खास जानकारी
Google Street View, कवरेज वाले पूरे इलाके में, तय की गई सड़कों से 360 डिग्री पैनोरमा व्यू दिखाता है. Street View के एपीआई की कवरेज, Google Maps ऐप्लिकेशन (https://maps.google.com/) की कवरेज जैसी ही है. फ़िलहाल, जिन शहरों में Street View की सुविधा उपलब्ध है उनकी सूची, Google Maps की वेबसाइट पर उपलब्ध है.
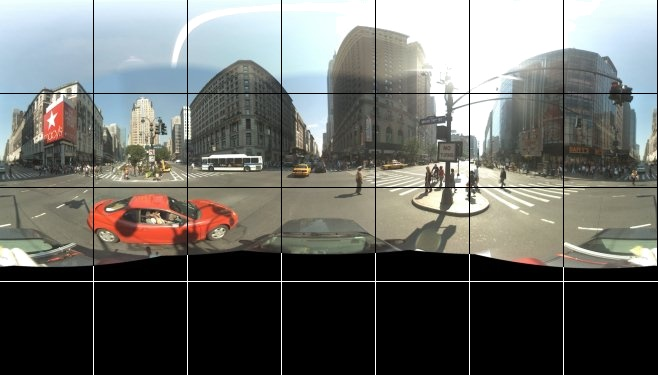
Street View की इमेज का सैंपल यहां दिया गया है.
Maps JavaScript API, Street View की सेवा उपलब्ध कराता है. इससे, Google Maps के Street View में इस्तेमाल की गई इमेज को ऐक्सेस और मैनेज किया जा सकता है. Street View की यह सेवा, ब्राउज़र में पहले से काम करती है.
Street View मैप का इस्तेमाल
Street View का इस्तेमाल, स्टैंडअलोन DOM एलिमेंट में किया जा सकता है. हालांकि, यह मैप पर किसी जगह की जानकारी देने के लिए सबसे ज़्यादा मददगार होता है. डिफ़ॉल्ट रूप से, मैप पर Street View चालू होता है. साथ ही, नेविगेशन (ज़ूम और पैन) कंट्रोल में, Street View का पेगमैन कंट्रोल भी दिखता है. streetViewControl को false पर सेट करके, मैप के MapOptions में इस कंट्रोल को छिपाया जा सकता है. Map की streetViewControlOptions.position प्रॉपर्टी को किसी नई ControlPosition पर सेट करके, Street View कंट्रोल की डिफ़ॉल्ट पोज़िशन भी बदली जा सकती है.
Street View के पेगमैन कंट्रोल की मदद से, सीधे मैप में ही स्ट्रीट व्यू के पैनोरमा देखे जा सकते हैं. जब उपयोगकर्ता पेगमैन पर क्लिक करके उसे दबाकर रखता है, तो मैप अपडेट हो जाता है और Street View की सुविधा वाली सड़कों के आस-पास नीली आउटलाइन दिखने लगती हैं. इससे, उपयोगकर्ता को Google Maps ऐप्लिकेशन जैसा अनुभव मिलता है.
जब उपयोगकर्ता किसी सड़क पर पेगमैन मार्कर छोड़ता है, तो मैप अपडेट हो जाता है, ताकि बताई गई जगह का स्ट्रीट व्यू पैनोरमा दिखाया जा सके.
Street View पैनोरमा
Street View की इमेज देखने के लिए,
StreetViewPanorama ऑब्जेक्ट का इस्तेमाल किया जाता है. यह ऑब्जेक्ट, Street View "व्यूअर" को एपीआई इंटरफ़ेस उपलब्ध कराता है. हर मैप में एक डिफ़ॉल्ट स्ट्रीट व्यू पैनोरमा होता है. इसे मैप के getStreetView() तरीके को कॉल करके वापस पाया जा सकता है. जब streetViewControl
विकल्प को true पर सेट करके, मैप में Street View
कंट्रोल जोड़ा जाता है, तो पेगमैन कंट्रोल अपने-आप इस डिफ़ॉल्ट Street View पैनोरमा से कनेक्ट हो जाता है.
आपके पास अपना StreetViewPanorama
ऑब्जेक्ट बनाने का विकल्प भी है. साथ ही, मैप को डिफ़ॉल्ट ऑब्जेक्ट के बजाय, उस ऑब्जेक्ट का इस्तेमाल करने के लिए सेट किया जा सकता है. इसके लिए, मैप की streetView प्रॉपर्टी को उस ऑब्जेक्ट पर सेट करें. अगर आपको डिफ़ॉल्ट पैनोरमा को बदलना है, तो ऐसा किया जा सकता है. जैसे, मैप और पैनोरमा के बीच ओवरले अपने-आप शेयर होने की सुविधा को बंद करना. (Street View में ओवरले के बारे में यहां जानकारी देखें.)
Street View कंटेनर
इसके बजाय, हो सकता है कि आप किसी अलग DOM एलिमेंट में StreetViewPanorama
दिखाना चाहें. आम तौर पर, यह <div> एलिमेंट होता है.
बस StreetViewPanorama के कंस्ट्रक्टर में डीओएम एलिमेंट को पास करें. इमेज को बेहतर तरीके से दिखाने के लिए, हमारा सुझाव है कि इमेज का साइज़ कम से कम 200 पिक्सल x 200 पिक्सल हो.
ध्यान दें: Street View की सुविधा को मैप के साथ इस्तेमाल करने के लिए डिज़ाइन किया गया है. हालांकि, इसके लिए मैप का इस्तेमाल करना ज़रूरी नहीं है. मैप के बिना, स्टैंडअलोन Street View ऑब्जेक्ट का इस्तेमाल किया जा सकता है.
Street View की जगहें और पॉइंट-ऑफ़-व्यू (पीओवी)
StreetViewPanorama कन्स्ट्रक्टर की मदद से, StreetViewOptions पैरामीटर का इस्तेमाल करके, स्ट्रीट व्यू की जगह और व्यू भी सेट किया जा सकता है. ऑब्जेक्ट बनाने के बाद, उसकी जगह और पोवाइंट ऑफ़ व्यू बदलने के लिए,
setPosition() और setPov() को कॉल किया जा सकता है.
स्ट्रीट व्यू की जगह की जानकारी से, किसी इमेज के लिए कैमरे के फ़ोकस की जगह का पता चलता है. हालांकि, इससे उस इमेज के लिए कैमरे के ओरिएंटेशन का पता नहीं चलता. इस मकसद के लिए, StreetViewPov ऑब्जेक्ट दो प्रॉपर्टी तय करता है:
heading(डिफ़ॉल्ट0), कैमरे के लोकस के आस-पास घुमाव के कोण को डिग्री में तय करता है. यह कोण, 'सही उत्तर' से तय किया जाता है. हेडिंग को घड़ी की सुई की दिशा में मापा जाता है (90 डिग्री, पूर्व की दिशा है).pitch(डिफ़ॉल्ट0) से, कैमरे के शुरुआती डिफ़ॉल्ट पिच से ऐंगल में होने वाले बदलाव को "अप" या "डाउन" के तौर पर तय किया जाता है. यह अक्सर (हालांकि, हमेशा नहीं) फ़्लैट हॉरिज़ॉन्टल होता है. (उदाहरण के लिए, पहाड़ी पर ली गई इमेज में, डिफ़ॉल्ट पिच हॉरिज़ॉन्टल नहीं होगी.) पिच ऐंगल का आकलन, ऊपर की ओर देखने पर मिलने वाली पॉज़िटिव वैल्यू (सीधे ऊपर की ओर +90 डिग्री और डिफ़ॉल्ट पिच के ऑर्थोगोनल) और नीचे की ओर देखने पर मिलने वाली नेगेटिव वैल्यू (सीधे नीचे की ओर -90 डिग्री और डिफ़ॉल्ट पिच के ऑर्थोगोनल) से किया जाता है.
