Sie können die Straßenkarte für Ihre Nutzer anpassen und aktualisieren, ohne den Code Ihrer Apps zu aktualisieren oder die Karte neu zu laden. Mit dem cloudbasierten Kartenstil der Google Maps Platform in der Google Cloud Console können Sie Farben auswählen und die Sichtbarkeit von Elementen festlegen. Dies gilt sowohl für den hellen als auch für den dunklen Modus für die folgenden Kartentypen:
roadmapterrain2D hybrid3D hybridnavigation
Die Änderungen, die Sie vornehmen, können in allen Ihren JavaScript-, iOS- und Android-Apps übernommen werden.
Informationen zu anderen Möglichkeiten zum Anpassen Ihrer Karte finden Sie unter Karten anpassen.
Warum sollte ich die Funktionen für das cloudbasierte Gestalten von Karteninhalten verwenden?
Mit dem cloudbasierten Gestalten von Karteninhalten können Sie ansprechendere und informativere Karten erstellen und diese ohne Codeänderungen aktualisieren.
- Mehr Kartenelemente: Es stehen fast 100 Kartenelemente in vier Kategorien zur Anpassung zur Verfügung. „Interessante Orte“ (POIs) umfasst Elemente wie „Unterhaltung“, „Freizeit“ und „Dienstleistungen“. Außerdem hat jedes Element mehrere untergeordnete Elemente. Unter „Dienstleistungen“ finden Sie z. B. „Geldautomat“, „Bankgebäude“, „Rastplatz“ und „WC“. Die vollständige Liste finden Sie hier.
- Mehr Möglichkeiten zur Anpassung von Karten: Mithilfe der Funktionen für das cloudbasierte Gestalten von Karteninhalten lassen sich Karten leichter und intuitiver anpassen. Dank der jüngsten Aktualisierungen können Sie das Design der Basiskarte mit Labels und Geometrien, die bisher nicht für Kartenelemente verfügbar waren, noch genauer steuern. So lassen sich z. B. Labels für Touristenattraktionen, Restaurants, Naherholungsgebiete, Notdienste, Einzelhandelsgeschäfte und vieles mehr anpassen.
- Schnelles Laden von Karten nach der ersten Verwendung: Nachdem ein Kartenstil heruntergeladen und im Cache gespeichert wurde, lässt sich die Karte anschließend schneller aufrufen und schwenken/zoomen.
- Nahtloses Wechseln zwischen Kartenmodi und ‑typen: Sie können Stile für den hellen und den dunklen Modus anpassen, diese Stile auf verschiedene Kartentypen anwenden und zwischen ihnen wechseln, ohne die Kacheln neu laden zu müssen.
- Optimierte Oberfläche des Kartenstil-Editors: In den Karteneinstellungen können Sie Kartenstile konfigurieren und z. B. Gebäude und Sehenswürdigkeiten gestalten und die Dichte von POIs festlegen. Alle anpassbaren Unterelemente werden in einem gemeinsamen Bereich angezeigt, sodass Sie während der Anpassung einen größeren Kartenbereich sehen können. Auch die Suche nach Kartenelementen gestaltet sich nun einfacher – dank intuitiverer Kategorien, die sich maximieren und minimieren lassen, sowie eines Filterfelds, mit dem sich die Ergebnisse auf das gewünschte Kartenelement eingrenzen lassen. Sie können auch auf einen beliebigen Punkt auf der Karte klicken, um mit dem Karteninspektor zu sehen, welche Elemente an diesem Ort gestylt werden können.
Was ist mit den Funktionen für das cloudbasierte Gestalten von Karteninhalten möglich?
Mit den Funktionen für das cloudbasierte Gestalten von Karteninhalten ist Folgendes möglich:
- Mit einem Stileditor ohne Code arbeiten: Designer können entsprechend Ihren Zielen und Ihrem Branding Stile erstellen und in der Vorschau ansehen, ohne programmieren zu müssen.
- Stile ohne Codeanpassungen ändern: Sobald die Karten-ID vorhanden ist, können Sie ohne Codeanpassungen Änderungen für Kartenstile entwerfen und testen.
- Noch mehr Kartenelemente gestalten: Sie haben die Möglichkeit, Sichtbarkeit und Farbe von noch mehr Kartenelementen zu ändern (z. B. Straßen, Gebäuden, Gewässern, POIs oder Routen mit öffentlichen Verkehrsmitteln).
Funktionsweise des cloudbasierten Gestaltens von Karteninhalten
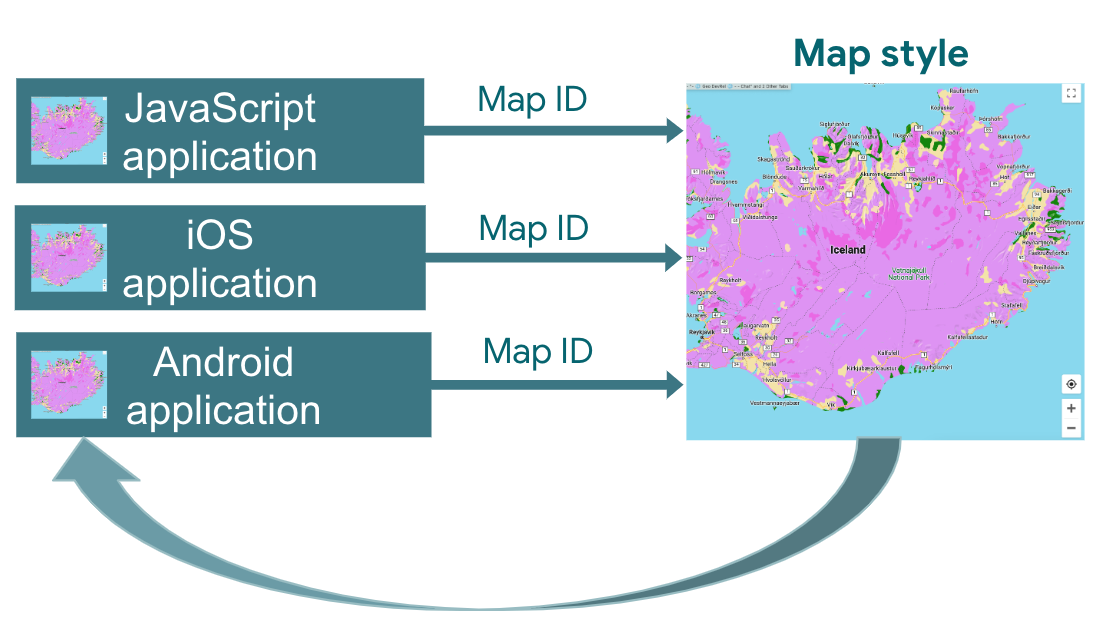
Kartenstile werden in der Cloud Console der Google Maps Platform gespeichert und bearbeitet. Ihre Anwendung fordert von der Cloud Console über die Karten-ID einen Kartenstil an und verwendet ihn dann. Sie können mehrere Karten-IDs mit demselben Kartenstil verknüpfen, sodass Ihre Karten auf allen Anwendungsplattformen gleich aussehen.

Wie verwende ich die Funktionen für das cloudbasierte Gestalten von Karteninhalten?
| 1 | Erste Schritte | Sehen Sie sich Einstieg und Einrichtung und dann das Tutorial an. |
| 2 | Cloudbasierten Kartenstil erstellen | Informationen dazu finden Sie unter diesem Link. |
| 3 | Kartenstil mit einer Karten-ID verknüpfen | Erstellen oder öffnen Sie eine Karten-ID für Ihren Anwendungstyp und weisen Sie ihm einen Kartenstil zu. Sie können zusätzliche Karten-IDs für Anwendungen auf anderen Plattformen erstellen und ihnen denselben Kartenstil zuweisen. Weitere Informationen finden Sie unter Karten-IDs mit Ihrem Stil verknüpfen oder entfernen. |
| 4 | Karten-ID zur Anwendung hinzufügen | Für Ihre Karten wird dann der mit dieser Karten-ID verknüpfte Kartenstil verwendet. Weitere Informationen finden Sie unter Karten-ID zur Karte hinzufügen. |
| 5 | Kartenstil online anpassen | Den Kartenstil können Sie bei Bedarf mit den Funktionen für das cloudbasierte Gestalten von Karteninhalten ändern. Weitere Informationen finden Sie unter Stil aktualisieren. |
| 6 | Geänderten Kartenstil veröffentlichen | Wenn Sie einen Kartenstil aktualisieren möchten, müssen Sie ihn veröffentlichen. Er wird dann in Ihrer App angezeigt. Weitere Informationen finden Sie unter Stil veröffentlichen. |
Weiteres Vorgehen
- Tutorial lesen
- Anwendungs- und Websiteanforderungen für das cloudbasierte Gestalten von Karteninhalten ansehen

