W tym omówieniu opisujemy, jak skonfigurować mapę dodaną do aplikacji na iOS za pomocą pakietu Maps SDK na iOS.
Przegląd
Po dodaniu mapy do aplikacji możesz skonfigurować opcje początkowe i ustawienia czasu działania mapy. Szczegółowe informacje o dodawaniu kontenera mapy znajdziesz w sekcji Dodawanie mapy.
Początkowe ustawienia mapy obejmują:
- Pozycja kamery, w tym lokalizacja, powiększenie, kierunek i pochylenie. Szczegółowe informacje o ustawieniu kamery znajdziesz w sekcji Kamera i widok.
- Kolor tła mapy.
- Typ mapy.
- Komponenty interfejsu do wyświetlania, takie jak przyciski powiększania i kompas.
- Gesty do włączenia.
W czasie działania możesz skonfigurować te ustawienia i niektóre dodatkowe ustawienia, aktualizując obiekt GMSMapView.
Opcje mapy
Podczas inicjowania widoku mapy opcje konfiguracji są ustawiane za pomocą elementu GMSMapViewOptions.
Właściwości opcji to frame, camera, mapID lub backgroundColor.
| Opcje mapy | |
|---|---|
| ramka | Wartość:
CGRectRamka mapy. Domyślna wartość to CGRectZero.
|
| aparat | Wartość:
GMSCameraPositionDomyślna pozycja kamery na mapie.
|
| mapID | Wartość:
GMSMapIDIdentyfikator mapy Google. Parametr opcjonalny.
|
| backgroundColor | Wartość:
UIColorDomyślna wartość to UIColor.lightGray
|
Konfigurowanie opcji mapy
Możesz ustawić własne właściwości opcji lub przekazać utworzony obiekt GMSMapViewOptions z wartościami domyślnymi bezpośrednio do funkcji GMSMapView.
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Oto przykład przekazywania obiektu GMSMapViewOptions z wartościami domyślnymi bezpośrednio do funkcji GMSMapView.
Swift
let options = GMSMapViewOptions() let mapView = GMSMapView(options:options) //initialized with default values
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; //initialized with default values
Konfigurowanie koloru tła
Podczas pracy w trybie ciemnym lub przełączania się między widokami mapy może być przydatne zastąpienie domyślnego koloru tła mapy. Możesz to zrobić, ustawiając właściwość opcji mapy backgroundColor.
Swift
let options = GMSMapViewOptions() options.backgroundColor = UIColor.yellowColor let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.backgroundColor = UIColor.yellowColor; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Typy map
Możesz dostosować mapę, wybierając jeden z kilku typów map. Typ mapy określa ogólny sposób jej wyświetlania. Na przykład atlas zwykle zawiera mapy polityczne, które pokazują granice, oraz mapy drogowe, które przedstawiają wszystkie drogi w mieście lub regionie. Pakiet Maps SDK na iOS udostępnia te typy map:
| Typ mapy | |
|---|---|
| Normalna | Wartość:
kGMSTypeNormalTypowa mapa drogowa. Pokazuje drogi, niektóre obiekty stworzone przez człowieka i ważne elementy naturalne, takie jak rzeki. Widoczne są też etykiety dróg i obiektów. Umożliwia ustawienie schematu kolorów mapy na ciemny, jasny lub zgodny z ustawieniami systemu.
|
| Hybrydowy | Wartość:
kGMSTypeHybridDane ze zdjęć satelitarnych z dodatkiem map drogowych. Widoczne są też etykiety dróg i obiektów. |
| Satelita | Wartość:
kGMSTypeSatellitedane ze zdjęć satelitarnych, Etykiety dróg i obiektów nie są widoczne.
|
| Teren | Wartość:
kGMSTypeTerrainDane topograficzne. Mapa zawiera kolory, poziomice i etykiety oraz cieniowanie perspektywiczne. Widoczne są też niektóre drogi i etykiety. Umożliwia ustawienie schematu kolorów mapy na ciemny, jasny lub zgodny z ustawieniami systemu.
