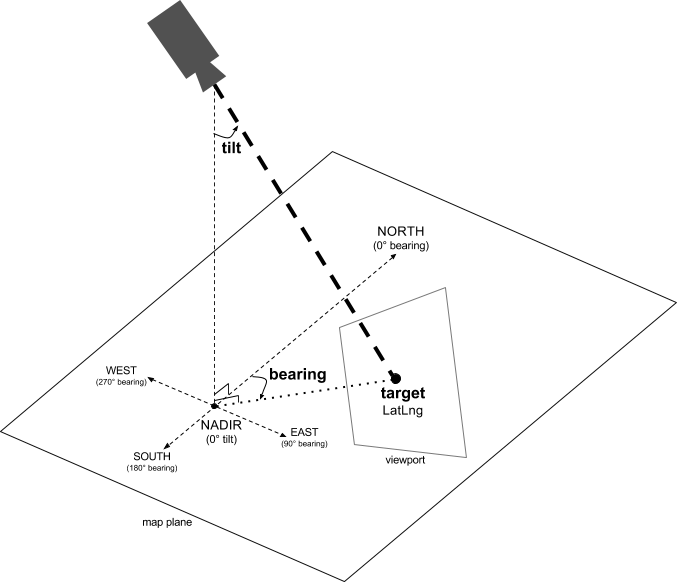
Tampilan peta ini dimodelkan sebagai kamera yang sedang mengarah ke bawah pada bidang datar. Posisi kamera (dan rendering peta) ditetapkan oleh properti berikut: target (lokasi lintang/bujur), bearing, kemiringan, dan zoom.

Target (lokasi)
Target kamera adalah lokasi pusat peta, yang ditetapkan sebagai koordinat lintang dan bujur.
Garis lintang berkisar antara -85 dan 85 derajat, inklusif. Nilai di atas atau di bawah rentang ini akan dibulatkan ke nilai terdekat dalam rentang ini. Misalnya, menetapkan garis lintang 100 akan menyetel nilainya ke 85. Rentang bujur antara -180 dan 180 derajat, inklusif. Nilai di atas atau di bawah rentang ini akan dibulatkan agar berada dalam rentang (-180, 180). Misalnya, 480, 840, dan 1200 semuanya akan dibulatkan ke 120 derajat.Bearing (orientasi)
Bearing kamera menentukan arah kompas, yang diukur dalam derajat dari utara sejati, dan sesuai dengan tepi atas peta. Jika Anda menggambar garis vertikal dari tengah peta ke tepi atas peta, bearing akan sesuai dengan heading kamera (diukur dalam derajat) secara relatif terhadap utara sejati.
Bearing 0 berarti bagian atas peta menunjuk ke utara sejati. Nilai bearing 90 berarti bagian atas peta menunjuk ke timur (90 derajat pada kompas). Nilai 180 berarti bagian atas peta menunjuk ke selatan.
Maps API memungkinkan Anda mengubah bearing peta. Misalnya, orang yang mengemudikan mobil sering memutar peta jalan untuk menyesuaikannya dengan arah perjalanan mereka, sedangkan pejalan kaki yang menggunakan peta dan kompas biasanya mengarahkan peta agar garis vertikal menunjuk ke utara.
Kemiringan (sudut pandang)
Kemiringan menentukan posisi kamera pada busur yang berada tepat di atas posisi tengah peta, yang diukur dalam derajat dari titik nadir (arah yang menunjuk langsung ke bawah kamera). Nilai 0 berarti kamera mengarah tepat ke bawah. Nilai yang lebih besar dari 0 berarti kamera miring ke arah cakrawala sebesar jumlah derajat yang ditentukan. Jika Anda mengubah sudut pandang, peta akan muncul dalam perspektif, dengan fitur jauh yang terlihat lebih kecil, dan fitur dekat yang terlihat lebih besar. Ilustrasi berikut menunjukkan situasi ini.
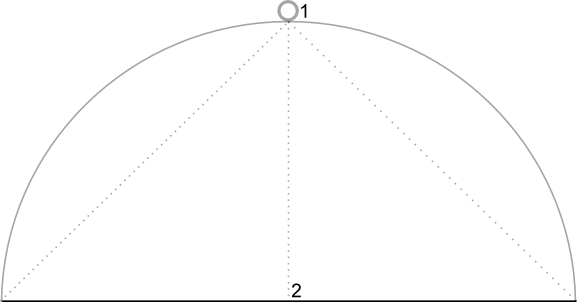
Dalam gambar di bawah ini, sudut pandang adalah 0 derajat. Gambar pertama menampilkan skema ini; posisi 1 adalah posisi kamera, dan posisi 2 adalah posisi peta saat ini. Peta hasilnya ditampilkan di bawah ini.

