Google Street View, कवरेज वाले पूरे इलाके में मौजूद सड़कों से 360 डिग्री व्यू दिखाता है.
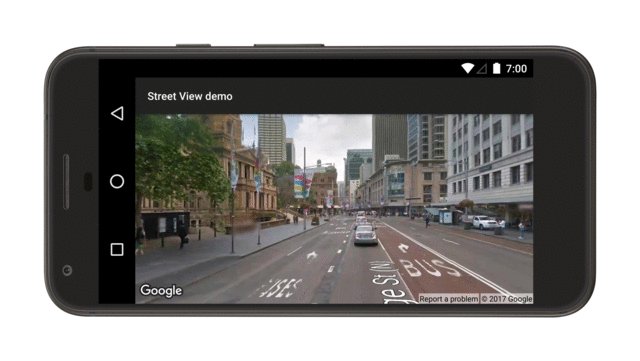
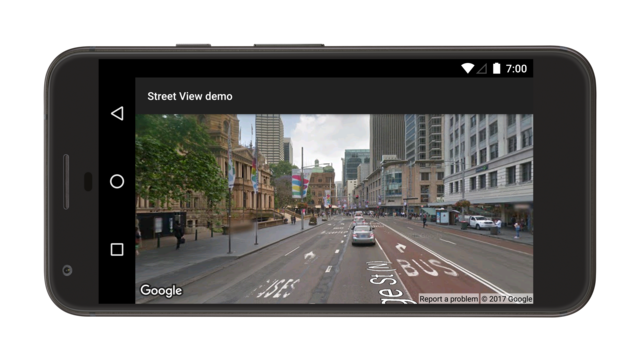
इस वीडियो में दिखाया गया है कि Street View सेवा का इस्तेमाल करके, अपने उपयोगकर्ताओं को मैप पर किसी पते की असल दुनिया का अनुभव कैसे दिया जा सकता है. इससे उन्हें अपनी मंज़िल या किसी भी जगह के बारे में काम की जानकारी मिलती है.
Google Maps Android API v2 के ज़रिए उपलब्ध कवरेज, आपके Android डिवाइस पर Google Maps ऐप्लिकेशन के लिए उपलब्ध कवरेज के बराबर है. Street View के बारे में ज़्यादा जानने के लिए, Street View के बारे में जानकारी पर जाएं. यहां आपको एक इंटरैक्टिव मैप भी मिलेगा, जिसमें यह दिखाया गया है कि Street View की सुविधा किन-किन जगहों पर उपलब्ध है.
StreetViewPanorama क्लास, आपके ऐप्लिकेशन में Street View पैनोरमा को मॉडल करती है. आपके यूज़र इंटरफ़ेस (यूआई) में, पैनोरमा को StreetViewPanoramaFragment या StreetViewPanoramaView ऑब्जेक्ट के तौर पर दिखाया जाता है.
कोड सैंपल
GitHub पर मौजूद ApiDemos रिपॉज़िटरी में, ऐसे सैंपल शामिल हैं जो Street View के इस्तेमाल के बारे में बताते हैं.