|
| Brak | Wartość:
kGMSTypeNoneBrak kafelków mapy. Kafelki mapy bazowej nie będą renderowane. Ten tryb jest przydatny w połączeniu z warstwami kafelków. Wyświetlanie danych o ruchu jest wyłączone, gdy typ mapy jest ustawiony na „brak”. |
Zmienianie typu mapy
Aby ustawić typ mapy, przypisz nową wartość do właściwości GMSMapView.mapType. Aby na przykład wyświetlić mapę satelitarną:
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options) mapView.mapType = .satellite
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; mapView.mapType = kGMSTypeSatellite;
Poniższy selektor pokazuje porównanie mapy terenu, zwykłej i hybrydowej dla tej samej lokalizacji:
Mapy obiektów
Przy dużym powiększeniu pakiet Maps SDK na iOS wyświetla plany pięter w przestrzeniach wewnętrznych, takich jak lotniska, centra handlowe, duże sklepy detaliczne i stacje transportu publicznego. Plany pięter wewnątrz budynków są zintegrowane z domyślnymi kafelkami mapy w przypadku typu mapy „normalna” (kGMSTypeNormal) i są automatycznie włączane, gdy użytkownik powiększa mapę, a wyłączane, gdy ją pomniejsza.
Mapy pomieszczeń możesz wyłączyć, ustawiając wartość właściwości indoorEnabled elementu GMSMapView na NO.
Swift
mapView.isIndoorEnabled = false
Objective-C
mapView.indoorEnabled = NO;
Możesz też wyłączyć tylko selektor pięter.
Dodawanie planów pięter
Plany pięter są dostępne w wybranych lokalizacjach. Jeśli dane planu piętra nie są dostępne w przypadku budynku, który chcesz wyróżnić w aplikacji, możesz:
- Dodawanie planów pięter bezpośrednio do Map Google. Dzięki temu Twoje plany będą dostępne dla wszystkich użytkowników Map Google.
- Wyświetl plan piętra jako nakładkę na podłoże. Dzięki temu tylko użytkownicy Twojej aplikacji będą mogli wyświetlać plany pięter.
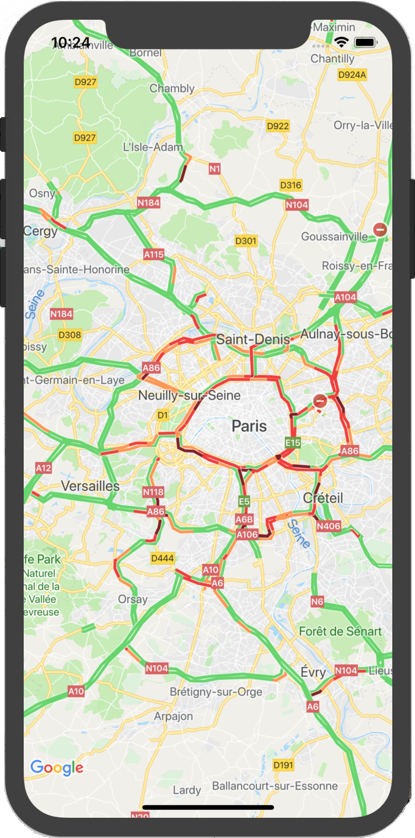
Warstwa danych o natężeniu ruchu
Możesz umożliwić użytkownikom wyświetlanie mapy z informacjami o natężeniu ruchu. Zawiera wizualne podsumowanie sytuacji na drogach w okolicy. Warstwę ruchu możesz włączać i wyłączać, wywołując metodę trafficEnabled. Poniższy przykład pokazuje, jak warstwa ruchu może wyglądać na mapie.