StreetViewPov ऑब्जेक्ट का इस्तेमाल, ज़्यादातर मामलों में स्ट्रीट व्यू कैमरे के ऐंगल का पता लगाने के लिए किया जाता है. StreetViewPanorama.getPhotographerPov() तरीके का इस्तेमाल करके, फ़ोटोग्राफ़र के नज़रिए का पता भी लगाया जा सकता है. आम तौर पर, यह उस दिशा का पता होता है जिस दिशा में कार या ट्राइक का मुंह था.
यहां दिया गया कोड, फ़ेनवे पार्क के शुरुआती व्यू के साथ बोस्टन का मैप दिखाता है. पेगमैन को चुनकर, उसे मैप पर मौजूद किसी ऐसी जगह पर खींचकर छोड़ें जहां Street View पैनोरमा उपलब्ध है. ऐसा करने पर, Street View पैनोरमा बदल जाएगा:
TypeScript
function initialize() { const fenway = { lat: 42.345573, lng: -71.098326 }; const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: fenway, zoom: 14, } ); const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement, { position: fenway, pov: { heading: 34, pitch: 10, }, } ); map.setStreetView(panorama); } declare global { interface Window { initialize: () => void; } } window.initialize = initialize;
JavaScript
function initialize() { const fenway = { lat: 42.345573, lng: -71.098326 }; const map = new google.maps.Map(document.getElementById("map"), { center: fenway, zoom: 14, }); const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), { position: fenway, pov: { heading: 34, pitch: 10, }, }, ); map.setStreetView(panorama); } window.initialize = initialize;
सीएसएस
html, body { height: 100%; margin: 0; padding: 0; } #map, #pano { float: left; height: 100%; width: 50%; }
एचटीएमएल
<html>
<head>
<title>Street View split-map-panes</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<div id="pano"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initialize&v=weekly"
defer
></script>
</body>
</html>सैंपल आज़माएं
मोबाइल डिवाइसों पर मोशन ट्रैकिंग
डिवाइस ओरिएंटेशन इवेंट के साथ काम करने वाले डिवाइसों पर, एपीआई की मदद से उपयोगकर्ताओं को डिवाइस के मूवमेंट के आधार पर, स्ट्रीट व्यू के पॉइंट ऑफ़ व्यू को बदलने की सुविधा मिलती है. उपयोगकर्ता अपने डिवाइसों को घुमाकर आस-पास के नज़ारे देख सकते हैं. इसे मोशन ट्रैकिंग या डिवाइस के रोटेशन को ट्रैक करने की सुविधा कहा जाता है.
ऐप्लिकेशन डेवलपर के तौर पर, डिफ़ॉल्ट तरीके को इस तरह बदला जा सकता है:
- मोशन ट्रैकिंग की सुविधा को चालू या बंद करें. डिफ़ॉल्ट रूप से, मोशन ट्रैकिंग की सुविधा वाले किसी भी डिवाइस पर यह सुविधा चालू रहती है. इस सैंपल में,
मोशन ट्रैकिंग की सुविधा बंद की गई है. हालांकि, मोशन ट्रैकिंग कंट्रोल दिख रहा है.
(ध्यान दें कि उपयोगकर्ता, कंट्रोल पर टैप करके मोशन ट्रैकिंग चालू कर सकता है.)
var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTracking: false });
-
मोशन ट्रैकिंग कंट्रोल को छिपाएं या दिखाएं. डिफ़ॉल्ट रूप से, यह कंट्रोल उन डिवाइसों पर दिखता है जिन पर मोशन ट्रैकिंग की सुविधा काम करती है. उपयोगकर्ता, मोशन ट्रैकिंग को चालू या बंद करने के लिए, कंट्रोल पर टैप कर सकता है. ध्यान दें कि अगर डिवाइस पर मोशन ट्रैकिंग की सुविधा काम नहीं करती है, तो कंट्रोल कभी नहीं दिखेगा. भले ही,
motionTrackingControlकी वैल्यू कुछ भी हो.यहां दिए गए सैंपल में, मोशन ट्रैकिंग और मोशन ट्रैकिंग कंट्रोल, दोनों बंद हैं. इस मामले में, उपयोगकर्ता मोशन ट्रैकिंग को चालू नहीं कर सकता:
var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTracking: false, motionTrackingControl: false });
- मोशन ट्रैकिंग कंट्रोल की डिफ़ॉल्ट पोज़िशन बदलें. डिफ़ॉल्ट रूप से,
कंट्रोल पैनल पैनोरमा के सबसे नीचे दाईं ओर दिखता है (
RIGHT_BOTTOMपोज़िशन). नीचे दिए गए सैंपल में, कंट्रोल पैनल की पोज़िशन को सबसे नीचे बाईं ओर सेट किया गया है:var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTrackingControlOptions: { position: google.maps.ControlPosition.LEFT_BOTTOM } });
मोशन ट्रैकिंग को काम करते हुए देखने के लिए, मोबाइल डिवाइस (या डिवाइस ओरिएंटेशन इवेंट के साथ काम करने वाले किसी भी डिवाइस) पर यह सैंपल देखें:
Street View में ओवरले
डिफ़ॉल्ट StreetViewPanorama ऑब्जेक्ट, मैप के ओवरले को नेटिव डिसप्ले के साथ दिखाता है.
ओवरले आम तौर पर "स्ट्रीट लेवल" पर दिखते हैं. ये LatLng
पोज़िशन पर ऐंकर किए जाते हैं. उदाहरण के लिए, मार्कर की टेल, Street View पैनोरमा में जगह के हॉरिज़ॉन्टल प्लेन में ऐंकर की गई दिखेंगी.
फ़िलहाल, Street View पैनोरमा पर Marker, InfoWindow, और पसंद के मुताबिक OverlayView टाइप के ओवरले ही इस्तेमाल किए जा सकते हैं. मैप पर दिखाए जाने वाले ओवरले, Map ऑब्जेक्ट के विकल्प के तौर पर, स्ट्रीट व्यू पैनोरमा पर दिखाए जा सकते हैं. इसके लिए, setMap() को कॉल करें और मैप के बजाय StreetViewPanorama को आर्ग्युमेंट के तौर पर पास करें. इसी तरह, open() को कॉल करके, Street View पैनोरमा में जानकारी वाली विंडो खोली जा सकती है. इसके लिए, मैप के बजाय StreetViewPanorama() को पास करें.