Kotlin के सैंपल:
- StreetViewPanoramaBasicDemoActivity: Street View इस्तेमाल करने की बुनियादी बातें
- StreetViewPanoramaEventsDemoActivity: इवेंट सुने जा रहे हैं
- StreetViewPanoramaNavigationDemoActivity: प्रोग्राम के हिसाब से Street View पैनोरामा कंट्रोल करना
- StreetViewPanoramaOptionsDemoActivity: यूज़र इंटरफ़ेस (यूआई) और जेस्चर के विकल्पों में बदलाव करना
- StreetViewPanoramaViewDemoActivity: इसमें फ़्रैगमेंट के बजाय
StreetViewPanoramaViewका इस्तेमाल किया गया है - SplitStreetViewPanoramaAndMapDemoActivity: इस गतिविधि का इस्तेमाल करके, स्ट्रीट व्यू और मैप दिखाया जाता है
Java के सैंपल:
- StreetViewPanoramaBasicDemoActivity: Street View इस्तेमाल करने की बुनियादी बातें
- StreetViewPanoramaEventsDemoActivity: इवेंट सुने जा रहे हैं
- StreetViewPanoramaNavigationDemoActivity: प्रोग्राम के हिसाब से Street View पैनोरामा कंट्रोल करना
- StreetViewPanoramaOptionsDemoActivity: यूज़र इंटरफ़ेस (यूआई) और जेस्चर के विकल्पों में बदलाव करना
- StreetViewPanoramaViewDemoActivity: इसमें फ़्रैगमेंट के बजाय
StreetViewPanoramaViewका इस्तेमाल किया गया है - SplitStreetViewPanoramaAndMapDemoActivity: एक ऐसी गतिविधि बनाना जो स्ट्रीट व्यू और मैप दिखाती है
Android के लिए Maps SDK टूल में Street View की खास जानकारी
Android के लिए Maps SDK टूल, Street View सेवा उपलब्ध कराता है. इसकी मदद से, Google Street View में इस्तेमाल की गई इमेज को हासिल किया जा सकता है और उनमें बदलाव किया जा सकता है. इमेज को पैनोरमा के तौर पर दिखाया जाता है.
हर Street View पैनोरामा एक इमेज या इमेज का सेट होता है. इससे किसी एक जगह से, 360 डिग्री का पूरा व्यू मिलता है. इमेज, इक्विरैक्टैंगुलर (प्लेट कैरे) प्रोजेक्शन के मुताबिक होनी चाहिए. इसमें 360 डिग्री का हॉरिज़ॉन्टल व्यू (पूरी तरह से रैप-अराउंड) और 180 डिग्री का वर्टिकल व्यू (ऊपर से नीचे तक) होता है. इससे 360-डिग्री पैनोरामा बनता है. इसमें इमेज को स्फ़ियर की 2D सतह पर रैप किया जाता है.
StreetViewPanorama एक ऐसा व्यूअर उपलब्ध कराता है जो पैनोरमा को एक गोले के तौर पर रेंडर करता है. इसके बीच में एक कैमरा होता है. ज़ूम और कैमरे के ओरिएंटेशन (झुकाव और दिशा) को कंट्रोल करने के लिए, StreetViewPanoramaCamera को घुमाया जा सकता है.
अपनी प्रोफ़ाइल बनाना शुरू करें
प्रोजेक्ट सेट अप करना
Maps SDK for Android प्रोजेक्ट सेट अप करने के लिए, शुरू करने से जुड़ी गाइड पढ़ें.
पैनोरमा जोड़ने से पहले, Street View पैनोरमा की उपलब्धता की जांच करना
Google Play services SDK की क्लाइंट लाइब्रेरी में, Street View के कुछ सैंपल शामिल हैं. इन्हें अपने प्रोजेक्ट में इंपोर्ट किया जा सकता है. साथ ही, इन्हें डेवलपमेंट के आधार के तौर पर इस्तेमाल किया जा सकता है. सैंपल इंपोर्ट करने से जुड़े दिशा-निर्देशों के लिए, बुनियादी जानकारी देखें.
Android के लिए Maps SDK की यूटिलिटी लाइब्रेरी
क्लास की एक ओपन सोर्स लाइब्रेरी है. यह कई तरह के ऐप्लिकेशन के लिए काम की है. GitHub रिपॉज़िटरी में, Street View मेटाडेटा यूटिलिटी शामिल है.
यह यूटिलिटी यह पता लगाती है कि किसी जगह के लिए Street View की सुविधा उपलब्ध है या नहीं. Android ऐप्लिकेशन में Street View पैनोरमा जोड़ते समय गड़बड़ियों से बचा जा सकता है. इसके लिए, इस मेटाडेटा यूटिलिटी को कॉल करें और Street View पैनोरमा सिर्फ़ तब जोड़ें, जब जवाब OK हो.