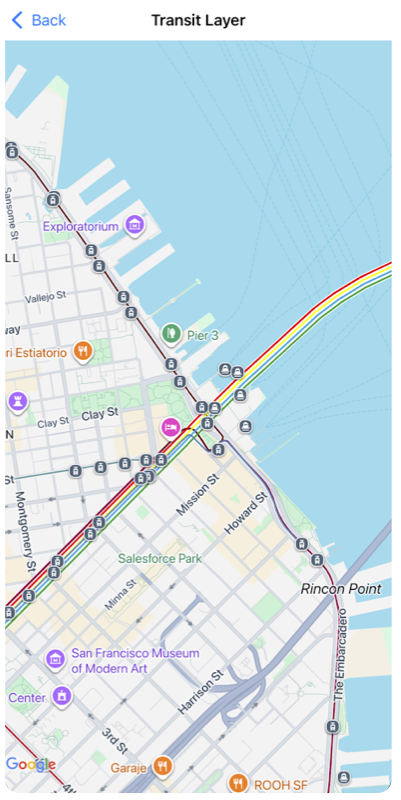
Warstwa danych o transporcie publicznym
Pakiet Maps SDK na iOS umożliwia wyświetlanie sieci transportu publicznego w mieście na mapie za pomocą metody transitEnabled. Gdy warstwa ruchu jest włączona, a mapa jest wyśrodkowana na miasto, które obsługuje informacje o transporcie publicznym, na mapie wyświetlane są główne linie transportu publicznego w postaci grubych, kolorowych linii. Kolor linii jest ustawiany na podstawie informacji od operatora linii transportu publicznego. Włączenie warstwy transportu publicznego zmieni styl mapy podstawowej, aby lepiej uwydatnić trasy transportu publicznego.
Jeśli jesteś przedstawicielem instytucji publicznej, która nadzoruje transport publiczny w Twoim mieście i chcesz, aby Twoje dane były uwzględniane, odwiedź stronę Programu partnerów Google Transit, aby dowiedzieć się więcej.
Poniższy przykład pokazuje, jak warstwa transportu publicznego może wyglądać na mapie.

Ułatwienia dostępu
Domyślnie elementy ułatwień dostępu na mapie są ukryte. Możesz włączyć ułatwienia dostępu, ustawiając właściwość accessibilityElementsHidden elementu GMSMapView na NO. Powoduje to generowanie elementów ułatwień dostępu dla obiektów nakładki (takich jak GMSMarker i okna informacyjne, GMSPolyline itp.).
Swift
mapView.accessibilityElementsHidden = false
Objective-C
mapView.accessibilityElementsHidden = NO;
Ta właściwość jest zgodna z nieformalnym protokołem UIAccessibility, z wyjątkiem tego, że wartość domyślna w pakiecie Maps SDK na iOS to YES.
Moja lokalizacja
Domyślnie na mapie nie są wyświetlane żadne dane o lokalizacji. Niebieską kropkę „Moja lokalizacja” i kierunek kompasu możesz włączyć, ustawiając myLocationEnabled naGMSMapView.
Swift
mapView.isMyLocationEnabled = true
Objective-C
mapView.myLocationEnabled = YES;
Włączenie tej funkcji udostępnia aktualną lokalizację użytkownika za pomocą właściwości myLocation. Ta właściwość może nie być od razu dostępna, np. jeśli system iOS wyświetli użytkownikowi prośbę o zezwolenie na dostęp do tych danych. W tym przypadku jest tonil.