इसके अलावा, डिफ़ॉल्ट StreetViewPanorama का इस्तेमाल करके मैप बनाते समय, मैप पर बनाए गए किसी भी मार्कर को मैप से जुड़े Street View पैनोरमा के साथ अपने-आप शेयर कर दिया जाता है. हालांकि, ऐसा तब ही होता है, जब पैनोरमा दिख रहा हो. डिफ़ॉल्ट Street View पैनोरमा को वापस पाने के लिए, Map ऑब्जेक्ट पर getStreetView() को कॉल करें. ध्यान दें कि अगर आपने मैप की streetView प्रॉपर्टी को अपनी बनाई हुई StreetViewPanorama पर सेट किया है, तो डिफ़ॉल्ट पैनोरमा बदल जाएगा.
नीचे दिए गए उदाहरण में, न्यूयॉर्क शहर के Astor Place के आस-पास की अलग-अलग जगहों को मार्कर से दिखाया गया है. StreetViewPanorama में शेयर किए गए मार्कर देखने के लिए, डिसप्ले को Street View पर टॉगल करें.
TypeScript
let panorama: google.maps.StreetViewPanorama; function initMap(): void { const astorPlace = { lat: 40.729884, lng: -73.990988 }; // Set up the map const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: astorPlace, zoom: 18, streetViewControl: false, } ); document .getElementById("toggle")! .addEventListener("click", toggleStreetView); const cafeIcon = document.createElement("img"); cafeIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/cafe_icon.svg"; const dollarIcon = document.createElement("img"); dollarIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bank_icon.svg"; const busIcon = document.createElement("img"); busIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bus_icon.svg"; // Set up the markers on the map const cafeMarker = new google.maps.Marker({ position: { lat: 40.730031, lng: -73.991428 }, map, title: "Cafe", icon: cafeIcon.src, }); const bankMarker = new google.maps.Marker({ position: { lat: 40.729681, lng: -73.991138 }, map, title: "Bank", icon: dollarIcon.src, }); const busMarker = new google.maps.Marker({ position: { lat: 40.729559, lng: -73.990741 }, map, title: "Bus Stop", icon: busIcon.src, }); // We get the map's default panorama and set up some defaults. // Note that we don't yet set it visible. panorama = map.getStreetView()!; // TODO fix type panorama.setPosition(astorPlace); panorama.setPov( /** @type {google.maps.StreetViewPov} */ { heading: 265, pitch: 0, } ); } function toggleStreetView(): void { const toggle = panorama.getVisible(); if (toggle == false) { panorama.setVisible(true); } else { panorama.setVisible(false); } } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
let panorama; function initMap() { const astorPlace = { lat: 40.729884, lng: -73.990988 }; // Set up the map const map = new google.maps.Map(document.getElementById("map"), { center: astorPlace, zoom: 18, streetViewControl: false, }); document.getElementById("toggle").addEventListener("click", toggleStreetView); const cafeIcon = document.createElement("img"); cafeIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/cafe_icon.svg"; const dollarIcon = document.createElement("img"); dollarIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bank_icon.svg"; const busIcon = document.createElement("img"); busIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bus_icon.svg"; // Set up the markers on the map const cafeMarker = new google.maps.Marker({ position: { lat: 40.730031, lng: -73.991428 }, map, title: "Cafe", icon: cafeIcon.src, }); const bankMarker = new google.maps.Marker({ position: { lat: 40.729681, lng: -73.991138 }, map, title: "Bank", icon: dollarIcon.src, }); const busMarker = new google.maps.Marker({ position: { lat: 40.729559, lng: -73.990741 }, map, title: "Bus Stop", icon: busIcon.src, }); // We get the map's default panorama and set up some defaults. // Note that we don't yet set it visible. panorama = map.getStreetView(); // TODO fix type panorama.setPosition(astorPlace); panorama.setPov( /** @type {google.maps.StreetViewPov} */ { heading: 265, pitch: 0, }, ); } function toggleStreetView() { const toggle = panorama.getVisible(); if (toggle == false) { panorama.setVisible(true); } else { panorama.setVisible(false); } } window.initMap = initMap;
सीएसएस
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } #floating-panel { position: absolute; top: 10px; left: 25%; z-index: 5; background-color: #fff; padding: 5px; border: 1px solid #999; text-align: center; font-family: "Roboto", "sans-serif"; line-height: 30px; padding-left: 10px; } #floating-panel { margin-left: -100px; }
एचटीएमएल
<html>
<head>
<title>Overlays Within Street View</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="floating-panel">
<input type="button" value="Toggle Street View" id="toggle" />
</div>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&libraries=marker&v=weekly"
defer
></script>
</body>
</html>सैंपल आज़माएं
Street View इवेंट
Street View के बीच नेविगेट करते समय या उसके ओरिएंटेशन में बदलाव करते समय, आपको कई इवेंट पर नज़र रखनी पड़ सकती है. इन इवेंट से, StreetViewPanorama की स्थिति में हुए बदलावों का पता चलता है:
pano_changedट्रिगर तब होता है, जब किसी पैनो के आईडी में बदलाव होता है. इस इवेंट से यह गारंटी नहीं मिलती कि इस इवेंट के ट्रिगर होने तक, पैनोरमा में मौजूद कोई भी डेटा (जैसे, लिंक) भी बदल गया है. यह इवेंट सिर्फ़ यह दिखाता है कि पैनोरामा आईडी बदल गया है. ध्यान दें कि पैनो आईडी (इसका इस्तेमाल इस पैनोरमा का रेफ़रंस देने के लिए किया जा सकता है), सिर्फ़ मौजूदा ब्राउज़र सेशन में ही काम करता है.- जब भी पैनोरमा की बुनियादी (
LatLng) स्थिति बदलती है, तोposition_changedट्रिगर होता है. पैनोरमा को घुमाने पर, यह इवेंट ट्रिगर नहीं होगा. ध्यान दें कि आपके पास, पैनोरमा से जुड़े आईडी को बदले बिना, पैनोरमा की मौजूदा जगह को बदलने का विकल्प है. ऐसा इसलिए, क्योंकि एपीआई, पैनोरमा की जगह के हिसाब से सबसे नज़दीक के पैनोरमा आईडी को अपने-आप जोड़ देगा. pov_changedतब ट्रिगर होता है, जब Street View कीStreetViewPovमें बदलाव होता है. ध्यान दें कि यह इवेंट तब भी ट्रिगर हो सकता है, जब पोज़िशन और पैनो आईडी में कोई बदलाव न हो.links_changedट्रिगर तब होता है, जब Street View के लिंक बदलते हैं. ध्यान दें किpano_changedके ज़रिए दिखाए गए पैनो आईडी में बदलाव होने के बाद, यह इवेंट असिंक्रोनस तरीके से ट्रिगर हो सकता है.- जब भी Street View के दिखने की सेटिंग में बदलाव होता है, तो
visible_changedट्रिगर होता है. ध्यान दें किpano_changedके ज़रिए दिखाए गए पैनो आईडी में बदलाव होने के बाद, यह इवेंट असिंक्रोनस तरीके से ट्रिगर हो सकता है.