एपीआई का इस्तेमाल करना
Android फ़्रैगमेंट में Street View पैनोरमा जोड़ने के लिए, यहां दिया गया तरीका अपनाएं. यह अपने ऐप्लिकेशन में Street View जोड़ने का सबसे आसान तरीका है. इसके बाद, फ़्रैगमेंट, व्यू, और पैनोरामा को पसंद के मुताबिक बनाने के बारे में ज़्यादा जानें.
स्ट्रीट व्यू पैनोरमा जोड़ना
इस तरह का स्ट्रीट व्यू पैनोरमा जोड़ने के लिए, यहां दिया गया तरीका अपनाएं:

सारांश में:
- Activity में एक Fragment ऑब्जेक्ट जोड़ें. यह Street View पैनोरामा को हैंडल करेगा. इसके लिए, सबसे आसान तरीका यह है कि
Activityके लेआउट फ़ाइल में<fragment>एलिमेंट जोड़ें. OnStreetViewPanoramaReadyCallbackइंटरफ़ेस लागू करें. साथ ही,StreetViewPanoramaऑब्जेक्ट का हैंडल पाने के लिए,onStreetViewPanoramaReady(StreetViewPanorama)कॉलबैक तरीके का इस्तेमाल करें.- कॉलबैक रजिस्टर करने के लिए, फ़्रैगमेंट पर
getStreetViewPanoramaAsync()को कॉल करें.
हर चरण के बारे में ज़्यादा जानकारी यहां दी गई है.
कोई फ़्रैगमेंट जोड़ना
Fragment ऑब्जेक्ट को तय करने के लिए, गतिविधि की लेआउट फ़ाइल में <fragment> एलिमेंट जोड़ें. इस एलिमेंट में, class एट्रिब्यूट को com.google.android.gms.maps.StreetViewPanoramaFragment (या SupportStreetViewPanoramaFragment) पर सेट करें.
यहां लेआउट फ़ाइल में फ़्रैगमेंट का एक उदाहरण दिया गया है:
<fragment
android:name="com.google.android.gms.maps.StreetViewPanoramaFragment"
android:id="@+id/streetviewpanorama"
android:layout_width="match_parent"
android:layout_height="match_parent"/>स्ट्रीट व्यू कोड जोड़ना
अपने ऐप्लिकेशन में Street View पैनोरामा का इस्तेमाल करने के लिए, आपको OnStreetViewPanoramaReadyCallback इंटरफ़ेस लागू करना होगा. साथ ही, StreetViewPanoramaFragment या StreetViewPanoramaView ऑब्जेक्ट पर कॉलबैक का इंस्टेंस सेट करना होगा. इस ट्यूटोरियल में StreetViewPanoramaFragment का इस्तेमाल किया गया है, क्योंकि यह आपके ऐप्लिकेशन में Street View जोड़ने का सबसे आसान तरीका है. पहला चरण, कॉलबैक इंटरफ़ेस को लागू करना है:
Kotlin
class StreetViewActivity : AppCompatActivity(), OnStreetViewPanoramaReadyCallback { // ... }
Java
class StreetViewActivity extends AppCompatActivity implements OnStreetViewPanoramaReadyCallback { // ... }
अपने Activity के onCreate()
तरीके में, लेआउट फ़ाइल को कॉन्टेंट व्यू के तौर पर सेट करें. उदाहरण के लिए, अगर लेआउट फ़ाइल का नाम main.xml है, तो इस कोड का इस्तेमाल करें:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_street_view) val streetViewPanoramaFragment = supportFragmentManager .findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment streetViewPanoramaFragment.getStreetViewPanoramaAsync(this) }
Java
@Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_street_view); SupportStreetViewPanoramaFragment streetViewPanoramaFragment = (SupportStreetViewPanoramaFragment) getSupportFragmentManager() .findFragmentById(R.id.street_view_panorama); streetViewPanoramaFragment.getStreetViewPanoramaAsync(this); }
अपने <fragment> एलिमेंट का संसाधन आईडी पास करके, FragmentManager.findFragmentById() को कॉल करके फ़्रैगमेंट का हैंडल पाएं.
