Посмотреть полный исходный код примера
В этом примере показано, как настраивать маркеры следующими способами: добавлять текст заголовка, масштабировать маркер, изменять цвет фона, изменять цвет границы, изменять цвет глифа, скрывать глиф.
Машинопись
const parser = new DOMParser(); const mapElement = document.querySelector('gmp-map') as google.maps.MapElement; async function initMap() { // Request needed libraries. const { Map } = (await google.maps.importLibrary( 'maps' )) as google.maps.MapsLibrary; const { AdvancedMarkerElement, PinElement } = (await google.maps.importLibrary( 'marker' )) as google.maps.MarkerLibrary; // Each PinElement is paired with a marker to demonstrate setting each parameter. // Default marker with title text (no PinElement). const markerWithText = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.03 }, title: 'Title text for the marker at lat: 37.419, lng: -122.03', }); mapElement.append(markerWithText); // Adjust the scale. const pinScaled = new PinElement({ scale: 1.5, }); const markerScaled = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.02 }, }); markerScaled.append(pinScaled); mapElement.append(markerScaled); // Change the background color. const pinBackground = new PinElement({ background: '#FBBC04', }); const markerBackground = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.01 }, }); markerBackground.append(pinBackground); mapElement.append(markerBackground); // Change the border color. const pinBorder = new PinElement({ borderColor: '#137333', }); const markerBorder = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.035 }, }); markerBorder.append(pinBorder); mapElement.append(markerBorder); // Change the glyph color. const pinGlyph = new PinElement({ glyphColor: 'white', }); const markerGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.025 }, }); markerGlyph.append(pinGlyph); mapElement.append(markerGlyph); const pinTextGlyph = new PinElement({ //@ts-ignore glyphText: 'T', glyphColor: 'white', }); const markerGlyphText = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.015 }, }); markerGlyphText.append(pinTextGlyph); mapElement.append(markerGlyphText); // Hide the glyph. const pinNoGlyph = new PinElement({ //@ts-ignore glyphText: '', }); const markerNoGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.005 }, }); markerNoGlyph.append(pinNoGlyph); mapElement.append(markerNoGlyph); } initMap();
JavaScript
const parser = new DOMParser(); const mapElement = document.querySelector('gmp-map'); async function initMap() { // Request needed libraries. const { Map } = (await google.maps.importLibrary('maps')); const { AdvancedMarkerElement, PinElement } = (await google.maps.importLibrary('marker')); // Each PinElement is paired with a marker to demonstrate setting each parameter. // Default marker with title text (no PinElement). const markerWithText = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.03 }, title: 'Title text for the marker at lat: 37.419, lng: -122.03', }); mapElement.append(markerWithText); // Adjust the scale. const pinScaled = new PinElement({ scale: 1.5, }); const markerScaled = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.02 }, }); markerScaled.append(pinScaled); mapElement.append(markerScaled); // Change the background color. const pinBackground = new PinElement({ background: '#FBBC04', }); const markerBackground = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.01 }, }); markerBackground.append(pinBackground); mapElement.append(markerBackground); // Change the border color. const pinBorder = new PinElement({ borderColor: '#137333', }); const markerBorder = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.035 }, }); markerBorder.append(pinBorder); mapElement.append(markerBorder); // Change the glyph color. const pinGlyph = new PinElement({ glyphColor: 'white', }); const markerGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.025 }, }); markerGlyph.append(pinGlyph); mapElement.append(markerGlyph); const pinTextGlyph = new PinElement({ //@ts-ignore glyphText: 'T', glyphColor: 'white', }); const markerGlyphText = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.015 }, }); markerGlyphText.append(pinTextGlyph); mapElement.append(markerGlyphText); // Hide the glyph. const pinNoGlyph = new PinElement({ //@ts-ignore glyphText: '', }); const markerNoGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.005 }, }); markerNoGlyph.append(pinNoGlyph); mapElement.append(markerNoGlyph); } initMap();
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ gmp-map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Advanced Marker Basic Customization</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
<!-- prettier-ignore -->
<script>(g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})
({key: "AIzaSyA6myHzS10YXdcazAFalmXvDkrYCp5cLc8", v: "weekly"});</script>
</head>
<body>
<gmp-map
center="37.419,-122.02"
zoom="14"
map-id="4504f8b37365c3d0"></gmp-map>
</body>
</html>Попробуйте образец
На этой странице показано, как настраивать маркеры следующими способами:
- Добавить текст заголовка
- Масштабируйте маркер
- Изменить цвет фона
- Изменить цвет границы
- Изменить цвет глифа
- Использовать текст в глифе
- Скрыть глиф

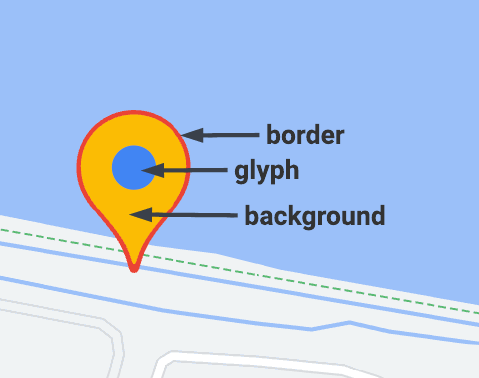
Расширенные маркеры используют два класса для определения маркеров: класс AdvancedMarkerElement предоставляет основные параметры ( position , title и map ), а класс PinElement содержит параметры для дальнейшей настройки.
Чтобы добавить маркеры на карту, необходимо сначала загрузить библиотеку marker , которая предоставляет классы AdvancedMarkerElement и PinElement .
В следующем фрагменте показан код для создания нового PinElement и последующего применения его к маркеру.