यहां दिए गए कोड से पता चलता है कि इन इवेंट को मैनेज कैसे किया जा सकता है, ताकि StreetViewPanorama के बारे में डेटा इकट्ठा किया जा सके:
TypeScript
function initPano() { const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement, { position: { lat: 37.869, lng: -122.255 }, pov: { heading: 270, pitch: 0, }, visible: true, } ); panorama.addListener("pano_changed", () => { const panoCell = document.getElementById("pano-cell") as HTMLElement; panoCell.innerHTML = panorama.getPano(); }); panorama.addListener("links_changed", () => { const linksTable = document.getElementById("links_table") as HTMLElement; while (linksTable.hasChildNodes()) { linksTable.removeChild(linksTable.lastChild as ChildNode); } const links = panorama.getLinks(); for (const i in links) { const row = document.createElement("tr"); linksTable.appendChild(row); const labelCell = document.createElement("td"); labelCell.innerHTML = "<b>Link: " + i + "</b>"; const valueCell = document.createElement("td"); valueCell.innerHTML = links[i].description as string; linksTable.appendChild(labelCell); linksTable.appendChild(valueCell); } }); panorama.addListener("position_changed", () => { const positionCell = document.getElementById( "position-cell" ) as HTMLElement; (positionCell.firstChild as HTMLElement).nodeValue = panorama.getPosition() + ""; }); panorama.addListener("pov_changed", () => { const headingCell = document.getElementById("heading-cell") as HTMLElement; const pitchCell = document.getElementById("pitch-cell") as HTMLElement; (headingCell.firstChild as HTMLElement).nodeValue = panorama.getPov().heading + ""; (pitchCell.firstChild as HTMLElement).nodeValue = panorama.getPov().pitch + ""; }); } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), { position: { lat: 37.869, lng: -122.255 }, pov: { heading: 270, pitch: 0, }, visible: true, }, ); panorama.addListener("pano_changed", () => { const panoCell = document.getElementById("pano-cell"); panoCell.innerHTML = panorama.getPano(); }); panorama.addListener("links_changed", () => { const linksTable = document.getElementById("links_table"); while (linksTable.hasChildNodes()) { linksTable.removeChild(linksTable.lastChild); } const links = panorama.getLinks(); for (const i in links) { const row = document.createElement("tr"); linksTable.appendChild(row); const labelCell = document.createElement("td"); labelCell.innerHTML = "<b>Link: " + i + "</b>"; const valueCell = document.createElement("td"); valueCell.innerHTML = links[i].description; linksTable.appendChild(labelCell); linksTable.appendChild(valueCell); } }); panorama.addListener("position_changed", () => { const positionCell = document.getElementById("position-cell"); positionCell.firstChild.nodeValue = panorama.getPosition() + ""; }); panorama.addListener("pov_changed", () => { const headingCell = document.getElementById("heading-cell"); const pitchCell = document.getElementById("pitch-cell"); headingCell.firstChild.nodeValue = panorama.getPov().heading + ""; pitchCell.firstChild.nodeValue = panorama.getPov().pitch + ""; }); } window.initPano = initPano;
सीएसएस
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } #floating-panel { position: absolute; top: 10px; left: 25%; z-index: 5; background-color: #fff; padding: 5px; border: 1px solid #999; text-align: center; font-family: "Roboto", "sans-serif"; line-height: 30px; padding-left: 10px; } #pano { width: 50%; height: 100%; float: left; } #floating-panel { width: 45%; height: 100%; float: right; text-align: left; overflow: auto; position: static; border: 0px solid #999; }
एचटीएमएल
<html>
<head>
<title>Street View Events</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="pano"></div>
<div id="floating-panel">
<table>
<tr>
<td><b>Position</b></td>
<td id="position-cell"> </td>
</tr>
<tr>
<td><b>POV Heading</b></td>
<td id="heading-cell">270</td>
</tr>
<tr>
<td><b>POV Pitch</b></td>
<td id="pitch-cell">0.0</td>
</tr>
<tr>
<td><b>Pano ID</b></td>
<td id="pano-cell"> </td>
</tr>
<table id="links_table"></table>
</table>
</div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>सैंपल आज़माएं
Street View के कंट्रोल
StreetViewPanorama दिखाने पर, पैनोरमा पर डिफ़ॉल्ट रूप से कई तरह के कंट्रोल दिखते हैं. इन कंट्रोल को चालू या बंद करने के लिए, StreetViewPanoramaOptions में जाकर उनके फ़ील्ड को true या false पर सेट करें:
panControlकी मदद से, पैनोरमा को घुमाया जा सकता है. यह कंट्रोल, डिफ़ॉल्ट रूप से स्टैंडर्ड इंटिग्रेटेड कंपास और पैन कंट्रोल के तौर पर दिखता है.panControlOptionsफ़ील्ड मेंPanControlOptionsडालकर, कंट्रोल की पोज़िशन बदली जा सकती है.zoomControlकी मदद से, इमेज में ज़ूम किया जा सकता है. यह कंट्रोल, पैनोरमा के सबसे नीचे दाईं ओर डिफ़ॉल्ट रूप से दिखता है.zoomControlOptionsफ़ील्ड मेंZoomControlOptionsडालकर, कंट्रोल के दिखने का तरीका बदला जा सकता है.addressControl, टेक्स्ट ओवरले की सुविधा देता है. इससे, उस जगह का पता पता चलता है जिससे प्रॉडक्ट जुड़ा है. साथ ही, Google Maps में उस जगह को खोलने का लिंक भी मिलता है.addressControlOptionsफ़ील्ड मेंStreetViewAddressControlOptionsडालकर, कंट्रोल के दिखने का तरीका बदला जा सकता है.fullscreenControl, Street View को फ़ुलस्क्रीन मोड में खोलने का विकल्प देता है.fullscreenControlOptionsफ़ील्ड मेंFullscreenControlOptionsडालकर, कंट्रोल के दिखने का तरीका बदला जा सकता है.motionTrackingControlकी मदद से, मोबाइल डिवाइसों पर मोशन ट्रैकिंग की सुविधा को चालू या बंद किया जा सकता है. यह कंट्रोल सिर्फ़ उन डिवाइसों पर दिखता है जिन पर डिवाइस के ओरिएंटेशन से जुड़े इवेंट काम करते हैं. डिफ़ॉल्ट रूप से, कंट्रोल पैनल पैनोरमा के सबसे नीचे दाईं ओर दिखता है.MotionTrackingControlOptionsका इस्तेमाल करके, कंट्रोल की पोज़िशन बदली जा सकती है. ज़्यादा जानकारी के लिए, मोशन ट्रैकिंग सेक्शन देखें.linksControl, इमेज पर गाइड ऐरो दिखाता है, ताकि आस-पास की पैनोरमा इमेज पर जाया जा सके.- 'बंद करें' कंट्रोल की मदद से, उपयोगकर्ता Street View व्यूअर को बंद कर सकता है.
enableCloseButtonकोtrueयाfalseपर सेट करके, 'बंद करें' कंट्रोल को चालू या बंद किया जा सकता है.