ध्यान दें कि लेआउट फ़ाइल बनाते समय, संसाधन आईडी R.id.streetviewpanorama Android प्रोजेक्ट में अपने-आप जुड़ जाता है.
इसके बाद, फ़्रैगमेंट पर कॉलबैक सेट करने के लिए getStreetViewPanoramaAsync() का इस्तेमाल करें.
Kotlin
val streetViewPanoramaFragment = supportFragmentManager .findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
Java
SupportStreetViewPanoramaFragment streetViewPanoramaFragment = (SupportStreetViewPanoramaFragment) getSupportFragmentManager() .findFragmentById(R.id.street_view_panorama); streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
StreetViewPanorama का ऐसा इंस्टेंस पाने के लिए जो शून्य न हो और इस्तेमाल के लिए तैयार हो, onStreetViewPanoramaReady(StreetViewPanorama) कॉलबैक तरीके का इस्तेमाल करें.
Kotlin
override fun onStreetViewPanoramaReady(streetViewPanorama: StreetViewPanorama) { val sanFrancisco = LatLng(37.754130, -122.447129) streetViewPanorama.setPosition(sanFrancisco) }
Java
@Override public void onStreetViewPanoramaReady(StreetViewPanorama streetViewPanorama) { LatLng sanFrancisco = new LatLng(37.754130, -122.447129); streetViewPanorama.setPosition(sanFrancisco); }
सहमति की शुरुआती स्थिति को कॉन्फ़िगर करने के बारे में ज़्यादा जानकारी
मैप की तरह, एक्सएमएल के ज़रिए Street View पैनोरमा की शुरुआती स्थिति को कॉन्फ़िगर नहीं किया जा सकता. हालांकि, प्रोग्राम के हिसाब से पैनोरमा को कॉन्फ़िगर किया जा सकता है. इसके लिए, आपको StreetViewPanoramaOptions ऑब्जेक्ट में अपने चुने गए विकल्प पास करने होंगे.
- अगर
StreetViewPanoramaFragmentका इस्तेमाल किया जा रहा है, तो फ़्रैगमेंट बनाने के लिएStreetViewPanoramaFragment.newInstance(StreetViewPanoramaOptions options)स्टैटिक फ़ैक्ट्री मेथड का इस्तेमाल करें. साथ ही, कॉन्फ़िगर किए गए अपने कस्टम विकल्प पास करें. - अगर
StreetViewPanoramaViewका इस्तेमाल किया जा रहा है, तोStreetViewPanoramaView(Context, StreetViewPanoramaOptions)कंस्ट्रक्टर का इस्तेमाल करें और अपने हिसाब से कॉन्फ़िगर किए गए विकल्प पास करें.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129) val view = StreetViewPanoramaView( this, StreetViewPanoramaOptions().position(sanFrancisco) )
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129); StreetViewPanoramaView view = new StreetViewPanoramaView(this, new StreetViewPanoramaOptions().position(sanFrancisco));
StreetViewPanoramaFragment के बारे में ज़्यादा जानकारी
StreetViewPanoramaFragment, Android Fragment क्लास की सबक्लास है. इसकी मदद से, Android फ़्रैगमेंट में Street View पैनोरमा रखा जा सकता है.
StreetViewPanoramaFragment ऑब्जेक्ट, पैनोरमा के लिए कंटेनर के तौर पर काम करते हैं. साथ ही, ये StreetViewPanorama ऑब्जेक्ट को ऐक्सेस करने की सुविधा देते हैं.