// Create a pin element.
const myPin = new PinElement({
scale: 1.5,
});
// Create a marker.
const myMarker = new AdvancedMarkerElement({
position: { lat: 37.4239163, lng: -122.0947209 },
});
// Append the pin to the marker.
myMarker.append(myPin);
// Append the marker to the map.
mapElement.append(myMarker);
На картах, созданных с использованием пользовательских HTML-элементов, основные параметры маркера объявляются с помощью HTML-элемента gmp-advanced-marker ; любая настройка, использующая класс PinElement , должна быть применена программно. Для этого ваш код должен извлечь элементы gmp-advanced-marker из HTML-страницы. В следующем фрагменте показан код для запроса коллекции элементов gmp-advanced-marker с последующим перебором результатов для применения настройки, объявленной в PinElement .
// Return an array of markers.
const advancedMarkers = [...document.querySelectorAll('gmp-advanced-marker')];
// Loop through the markers
for (let i = 0; i < advancedMarkers.length; i++) {
const pin = new PinElement({
scale: 2.0,
});
marker.append(pin);
}
Добавить текст заголовка
Текст заголовка отображается при наведении курсора на маркер. Текст заголовка читается программами чтения с экрана.
Чтобы добавить текст заголовка программно, используйте опцию AdvancedMarkerElement.title :
// Default marker with title text (no PinElement). const markerWithText = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.03 }, title: 'Title text for the marker at lat: 37.419, lng: -122.03', }); mapElement.append(markerWithText);
Чтобы добавить текст заголовка к маркеру, созданному с использованием пользовательских HTML-элементов, используйте атрибут title :
<gmp-map
center="43.4142989,-124.2301242"
zoom="4"
map-id="DEMO_MAP_ID"
style="height: 400px"
>
<gmp-advanced-marker
position="37.4220656,-122.0840897"
title="Mountain View, CA"
></gmp-advanced-marker>
<gmp-advanced-marker
position="47.648994,-122.3503845"
title="Seattle, WA"
></gmp-advanced-marker>
</gmp-map>Масштабируйте маркер
Чтобы масштабировать маркер, используйте опцию scale .
Машинопись
// Adjust the scale. const pinScaled = new PinElement({ scale: 1.5, }); const markerScaled = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.02 }, }); markerScaled.append(pinScaled); mapElement.append(markerScaled);
JavaScript
// Adjust the scale. const pinScaled = new PinElement({ scale: 1.5, }); const markerScaled = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.02 }, }); markerScaled.append(pinScaled); mapElement.append(markerScaled);
Изменить цвет фона
Используйте параметр PinElement.background для изменения цвета фона маркера:
Машинопись
// Change the background color. const pinBackground = new PinElement({ background: '#FBBC04', }); const markerBackground = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.01 }, }); markerBackground.append(pinBackground); mapElement.append(markerBackground);
JavaScript
// Change the background color. const pinBackground = new PinElement({ background: '#FBBC04', }); const markerBackground = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.01 }, }); markerBackground.append(pinBackground); mapElement.append(markerBackground);
Изменить цвет границы
Используйте параметр PinElement.borderColor для изменения цвета границы маркера:
Машинопись
// Change the border color. const pinBorder = new PinElement({ borderColor: '#137333', }); const markerBorder = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.035 }, }); markerBorder.append(pinBorder); mapElement.append(markerBorder);
JavaScript
// Change the border color. const pinBorder = new PinElement({ borderColor: '#137333', }); const markerBorder = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.035 }, }); markerBorder.append(pinBorder); mapElement.append(markerBorder);
Изменить цвет глифа
Используйте параметр PinElement.glyphColor для изменения цвета глифа маркера:
Машинопись
// Change the glyph color. const pinGlyph = new PinElement({ glyphColor: 'white', }); const markerGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.025 }, }); markerGlyph.append(pinGlyph); mapElement.append(markerGlyph);
JavaScript
// Change the glyph color. const pinGlyph = new PinElement({ glyphColor: 'white', }); const markerGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.025 }, }); markerGlyph.append(pinGlyph); mapElement.append(markerGlyph);
Использовать текст в глифе
Используйте параметр PinElement.glyphText , чтобы заменить глиф по умолчанию текстовым символом. Текстовый глиф PinElement масштабируется вместе с PinElement , а его цвет по умолчанию совпадает с glyphColor по умолчанию для PinElement .
Машинопись
const pinTextGlyph = new PinElement({ //@ts-ignore glyphText: 'T', glyphColor: 'white', }); const markerGlyphText = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.015 }, }); markerGlyphText.append(pinTextGlyph); mapElement.append(markerGlyphText);
JavaScript
const pinTextGlyph = new PinElement({ //@ts-ignore glyphText: 'T', glyphColor: 'white', }); const markerGlyphText = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.015 }, }); markerGlyphText.append(pinTextGlyph); mapElement.append(markerGlyphText);
Скрыть глиф
Задайте для параметра PinElement.glyphText пустую строку, чтобы скрыть глиф маркера:
Машинопись
// Hide the glyph. const pinNoGlyph = new PinElement({ //@ts-ignore glyphText: '', }); const markerNoGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.005 }, }); markerNoGlyph.append(pinNoGlyph); mapElement.append(markerNoGlyph);
JavaScript
// Hide the glyph. const pinNoGlyph = new PinElement({ //@ts-ignore glyphText: '', }); const markerNoGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.005 }, }); markerNoGlyph.append(pinNoGlyph); mapElement.append(markerNoGlyph);
В качестве альтернативы можно задать для PinElement.glyphColor то же значение, что и для PinElement.background . Это визуально скроет глиф.