यहां दिए गए उदाहरण में, Street View में दिखाए गए कंट्रोल में बदलाव किया गया है और व्यू के लिंक हटा दिए गए हैं:
TypeScript
function initPano() { // Note: constructed panorama objects have visible: true // set by default. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map") as HTMLElement, { position: { lat: 42.345573, lng: -71.098326 }, addressControlOptions: { position: google.maps.ControlPosition.BOTTOM_CENTER, }, linksControl: false, panControl: false, enableCloseButton: false, } ); } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { // Note: constructed panorama objects have visible: true // set by default. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map"), { position: { lat: 42.345573, lng: -71.098326 }, addressControlOptions: { position: google.maps.ControlPosition.BOTTOM_CENTER, }, linksControl: false, panControl: false, enableCloseButton: false, }, ); } window.initPano = initPano;
सीएसएस
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
एचटीएमएल
<html>
<head>
<title>Street View Controls</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>सैंपल आज़माएं
Street View का डेटा सीधे ऐक्सेस करना
हो सकता है कि आप प्रोग्राम के ज़रिए, Street View डेटा की उपलब्धता का पता लगाना चाहें या किसी मैप/पैनोरमा में बदलाव किए बिना,
खास पैनोरमा के बारे में जानकारी पाना चाहें. ऐसा करने के लिए, StreetViewService ऑब्जेक्ट का इस्तेमाल करें. यह ऑब्जेक्ट, Google की Street View सेवा में सेव किए गए डेटा के लिए इंटरफ़ेस उपलब्ध कराता है.
Street View की सेवाओं के लिए अनुरोध
Street View की सेवा को ऐक्सेस करने की प्रोसेस, सिंक नहीं होती. इसकी वजह यह है कि Google Maps API को किसी बाहरी सर्वर को कॉल करना पड़ता है. इसलिए, अनुरोध पूरा होने पर उसे लागू करने के लिए, आपको कॉलबैक का तरीका पास करना होगा. यह कॉलबैक तरीका, नतीजे को प्रोसेस करता है.
StreetViewPanoRequest या
StreetViewLocationRequest का इस्तेमाल करके, StreetViewService से अनुरोध किए जा सकते हैं.
StreetViewPanoRequest का इस्तेमाल करने पर, पैनोरमा का डेटा मिलता है. इसके लिए, पैनोरमा की यूनीक पहचान करने वाला रेफ़रंस आईडी दिया जाता है. ध्यान दें कि ये रेफ़रंस आईडी, सिर्फ़ उस पैनोरमा की इमेज के लाइफ़टाइम तक काम करते हैं.
StreetViewLocationRequest का इस्तेमाल करने वाला अनुरोध, नीचे दिए गए पैरामीटर का इस्तेमाल करके, किसी तय जगह पर पैनोरमा डेटा खोजता है:
location, पैनोरमा खोजने के लिए जगह (अक्षांश और देशांतर) की जानकारी देता है.preferenceसे यह तय किया जाता है कि दिए गए दायरे में कौनसा पैनोरमा दिखाया जाए: दी गई जगह के सबसे नज़दीक का पैनोरमा या दायरे में मौजूद सबसे अच्छा पैनोरमा.radius, मीटर में दायरा सेट करता है. इस दायरे में, दिए गए अक्षांश और देशांतर के आस-पास का पैनोरमा खोजा जाता है. अगर यह वैल्यू नहीं दी जाती है, तो डिफ़ॉल्ट रूप से यह 50 होती है.sourceसे पता चलता है कि पैनोरमा की खोज कहां से की जानी है. मान्य वैल्यू ये हैं:default, Street View के लिए डिफ़ॉल्ट सोर्स का इस्तेमाल करता है. साथ ही, खोज के नतीजे सिर्फ़ कुछ सोर्स तक सीमित नहीं होते.outdoor, खोज को सिर्फ़ आउटडोर कलेक्शन तक सीमित करता है. ध्यान दें कि हो सकता है कि चुनी गई जगह के लिए, आउटडोर पैनोरमा उपलब्ध न हों.
Street View की सेवा से जुड़े जवाब
Street View की सेवा से नतीजा पाने के बाद, फ़ंक्शन getPanorama() को कॉलबैक फ़ंक्शन की ज़रूरत होती है. यह कॉलबैक फ़ंक्शन, StreetViewPanoramaData ऑब्जेक्ट में पैनोरमा डेटा का एक सेट और अनुरोध की स्थिति दिखाने वाला StreetViewStatus कोड दिखाता है.
StreetViewPanoramaData ऑब्जेक्ट स्पेसिफ़िकेशन में, यहां दिए गए फ़ॉर्म के Street View पैनोरमा के बारे में मेटाडेटा होता है:
{ "location": { "latLng": LatLng, "description": string, "pano": string }, "copyright": string, "links": [{ "heading": number, "description": string, "pano": string, "roadColor": string, "roadOpacity": number }], "tiles": { "worldSize": Size, "tileSize": Size, "centerHeading": number } }
ध्यान दें कि यह डेटा ऑब्जेक्ट, StreetViewPanorama
ऑब्जेक्ट नहीं है. इस डेटा का इस्तेमाल करके Street View ऑब्जेक्ट बनाने के लिए, आपको एक StreetViewPanorama बनाना होगा और setPano() को कॉल करना होगा. साथ ही, उसे वह आईडी देना होगा जो रिटर्न किए गए location.pano फ़ील्ड में दिया गया है.
status कोड इनमें से कोई एक वैल्यू दिखा सकता है:
OKसे पता चलता है कि सेवा को मिलता-जुलता पैनोरमा मिला है.ZERO_RESULTSसे पता चलता है कि सेवा को आपके दिए गए पैरामीटर के मुताबिक कोई पैनोरमा नहीं मिला.UNKNOWN_ERRORसे पता चलता है कि Street View के लिए किए गए अनुरोध को प्रोसेस नहीं किया जा सका. हालांकि, इसकी सटीक वजह पता नहीं है.
नीचे दिया गया कोड एक StreetViewService
बनाता है, जो मैप पर उपयोगकर्ता के क्लिक का जवाब देता है. इसके लिए, मार्कर बनाए जाते हैं. इन मार्कर पर क्लिक करने पर, उस जगह का StreetViewPanorama दिखता है. यह कोड, सेवा से मिले StreetViewPanoramaData के कॉन्टेंट का इस्तेमाल करता है.