StreetViewPanoramaView
StreetViewPanoramaView, Android View क्लास का सबक्लास है. इसकी मदद से, Android View में Street View पैनोरमा रखा जा सकता है. View, स्क्रीन के आयताकार हिस्से को दिखाता है. यह Android ऐप्लिकेशन और विजेट बनाने के लिए बुनियादी बिल्डिंग ब्लॉक है. StreetViewPanoramaFragment की तरह ही, StreetViewPanoramaView पैनोरमा के लिए कंटेनर के तौर पर काम करता है. यह StreetViewPanorama ऑब्जेक्ट के ज़रिए मुख्य सुविधाएं दिखाता है. इस क्लास के उपयोगकर्ताओं को, गतिविधि के लाइफ़साइकल के सभी तरीकों को फ़ॉरवर्ड करना होगा. जैसे, onCreate(), onDestroy(), onResume(), और onPause()) को StreetViewPanoramaView क्लास में मौजूद मिलते-जुलते तरीकों पर फ़ॉरवर्ड करना होगा.
उपयोगकर्ता के कंट्रोल वाली सुविधा को पसंद के मुताबिक बनाना
Street View पैनोरामा देखते समय, उपयोगकर्ता को डिफ़ॉल्ट रूप से ये सुविधाएं मिलती हैं: पैन करना, ज़ूम करना, और आस-पास के पैनोरामा पर जाना. StreetViewPanorama पर दिए गए तरीकों का इस्तेमाल करके, उपयोगकर्ता के कंट्रोल वाले जेस्चर की सुविधा को चालू और बंद किया जा सकता है. जेस्चर की सुविधा बंद होने पर भी, प्रोग्राम के हिसाब से बदलाव किए जा सकते हैं.
पैनोरामा की जगह सेट करना
Street View पैनोरामा की जगह की जानकारी सेट करने के लिए, StreetViewPanorama.setPosition() को कॉल करें और LatLng पास करें.
radius और source को वैकल्पिक पैरामीटर के तौर पर भी पास किया जा सकता है.
अगर आपको उस इलाके को बड़ा या छोटा करना है जिसमें Street View, मिलते-जुलते पैनोरामा की खोज करेगा, तो रेडियस का इस्तेमाल करें. रेडियस 0 होने का मतलब है कि पैनोरमा को सिर्फ़ तय किए गए LatLng से लिंक किया जाना चाहिए.
डिफ़ॉल्ट रूप से, यह दायरा 50 मीटर होता है. अगर मैच करने वाली जगह पर एक से ज़्यादा पैनोरामा मौजूद हैं, तो एपीआई सबसे अच्छा मैच दिखाएगा.
अगर आपको Street View को सिर्फ़ बाहर के पैनोरमा ढूंढने के लिए सीमित करना है, तो सोर्स का इस्तेमाल करें. डिफ़ॉल्ट रूप से, Street View पैनोरमा, संग्रहालयों, सार्वजनिक इमारतों, कैफ़े, और कारोबारों जैसी जगहों के अंदर के हो सकते हैं. ध्यान दें कि हो सकता है कि चुनी गई जगह के लिए, आउटडोर पैनोरामा मौजूद न हों.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129) // Set position with LatLng only. streetViewPanorama.setPosition(sanFrancisco) // Set position with LatLng and radius. streetViewPanorama.setPosition(sanFrancisco, 20) // Set position with LatLng and source. streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR) // Set position with LaLng, radius and source. streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129); // Set position with LatLng only. streetViewPanorama.setPosition(sanFrancisco); // Set position with LatLng and radius. streetViewPanorama.setPosition(sanFrancisco, 20); // Set position with LatLng and source. streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR); // Set position with LaLng, radius and source. streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR);
इसके अलावा, पैनोरमा आईडी के आधार पर जगह की जानकारी सेट की जा सकती है. इसके लिए, StreetViewPanorama.setPosition() को StreetViewPanorama.setPosition() पास करें.panoId
आस-पास के पैनोरमा के लिए पैनोरमा आईडी वापस पाने के लिए, पहले getLocation() का इस्तेमाल करके StreetViewPanoramaLocation वापस पाएं.
इस ऑब्जेक्ट में, मौजूदा पैनोरमा का आईडी और StreetViewPanoramaLink ऑब्जेक्ट का कलेक्शन होता है. इनमें से हर ऑब्जेक्ट में, मौजूदा पैनोरमा से जुड़े पैनोरमा का आईडी होता है.