Swift
print("User's location: \(String(describing: mapView.myLocation))")
Objective-C
NSLog(@"User's location: %@", mapView.myLocation);
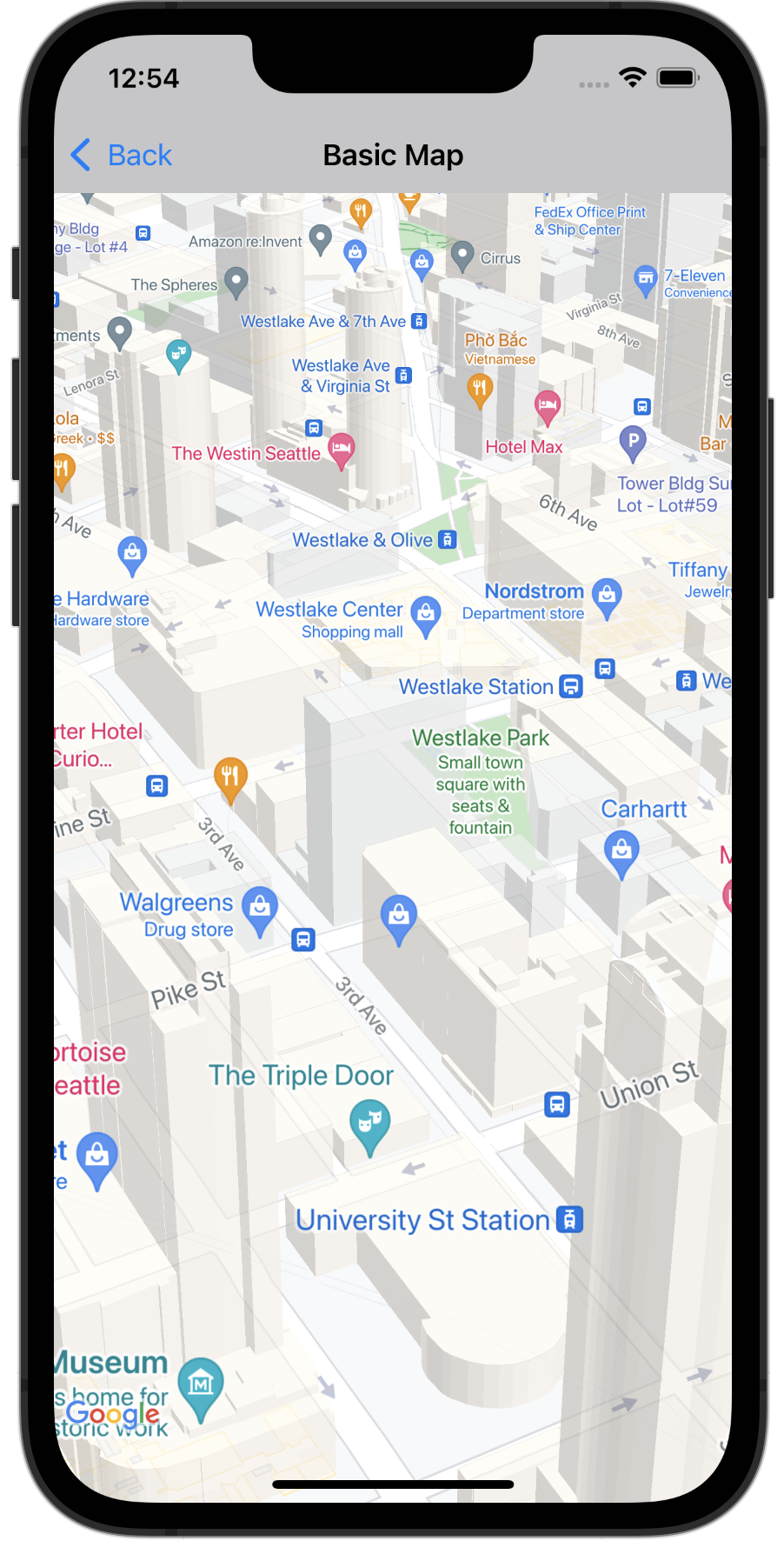
Budynki 3D
Wiele miast oglądanych z bliska ma widoczne budynki 3D, jak na obrazie Seattle w stanie Waszyngton poniżej.

Budynki 3D możesz wyłączyć, ustawiając odpowiednią właściwość GMSMapView w języku Swift lub Objective-C, jak pokazano poniżej:
Swift
mapView.isBuildingsEnabled = false
Objective-C
[mapView setBuildingsEnabled:NO];
Dopełnienie mapy
Mapa Google jest zaprojektowana tak, aby wypełniać cały region określony przez element GMSMapView.