TypeScript
/* * Click the map to set a new location for the Street View camera. */ let map: google.maps.Map; let panorama: google.maps.StreetViewPanorama; function initMap(): void { const berkeley = { lat: 37.869085, lng: -122.254775 }; const sv = new google.maps.StreetViewService(); panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement ); // Set up the map. map = new google.maps.Map(document.getElementById("map") as HTMLElement, { center: berkeley, zoom: 16, streetViewControl: false, }); // Set the initial Street View camera to the center of the map sv.getPanorama({ location: berkeley, radius: 50 }).then(processSVData); // Look for a nearby Street View panorama when the map is clicked. // getPanorama will return the nearest pano when the given // radius is 50 meters or less. map.addListener("click", (event) => { sv.getPanorama({ location: event.latLng, radius: 50 }) .then(processSVData) .catch((e) => console.error("Street View data not found for this location.") ); }); } function processSVData({ data }: google.maps.StreetViewResponse) { const location = data.location!; const marker = new google.maps.Marker({ position: location.latLng, map, title: location.description, }); panorama.setPano(location.pano as string); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); marker.addListener("click", () => { const markerPanoID = location.pano; // Set the Pano to use the passed panoID. panorama.setPano(markerPanoID as string); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
/* * Click the map to set a new location for the Street View camera. */ let map; let panorama; function initMap() { const berkeley = { lat: 37.869085, lng: -122.254775 }; const sv = new google.maps.StreetViewService(); panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), ); // Set up the map. map = new google.maps.Map(document.getElementById("map"), { center: berkeley, zoom: 16, streetViewControl: false, }); // Set the initial Street View camera to the center of the map sv.getPanorama({ location: berkeley, radius: 50 }).then(processSVData); // Look for a nearby Street View panorama when the map is clicked. // getPanorama will return the nearest pano when the given // radius is 50 meters or less. map.addListener("click", (event) => { sv.getPanorama({ location: event.latLng, radius: 50 }) .then(processSVData) .catch((e) => console.error("Street View data not found for this location."), ); }); } function processSVData({ data }) { const location = data.location; const marker = new google.maps.Marker({ position: location.latLng, map, title: location.description, }); panorama.setPano(location.pano); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); marker.addListener("click", () => { const markerPanoID = location.pano; // Set the Pano to use the passed panoID. panorama.setPano(markerPanoID); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); }); } window.initMap = initMap;
सीएसएस
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
एचटीएमएल
<html>
<head>
<title>Directly Accessing Street View Data</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map" style="width: 45%; height: 100%; float: left"></div>
<div id="pano" style="width: 45%; height: 100%; float: left"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>सैंपल आज़माएं
कस्टम Street View पैनोरमा उपलब्ध कराना
Maps JavaScript API, StreetViewPanorama ऑब्जेक्ट में कस्टम पैनोरमा दिखाने की सुविधा देता है. पसंद के मुताबिक बनाए गए पैनोरमा का इस्तेमाल करके, इमारतों के अंदरूनी हिस्से, खूबसूरत जगहों के नज़ारे या अपनी कल्पना से बनाई गई कोई भी चीज़ दिखाई जा सकती है. इन कस्टम पैनोरमा को, Google के मौजूदा Street View पैनोरमा से भी लिंक किया जा सकता है.
कस्टम पैनोरमा इमेज का सेट सेट अप करने के लिए, ये चरण अपनाएं:
- हर कस्टम पैनोरमा के लिए, एक बुनियादी पैनोरमा इमेज बनाएं. यह आधार इमेज, सबसे ज़्यादा रिज़ॉल्यूशन वाली इमेज होनी चाहिए.
- (ज़रूरी नहीं, लेकिन सुझाया गया) बुनियादी इमेज से, अलग-अलग ज़ूम लेवल पर पैनोरमा टाइल का सेट बनाएं.
- अपने कस्टम पैनोरमा के बीच लिंक बनाएं.
- (ज़रूरी नहीं) Google के मौजूदा स्ट्रीट व्यू की तस्वीरों में, "एंट्री" पैनोरमा तय करें. साथ ही, कस्टम सेट से स्टैंडर्ड सेट पर/से लिंक को पसंद के मुताबिक बनाएं.
StreetViewPanoramaDataऑब्जेक्ट में, हर पैनोरमा इमेज के लिए मेटाडेटा तय करें.- कस्टम पैनोरमा का डेटा और इमेज तय करने वाला कोई तरीका लागू करें. साथ ही, उस तरीके को
StreetViewPanoramaऑब्जेक्ट में अपने कस्टम हैंडलर के तौर पर सेट करें.
इस प्रोसेस के बारे में नीचे दिए गए सेक्शन में बताया गया है.
कस्टम पैनोरमा बनाना
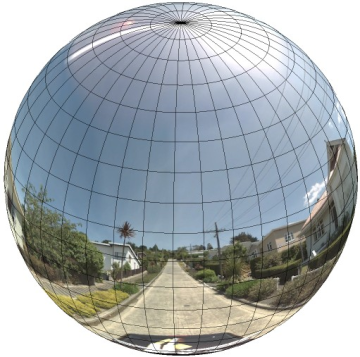
Street View की हर पैनोरमा इमेज या इमेज का सेट, किसी एक जगह से 360 डिग्री का पूरा व्यू दिखाता है.
StreetViewPanorama ऑब्जेक्ट, ऐसी इमेज का इस्तेमाल करता है जो एक्विरेक्टांग्युलर (प्लेट कैरे) प्रोजेक्शन के मुताबिक होती हैं. इस तरह के प्रोजेक्शन में, 360 डिग्री वाला हॉरिज़ॉन्टल व्यू (पूरी तरह से चारों ओर से) और 180 डिग्री वाला वर्टिकल व्यू (सीधे ऊपर से सीधे नीचे तक) होता है. इन फ़ील्ड ऑफ़ व्यू की वजह से, इमेज का आसपेक्ट रेशियो 2:1 हो जाता है. यहां एक
पूरा रैप-अराउंड पैनोरमा दिखाया गया है.

आम तौर पर, पैनोरमा इमेज एक ही जगह से कई फ़ोटो लेकर और पैनोरमा सॉफ़्टवेयर का इस्तेमाल करके, उन्हें एक साथ जोड़कर बनाई जाती हैं. ज़्यादा जानकारी के लिए, Wikipedia पर फ़ोटो स्टिच करने वाले ऐप्लिकेशन की तुलना लेख पढ़ें. ऐसी इमेज में एक ही "कैमरा" लोकस होना चाहिए, जिससे हर पैनोरमा इमेज ली गई हो. इससे, 360-डिग्री पैनोरमा का इस्तेमाल करके, स्फ़ीर पर प्रोजेक्शन तय किया जा सकता है. इसके लिए, इमेज को स्फ़ीर की दो-आयामी सतह पर रैप किया जाता है.

पैनोरमा को रेक्टिलिनियर निर्देशांक सिस्टम वाले गोले पर प्रोजेक्शन के तौर पर इस्तेमाल करने पर, इमेज को रेक्टिलिनियर टाइल में बांटने और कैलकुलेट किए गए टाइल निर्देशांक के आधार पर इमेज दिखाने में फ़ायदा होता है.
कस्टम पैनोरमा टाइल बनाना
Street View में ज़ूम कंट्रोल की मदद से, इमेज की जानकारी के अलग-अलग लेवल भी देखे जा सकते हैं. इस कंट्रोल की मदद से, डिफ़ॉल्ट व्यू से ज़ूम इन और ज़ूम आउट किया जा सकता है. आम तौर पर, Street View किसी भी पैनोरमा इमेज के लिए, ज़ूम रिज़ॉल्यूशन के पांच लेवल उपलब्ध कराता है. अगर आपको सभी ज़ूम लेवल पर एक ही पैनोरमा इमेज का इस्तेमाल करना है, तो ऐसी इमेज काफ़ी बड़ी होगी और आपके ऐप्लिकेशन को काफ़ी धीमा कर देगी. इसके अलावा, ज़्यादा ज़ूम लेवल पर इमेज का रिज़ॉल्यूशन इतना खराब होगा कि आपको पिक्सल वाली इमेज दिखेगी. हालांकि, हम Google की मैप टाइल को अलग-अलग ज़ूम लेवल पर दिखाने के लिए इस्तेमाल किए जाने वाले डिज़ाइन पैटर्न का इस्तेमाल कर सकते हैं. इससे, हर ज़ूम लेवल पर पैनोरमा के लिए सही रिज़ॉल्यूशन वाली इमेज उपलब्ध कराई जा सकती है.
जब कोई StreetViewPanorama पहली बार लोड होता है, तो डिफ़ॉल्ट रूप से वह एक इमेज दिखाता है. यह इमेज, ज़ूम लेवल 1 पर पैनोरमा की हॉरिज़ॉन्टल चौड़ाई का 25% (90 डिग्री का आर्क) होती है. यह व्यू, आम तौर पर किसी व्यक्ति के फ़ील्ड ऑफ़ व्यू से मिलता-जुलता है. इस डिफ़ॉल्ट व्यू से "ज़ूम आउट" करने पर, आपको ज़्यादा बड़ा आर्क दिखता है. वहीं, ज़ूम इन करने पर, व्यू का फ़ील्ड छोटे आर्क में सिकुड़ जाता है. StreetViewPanorama, चुने गए ज़ूम लेवल के लिए, फ़ील्ड ऑफ़ व्यू का हिसाब अपने-आप लगाता है. इसके बाद, वह उस रिज़ॉल्यूशन के लिए सबसे सही इमेज चुनता है. इसके लिए, वह ऐसा टाइल सेट चुनता है जो हॉरिज़ॉन्टल फ़ील्ड ऑफ़ व्यू के डाइमेंशन से काफ़ी हद तक मेल खाता हो. व्यू के ये फ़ील्ड, Street View के ज़ूम लेवल पर मैप होते हैं:
| Street View का ज़ूम लेवल | फ़ील्ड ऑफ़ व्यू (डिग्री) |
|---|---|
| 0 | 180 |
| 1 (डिफ़ॉल्ट) | 90 |
| 2 | 45 |
| 3 | 22.5 |
| 4 | 11.25 |
ध्यान दें कि Street View में दिखाई गई इमेज का साइज़, पूरी तरह से Street View कंटेनर के स्क्रीन साइज़ (चौड़ाई) पर निर्भर करता है. अगर आपने ज़्यादा चौड़ा कंटेनर दिया है, तो सेवा किसी भी ज़ूम लेवल के लिए वही फ़ील्ड ऑफ़ व्यू दिखाएगी. हालांकि, वह उस रिज़ॉल्यूशन के लिए ज़्यादा सही टाइल चुन सकती है.
हर पैनोरमा में एक जैसे रेक्टिऐंगल प्रोजेक्शन होते हैं. इसलिए, पैनोरमा टाइल बनाना आसान होता है. प्रोजेक्शन की मदद से, 2:1 आसपेक्ट रेशियो वाली इमेज मिलती है. इसलिए, 2:1 आसपेक्ट रेशियो वाली टाइल का इस्तेमाल करना आसान होता है. हालांकि, स्क्वेयर मैप पर स्क्वेयर टाइल की परफ़ॉर्मेंस बेहतर हो सकती है, क्योंकि फ़ील्ड ऑफ़ व्यू स्क्वेयर होगा.
2:1 टाइल के लिए, पूरे पैनोरमा को दिखाने वाली एक इमेज, ज़ूम लेवल 0 पर पूरे पैनोरमा "वर्ल्ड" (बेस इमेज) को दिखाती है. ज़ूम लेवल बढ़ने पर, चार zoomLevel टाइल दिखती हैं. उदाहरण के लिए, ज़ूम लेवल 2 पर, पूरे पैनोरमा में 16 टाइल होती हैं. ध्यान दें: Street View टाइल में ज़ूम लेवल, सीधे तौर पर Street View कंट्रोल का इस्तेमाल करके दिए गए ज़ूम लेवल से मेल नहीं खाते. इसके बजाय, Street View कंट्रोल के ज़ूम लेवल, फ़ील्ड ऑफ़ व्यू (FoV) चुनते हैं. इससे सही टाइल चुनी जाती हैं.

आम तौर पर, आपको अपनी इमेज टाइल का नाम देना होगा, ताकि उन्हें प्रोग्राम के हिसाब से चुना जा सके. नाम रखने के इस तरीके के बारे में, पसंद के मुताबिक पैनोरमा के अनुरोधों को हैंडल करना में बताया गया है.
कस्टम पैनोरमा के अनुरोधों को मैनेज करना
कस्टम पैनोरमा का इस्तेमाल करने के लिए, StreetViewPanorama.registerPanoProvider() को कॉल करें. साथ ही, कस्टम पैनोरमा उपलब्ध कराने वाले तरीके का नाम बताएं. पैनोरमा उपलब्ध कराने वाले
तरीके से StreetViewPanoramaData ऑब्जेक्ट दिखना चाहिए. साथ ही, इसका
यह हस्ताक्षर होना चाहिए:
Function(pano):StreetViewPanoramaData
StreetViewPanoramaData, यहां दिए गए
फ़ॉर्मैट का ऑब्जेक्ट है:
{ copyright: string, location: { description: string, latLng: google.maps.LatLng, pano: string }, tiles: { tileSize: google.maps.Size, worldSize: google.maps.Size, heading: number, getTileUrl: Function }, links: [ description: string, heading: number, pano: string, roadColor: string, roadOpacity: number ] }
कस्टम पैनोरमा को इस तरह दिखाएं:
StreetViewPanoramaOptions.panoप्रॉपर्टी को कस्टम वैल्यू पर सेट करें.- कस्टम पैनोरमा प्रोवाइडर फ़ंक्शन देने के लिए,
StreetViewPanorama.registerPanoProvider()को कॉल करें. - तय की गई
panoवैल्यू को मैनेज करने के लिए, अपने कस्टम पैनोरमा प्रोवाइडर फ़ंक्शन को लागू करें. StreetViewPanoramaDataऑब्जेक्ट बनाएं.StreetViewTileData.getTileUrlप्रॉपर्टी को, टाइल उपलब्ध कराने वाले कस्टम फ़ंक्शन के नाम पर सेट करें. उदाहरण के लिए,getCustomPanoramaTileUrl.- कस्टम टाइल की सुविधा देने वाले फ़ंक्शन को लागू करें, जैसा कि नीचे दिए गए उदाहरणों में दिखाया गया है.
StreetViewPanoramaDataऑब्जेक्ट दिखाता है.
ध्यान दें: कस्टम पैनोरमा दिखाने के लिए, StreetViewPanorama पर सीधे position
को सेट न करें. ऐसा करने पर, Street View सेवा को उस जगह के आस-पास मौजूद डिफ़ॉल्ट Street View इमेज का अनुरोध करने का निर्देश मिलेगा. इसके बजाय, इस पोज़िशन को कस्टम StreetViewPanoramaData ऑब्जेक्ट के location.latLng फ़ील्ड में सेट करें.
इस उदाहरण में, Google के सिडनी वाले ऑफ़िस का कस्टम पैनोरमा दिखाया गया है. ध्यान दें कि इस उदाहरण में, मैप या डिफ़ॉल्ट स्ट्रीट व्यू की इमेज का इस्तेमाल नहीं किया गया है:
TypeScript
function initPano() { // Set up Street View and initially set it visible. Register the // custom panorama provider function. Set the StreetView to display // the custom panorama 'reception' which we check for below. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map") as HTMLElement, { pano: "reception", visible: true } ); panorama.registerPanoProvider(getCustomPanorama); } // Return a pano image given the panoID. function getCustomPanoramaTileUrl( pano: string, zoom: number, tileX: number, tileY: number ): string { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); } // Construct the appropriate StreetViewPanoramaData given // the passed pano IDs. function getCustomPanorama(pano: string): google.maps.StreetViewPanoramaData { if (pano === "reception") { return { location: { pano: "reception", description: "Google Sydney - Reception", }, links: [], // The text for the copyright control. copyright: "Imagery (c) 2010 Google", // The definition of the tiles for this panorama. tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), // The heading in degrees at the origin of the panorama // tile set. centerHeading: 105, getTileUrl: getCustomPanoramaTileUrl, }, }; } // @ts-ignore TODO fix typings return null; } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { // Set up Street View and initially set it visible. Register the // custom panorama provider function. Set the StreetView to display // the custom panorama 'reception' which we check for below. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map"), { pano: "reception", visible: true }, ); panorama.registerPanoProvider(getCustomPanorama); } // Return a pano image given the panoID. function getCustomPanoramaTileUrl(pano, zoom, tileX, tileY) { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); } // Construct the appropriate StreetViewPanoramaData given // the passed pano IDs. function getCustomPanorama(pano) { if (pano === "reception") { return { location: { pano: "reception", description: "Google Sydney - Reception", }, links: [], // The text for the copyright control. copyright: "Imagery (c) 2010 Google", // The definition of the tiles for this panorama. tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), // The heading in degrees at the origin of the panorama // tile set. centerHeading: 105, getTileUrl: getCustomPanoramaTileUrl, }, }; } // @ts-ignore TODO fix typings return null; } window.initPano = initPano;
सीएसएस
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
एचटीएमएल
<html>
<head>
<title>Custom Street View Panoramas</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>सैंपल आज़माएं
कस्टम पैनोरमा प्रोवाइडर, पैनोरामा आईडी, ज़ूम लेवल, और पैनोरमा टाइल के निर्देशांक के आधार पर सही टाइल दिखाता है.
इमेज चुनना, इन पास की गई वैल्यू पर निर्भर करता है. इसलिए, उन इमेज को नाम देना फ़ायदेमंद होता है जिन्हें प्रोग्राम के हिसाब से चुना जा सकता है. जैसे, pano_zoom_tileX_tileY.png.
यहां दिए गए उदाहरण में, इमेज में एक और ऐरो जोड़ा गया है. यह ऐरो, स्ट्रीट व्यू के डिफ़ॉल्ट नेविगेशन ऐरो के अलावा, Google Sydney की ओर इशारा करता है और कस्टम इमेज से लिंक करता है:
TypeScript
let panorama: google.maps.StreetViewPanorama; // StreetViewPanoramaData of a panorama just outside the Google Sydney office. let outsideGoogle: google.maps.StreetViewPanoramaData; // StreetViewPanoramaData for a custom panorama: the Google Sydney reception. function getReceptionPanoramaData(): google.maps.StreetViewPanoramaData { return { location: { pano: "reception", // The ID for this custom panorama. description: "Google Sydney - Reception", latLng: new google.maps.LatLng(-33.86684, 151.19583), }, links: [ { heading: 195, description: "Exit", pano: (outsideGoogle.location as google.maps.StreetViewLocation).pano, }, ], copyright: "Imagery (c) 2010 Google", tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), centerHeading: 105, getTileUrl: function ( pano: string, zoom: number, tileX: number, tileY: number ): string { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); }, }, }; } function initPanorama() { panorama = new google.maps.StreetViewPanorama( document.getElementById("street-view") as HTMLElement, { pano: (outsideGoogle.location as google.maps.StreetViewLocation).pano } ); // Register a provider for the custom panorama. panorama.registerPanoProvider( (pano: string): google.maps.StreetViewPanoramaData => { if (pano === "reception") { return getReceptionPanoramaData(); } // @ts-ignore TODO fix typings return null; } ); // Add a link to our custom panorama from outside the Google Sydney office. panorama.addListener("links_changed", () => { if ( panorama.getPano() === (outsideGoogle.location as google.maps.StreetViewLocation).pano ) { panorama.getLinks().push({ description: "Google Sydney", heading: 25, pano: "reception", }); } }); } function initMap(): void { // Use the Street View service to find a pano ID on Pirrama Rd, outside the // Google office. new google.maps.StreetViewService() .getPanorama({ location: { lat: -33.867386, lng: 151.195767 } }) .then(({ data }: google.maps.StreetViewResponse) => { outsideGoogle = data; initPanorama(); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
let panorama; // StreetViewPanoramaData of a panorama just outside the Google Sydney office. let outsideGoogle; // StreetViewPanoramaData for a custom panorama: the Google Sydney reception. function getReceptionPanoramaData() { return { location: { pano: "reception", // The ID for this custom panorama. description: "Google Sydney - Reception", latLng: new google.maps.LatLng(-33.86684, 151.19583), }, links: [ { heading: 195, description: "Exit", pano: outsideGoogle.location.pano, }, ], copyright: "Imagery (c) 2010 Google", tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), centerHeading: 105, getTileUrl: function (pano, zoom, tileX, tileY) { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); }, }, }; } function initPanorama() { panorama = new google.maps.StreetViewPanorama( document.getElementById("street-view"), { pano: outsideGoogle.location.pano }, ); // Register a provider for the custom panorama. panorama.registerPanoProvider((pano) => { if (pano === "reception") { return getReceptionPanoramaData(); } // @ts-ignore TODO fix typings return null; }); // Add a link to our custom panorama from outside the Google Sydney office. panorama.addListener("links_changed", () => { if (panorama.getPano() === outsideGoogle.location.pano) { panorama.getLinks().push({ description: "Google Sydney", heading: 25, pano: "reception", }); } }); } function initMap() { // Use the Street View service to find a pano ID on Pirrama Rd, outside the // Google office. new google.maps.StreetViewService() .getPanorama({ location: { lat: -33.867386, lng: 151.195767 } }) .then(({ data }) => { outsideGoogle = data; initPanorama(); }); } window.initMap = initMap;
सीएसएस
html, body { height: 100%; margin: 0; padding: 0; } #street-view { height: 100%; }
एचटीएमएल
<html>
<head>
<title>Custom Street View Panorama Tiles</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="street-view"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>