Kotlin
streetViewPanorama.location.links.firstOrNull()?.let { link: StreetViewPanoramaLink -> streetViewPanorama.setPosition(link.panoId) }
Java
StreetViewPanoramaLocation location = streetViewPanorama.getLocation(); if (location != null && location.links != null) { streetViewPanorama.setPosition(location.links[0].panoId); }
ज़ूम इन और ज़ूम आउट करना
StreetViewPanoramaCamera.zoom को सेट करके, प्रोग्राम के हिसाब से ज़ूम लेवल बदला जा सकता है.
ज़ूम को 1.0 पर सेट करने से, इमेज दो गुना बड़ी हो जाएगी.
इस स्निपेट में, StreetViewPanoramaCamera.Builder() का इस्तेमाल करके एक नया कैमरा बनाया गया है. इसमें मौजूदा कैमरे के झुकाव और बेयरिंग का इस्तेमाल किया गया है. साथ ही, ज़ूम को 50% तक बढ़ाया गया है.
Kotlin
val zoomBy = 0.5f val camera = StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.panoramaCamera.zoom + zoomBy) .tilt(streetViewPanorama.panoramaCamera.tilt) .bearing(streetViewPanorama.panoramaCamera.bearing) .build()
Java
float zoomBy = 0.5f; StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.getPanoramaCamera().zoom + zoomBy) .tilt(streetViewPanorama.getPanoramaCamera().tilt) .bearing(streetViewPanorama.getPanoramaCamera().bearing) .build();
कैमरे का ओरिएंटेशन (व्यू पॉइंट) सेट करना
StreetViewPanoramaCamera पर बेयरिंग और टिल्ट सेट करके, Street View कैमरे के ओरिएंटेशन का पता लगाया जा सकता है.
- बियरिंग
- कैमरे की दिशा, जो कैमरे के चारों ओर, उत्तर से घड़ी की दिशा में डिग्री में तय की जाती है. उत्तर 0, पूर्व 90, दक्षिण 180, और पश्चिम 270 होता है.
- झुकाना
- Y-ऐक्सिस को ऊपर या नीचे की ओर झुकाएं. इसकी रेंज -90 से 0 से 90 तक होती है. -90 का मतलब है कि कैमरा सीधे नीचे की ओर है, 0 का मतलब है कि कैमरा होराइज़न पर है, और 90 का मतलब है कि कैमरा सीधे ऊपर की ओर है. वैरिएशन को कैमरे के शुरुआती डिफ़ॉल्ट पिच से मापा जाता है. यह अक्सर (लेकिन हमेशा नहीं) फ़्लैट हॉरिज़ॉन्टल होता है. उदाहरण के लिए, किसी पहाड़ी पर ली गई इमेज का डिफ़ॉल्ट पिच, हॉरिज़ॉन्टल नहीं होगा.
इस स्निपेट में, StreetViewPanoramaCamera.Builder() का इस्तेमाल करके एक नया कैमरा बनाया गया है. इसमें मौजूदा कैमरे के ज़ूम और टिल्ट का इस्तेमाल किया गया है. साथ ही, बेयरिंग को बाईं ओर 30 डिग्री तक बदला गया है.
Kotlin
val panBy = 30f val camera = StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.panoramaCamera.zoom) .tilt(streetViewPanorama.panoramaCamera.tilt) .bearing(streetViewPanorama.panoramaCamera.bearing - panBy) .build()
Java
float panBy = 30; StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.getPanoramaCamera().zoom) .tilt(streetViewPanorama.getPanoramaCamera().tilt) .bearing(streetViewPanorama.getPanoramaCamera().bearing - panBy) .build();
इस स्निपेट में, कैमरे को 30 डिग्री ऊपर की ओर झुकाया गया है.