|

|
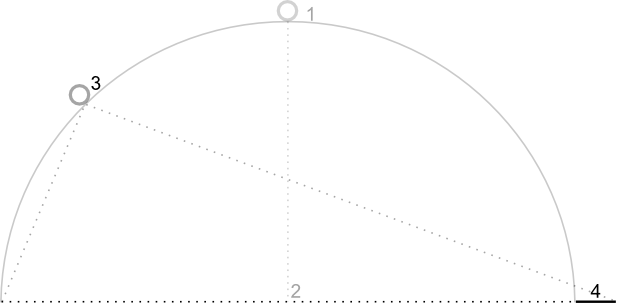
Dalam gambar di bawah ini, sudut pandang adalah 45 derajat. Perhatikan bahwa kamera bergerak sepanjang setengah busur antara garis lurus ke atas (0 derajat) dan garis tanah (90 derajat), ke posisi 3. Kamera masih menunjuk ke titik tengah peta, tetapi area yang dinyatakan oleh garis pada posisi 4 sekarang terlihat.

|

|
Peta dalam screenshot ini tetap dipusatkan pada titik yang sama dengan peta asal, tetapi semakin banyak fitur yang muncul di bagian atas peta. Begitu Anda menaikkan sudut di atas 45 derajat, fitur antara kamera dan posisi peta akan tampak lebih besar secara proporsional, sedangkan fitur di luar posisi peta akan tampak lebih kecil secara proporsional, sehingga menghasilkan efek tiga dimensi.
Zoom
Tingkat zoom kamera menentukan skala peta. Pada tingkat zoom yang lebih besar, tampilan di layar akan lebih detail, sedangkan pada tingkat zoom yang lebih kecil, semakin luas bagian dunia yang bisa dilihat di layar.
Tingkat zoom tidak perlu berupa bilangan bulat. Rentang tingkat zoom yang diizinkan oleh peta bergantung pada sejumlah faktor termasuk target, jenis peta, dan ukuran layar. Angka di luar rentang akan dikonversi ke nilai valid terdekat berikutnya yang bisa berupa tingkat zoom minimum atau tingkat zoom maksimum. Daftar berikut menampilkan perkiraan tingkat detail yang akan Anda lihat di setiap tingkat zoom:
- 1: Dunia
- 5: Daratan luas/benua
- 10: Kota
- 15: Jalan
- 20: Bangunan

|

|

|
Zoom Pecahan
Peta vektor mendukung zoom pecahan, yang memungkinkan Anda melakukan zoom menggunakan nilai pecahan, bukan bilangan bulat. Meskipun peta raster dan vektor mendukung zoom pecahan,
zoom pecahan akan diaktifkan secara default untuk peta vektor, dan dinonaktifkan secara default untuk
peta raster. Gunakan opsi peta isFractionalZoomEnabled untuk mengaktifkan dan menonaktifkan zoom pecahan.
Contoh berikut menunjukkan pengaktifan zoom pecahan saat menginisialisasi peta:
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8,
isFractionalZoomEnabled: true
});
Anda juga dapat mengaktifkan dan menonaktifkan zoom pecahan dengan menetapkan opsi peta isFractionalZoomEnabled seperti yang ditunjukkan di sini:
// Using map.set
map.set('isFractionalZoomEnabled', true);
// Using map.setOptions
map.setOptions({isFractionalZoomEnabled: true});
Anda dapat menetapkan pemroses untuk mendeteksi apakah zoom pecahan diaktifkan; ini sangat berguna jika Anda belum secara eksplisit menetapkan isFractionalZoomEnabled ke true atau false. Contoh kode berikut memeriksa apakah zoom pecahan diaktifkan atau tidak:
map.addListener('isfractionalzoomenabled_changed', () => {
const isFractionalZoomEnabled = map.get('isFractionalZoomEnabled');
if (isFractionalZoomEnabled === false) {
console.log('not using fractional zoom');
} else if (isFractionalZoomEnabled === true) {
console.log('using fractional zoom');
} else {
console.log('map not done initializing yet');
}
});