Na wygląd i działanie mapy wpływa kilka aspektów związanych z wymiarami widoku:
- Cel kamery odzwierciedla środek obszaru z marginesem.
- Elementy sterujące mapą są umieszczone względem jej krawędzi.
- Informacje prawne, takie jak oświadczenia o prawach autorskich lub logo Google, są wyświetlane wzdłuż dolnej krawędzi mapy.
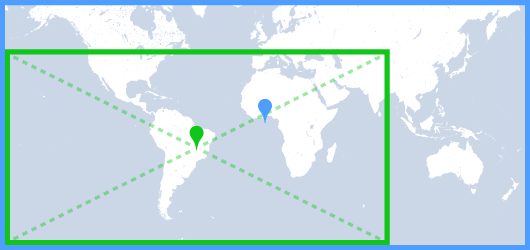
Możesz dodać marginesy wokół krawędzi mapy za pomocą ikony GMSMapView.padding usługi. Mapa nadal wypełnia cały kontener, ale pozycjonowanie tekstu i elementów sterujących, gesty na mapie i ruchy kamery zachowują się tak, jakby mapa była umieszczona w mniejszej przestrzeni. W ten sposób wprowadzamy te zmiany:
- Ruchy kamery za pomocą wywołań interfejsu API lub naciśnięć przycisków (np. kompas, moja lokalizacja) są względne w stosunku do obszaru z marginesami.
GMSMapView.projectionzwraca projekcję, która obejmuje tylko obszar z wypełnieniem.- Elementy interfejsu są odsunięte od krawędzi kontenera o określoną liczbę punktów.
Wypełnienie może być przydatne podczas projektowania interfejsów, które częściowo nakładają się na mapę. Na przykład na obrazie mapa ma marginesy u góry i po prawej stronie. Widoczne elementy sterujące mapą i tekst prawny są wyświetlane wzdłuż krawędzi obszaru z marginesami (na zielono), a mapa nadal wypełnia cały kontener (na niebiesko). W tym przykładzie możesz umieścić menu po prawej stronie mapy, nie zasłaniając elementów sterujących mapą.

Aby dodać do mapy dopełnienie, utwórz obiekt UIEdgeInsets i przekaż go do elementu GMSMapView.padding usługi.
Swift
// Insets are specified in this order: top, left, bottom, right let mapInsets = UIEdgeInsets(top: 100.0, left: 0.0, bottom: 0.0, right: 300.0) mapView.padding = mapInsets
Objective-C
// Insets are specified in this order: top, left, bottom, right UIEdgeInsets mapInsets = UIEdgeInsetsMake(100.0, 0.0, 0.0, 300.0); mapView.padding = mapInsets;
Schemat kolorów mapy
W przypadku map typu normalnego i terenu możesz ustawić schemat kolorów mapy na ciemny, jasny lub użyć bieżących ustawień systemu. Możesz na przykład przyciemnić lub rozjaśnić schemat kolorów mapy w zależności od pory dnia lub tego, czy urządzenie jest używane w pomieszczeniu czy na zewnątrz.
Użyj GMSMapView
overrideUserInterfaceStyle:, aby ustawić i zaktualizować schemat kolorów mapy.
Swift
let options = GMSMapViewOptions() // Map is init to use light mode by default. let mapView = GMSMapView(options: options) // Set map to use dark mode. mapView.overrideUserInterfaceStyle = .dark // Set map to use light mode. mapView.overrideUserInterfaceStyle = .light // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = .unspecified
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; // Map is init to always use light mode. GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; // Set map to use dark mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleDark; // Set map to use light mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleLight; // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleUnspecified;
Aby tworzyć niestandardowe jasne i ciemne style map, używaj definiowania stylów map w Google Cloud.