Kotlin
var tilt = streetViewPanorama.panoramaCamera.tilt + 30 tilt = if (tilt > 90) 90f else tilt val previous = streetViewPanorama.panoramaCamera val camera = StreetViewPanoramaCamera.Builder(previous) .tilt(tilt) .build()
Java
float tilt = streetViewPanorama.getPanoramaCamera().tilt + 30; tilt = (tilt > 90) ? 90 : tilt; StreetViewPanoramaCamera previous = streetViewPanorama.getPanoramaCamera(); StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder(previous) .tilt(tilt) .build();
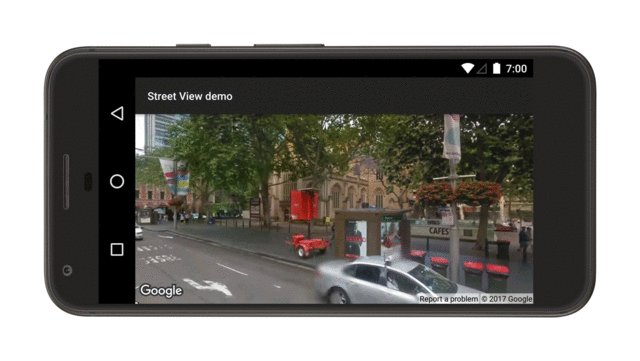
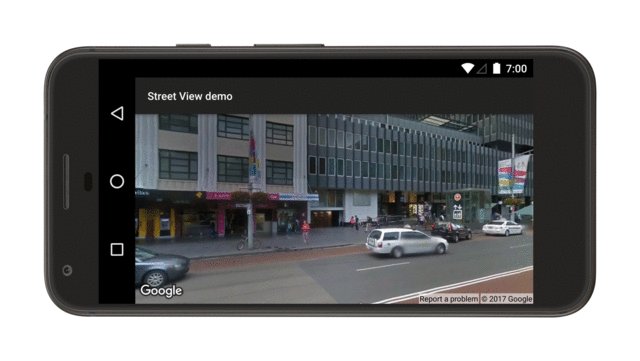
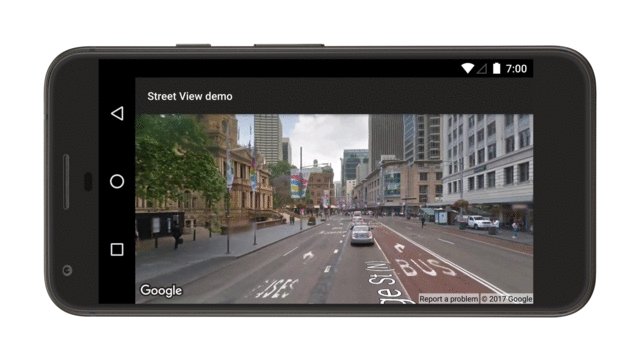
कैमरे के मूवमेंट को ऐनिमेट करना
कैमरे के मूवमेंट को ऐनिमेट करने के लिए, StreetViewPanorama.animateTo() को कॉल करें.
ऐनिमेशन, कैमरे के मौजूदा एट्रिब्यूट और नए एट्रिब्यूट के बीच इंटरपोलेट करता है. अगर आपको ऐनिमेशन के बिना सीधे कैमरे पर जाना है, तो अवधि को 0 पर सेट करें.
Kotlin
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds. val duration: Long = 1000 val camera = StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.panoramaCamera.zoom) .tilt(streetViewPanorama.panoramaCamera.tilt) .bearing(streetViewPanorama.panoramaCamera.bearing - 60) .build() streetViewPanorama.animateTo(camera, duration)
Java
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds. long duration = 1000; StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.getPanoramaCamera().zoom) .tilt(streetViewPanorama.getPanoramaCamera().tilt) .bearing(streetViewPanorama.getPanoramaCamera().bearing - 60) .build(); streetViewPanorama.animateTo(camera, duration);
नीचे दी गई इमेज में, ऊपर दिए गए ऐनिमेशन को हर 2,000 मिलीसेकंड में चलाने के लिए शेड्यूल करने का नतीजा दिखाया गया है. इसके लिए, Handler.postDelayed() का इस्तेमाल किया गया है: