
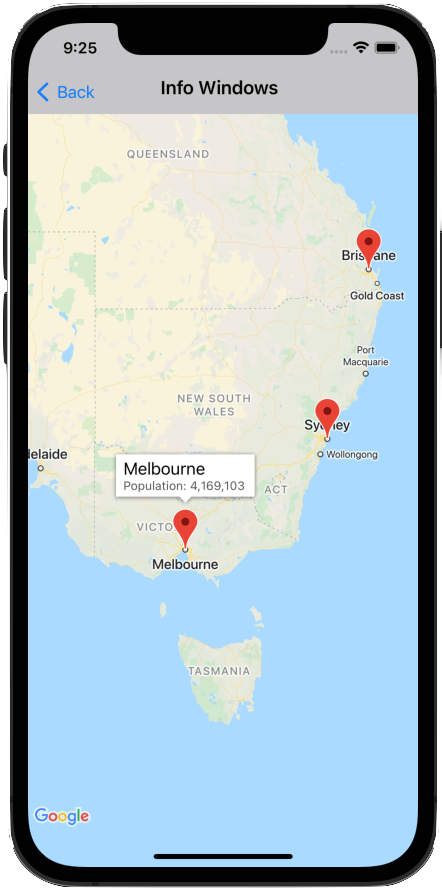
Okno informacyjne umożliwia wyświetlanie informacji użytkownikowi, gdy kliknie on znacznik.
Okno informacyjne jest rysowane w orientacji ekranu urządzenia, wyśrodkowane nad powiązanym z nim znacznikiem. Domyślne okno informacji zawiera tytuł pogrubiony, a pod nim fragment tekstu.
Zawartość okna informacyjnego jest określana przez właściwości title i snippet znacznika. Kliknięcie markera nie powoduje wyświetlenia okna informacyjnego, jeśli właściwości title i snippet są puste lub mają wartość nil.
W danym momencie wyświetlane jest tylko 1 okno informacyjne. Jeśli użytkownik kliknie inny znacznik, bieżące okno zostanie ukryte i otworzy się nowe okno informacyjne. Jeśli użytkownik kliknie znacznik, przy którym jest obecnie wyświetlane okno informacyjne, to okno zostanie zamknięte i ponownie otwarte.
Utwórz niestandardowe okno informacji, aby dodać dodatkowy tekst lub obrazy. Niestandardowe okno informacyjne daje pełną kontrolę nad wyglądem wyskakującego okienka.
Dodawanie okna informacyjnego
Poniższy fragment kodu tworzy prosty znacznik z tytułem jako tekstem okna informacji.
Swift
let position = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let london = GMSMarker(position: position) london.title = "London" london.map = mapView
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(51.5, -0.127); GMSMarker *london = [GMSMarker markerWithPosition:position]; london.title = @"London"; london.map = mapView;
Właściwość snippet umożliwia dodanie dodatkowego tekstu, który będzie wyświetlany pod tytułem mniejszą czcionką. Ciągi znaków dłuższe niż szerokość okna informacyjnego są automatycznie zawijane w kilku wierszach. Bardzo długie wiadomości mogą zostać obcięte.
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView;
Wyświetlanie i ukrywanie okna informacyjnego
Okna informacyjne są zaprojektowane tak, aby reagować na zdarzenia dotknięcia znacznika przez użytkownika.
Możesz programowo wyświetlać lub ukrywać okno informacji, ustawiając właściwość selectedMarker obiektu GMSMapView:
- Ustaw
selectedMarkerna nazwę markera, aby go wyświetlić. - Ustaw
selectedMarkernanil, aby ukryć tę opcję.
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView // Show marker mapView.selectedMarker = london // Hide marker mapView.selectedMarker = nil
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView; // Show marker mapView.selectedMarker = london; // Hide marker mapView.selectedMarker = nil;
Ustawianie automatycznego odświeżania okna informacji
Ustaw tracksInfoWindowChanges na znaczniku na YES lub true, jeśli chcesz, aby nowe właściwości lub zawartość okna informacyjnego były wyświetlane natychmiast po zmianie, zamiast czekać, aż okno informacyjne zostanie ukryte, a następnie ponownie wyświetlone. Wartość domyślna to NO lub false.
Swift
london.tracksInfoWindowChanges = true
Objective-C
london.tracksInfoWindowChanges = YES;
Aby zdecydować, kiedy ustawić właściwość
tracksInfoWindowChanges, musisz rozważyć kwestie związane ze skutecznością w porównaniu z zaletami automatycznego ponownego rysowania okna informacyjnego. Na przykład:
- Jeśli chcesz wprowadzić serię zmian, możesz zmienić usługę na
YES, a potem z powrotem naNO. - Gdy animacja jest uruchomiona lub zawartość jest ładowana asynchronicznie, właściwość powinna być ustawiona na
YESdo momentu zakończenia działań.
Podczas korzystania z właściwości iconView znacznika zapoznaj się też z uwagami.
Zmiana pozycji okna informacyjnego
Okno informacyjne jest rysowane w orientacji ekranu urządzenia, wyśrodkowane nad powiązanym z nim znacznikiem. Możesz zmienić położenie okna informacyjnego względem znacznika, ustawiając właściwość infoWindowAnchor. Ta właściwość akceptuje CGPoint, zdefiniowany jako przesunięcie (x, y), gdzie zarówno x, jak i y mieszczą się w zakresie od 0,0 do 1,0. Domyślne przesunięcie to (0,5, 0,0), czyli środek u góry. Ustawienie przesunięcia infoWindowAnchor jest przydatne do wyrównywania okna informacyjnego względem ikony niestandardowej.
Swift
london.infoWindowAnchor = CGPoint(x: 0.5, y: 0.5) london.icon = UIImage(named: "house") london.map = mapView
Objective-C
london.infoWindowAnchor = CGPointMake(0.5, 0.5); london.icon = [UIImage imageNamed:@"house"]; london.map = mapView;
Obsługa zdarzeń w oknach informacyjnych
Możesz nasłuchiwać tych zdarzeń okna informacyjnego:
mapView:markerInfoWindow:– wywoływana, gdy znacznik ma zostać wybrany. Może opcjonalnie zwracać niestandardowe okno informacyjne w formacieUIView, które będzie używane w przypadku markera. Więcej informacji znajdziesz w sekcji Niestandardowe okna informacji poniżej.mapView:markerInfoContents:– Wywoływana, gdy funkcjamapView:markerInfoWindowzwraca wartość nil.mapView:didCloseInfoWindowOfMarker:– wywoływana, gdy okno informacyjne znacznika zostanie zamknięte.mapView:didLongPressInfoWindowOfMarker:– Wywoływana po długim naciśnięciu okna informacyjnego markera.
Aby nasłuchiwać zdarzeń, musisz zaimplementować protokół GMSMapViewDelegate. Zapoznaj się z przewodnikiem po zdarzeniach i listą metod na stronie GMSMapViewDelegate.
GitHub zawiera przykłady, które pokazują, jak obsługiwać zdarzenia okna informacyjnego:
Niestandardowe okna informacyjne
Dostosuj zawartość okien informacyjnych, tworząc podklasę UIView, która określa układ niestandardowego okna informacyjnego. W tej podklasie
zdefiniuj widok w dowolny sposób. Możesz na przykład użyć niestandardowych instancjiUILabel, aby wyświetlać tytuł i fragment tekstu, oraz innych widoków, np. instancjiUIImageView, aby dodawać obrazy wyświetlane w oknie informacji.
Sprawdź, czy Twój ViewController implementuje protokół GMSIndoorDisplayDelegate i definiuje detektor zdarzenia mapView:markerInfoWindow:. Ten detektor zdarzeń jest wywoływany, gdy znacznik ma zostać wybrany, i umożliwia zwrócenie instancji niestandardowej klasy UIView w celu zdefiniowania niestandardowego okna informacji używanego przez znacznik.
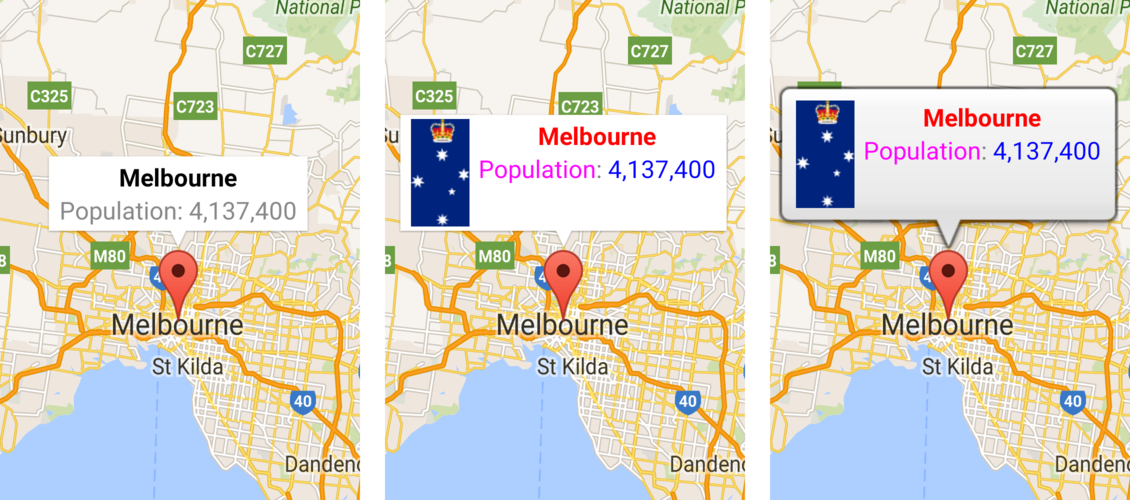
Obrazy poniżej przedstawiają domyślne okno informacyjne, okno informacyjne z dostosowaną zawartością oraz okno informacyjne z dostosowaną ramką i tłem.

Przykłady kodu na GitHub dołączone do pakietu Maps SDK na iOS zawierają przykłady niestandardowych okien informacyjnych. Na przykład zapoznaj się z definicją pliku MarkerInfoWindowViewController.m (Objective-C) lub MarkerInfoWindowViewController.swift (Swift).
Informacje o pobieraniu i uruchamianiu tych przykładów znajdziesz w przykładowych fragmentach kodu.
