- Giới thiệu
- Thêm cửa sổ thông tin
- Mở cửa sổ thông tin
- Đóng cửa sổ thông tin
- Di chuyển cửa sổ thông tin
Giới thiệu
InfoWindow hiển thị nội dung (thường là văn bản hoặc hình ảnh) trong một cửa sổ bật lên phía trên bản đồ, tại một vị trí nhất định. Cửa sổ thông tin có một khu vực nội dung và một thân thuôn. Đầu của thân cây được đính kèm vào một vị trí cụ thể trên bản đồ. Cửa sổ thông tin xuất hiện dưới dạng Hộp thoại cho trình đọc màn hình.

Thông thường, bạn sẽ đính kèm một cửa sổ thông tin vào một điểm đánh dấu, nhưng bạn cũng có thể đính kèm một cửa sổ thông tin vào một vĩ độ/kinh độ cụ thể, như mô tả trong phần thêm cửa sổ thông tin dưới đây.
Nói chung, cửa sổ thông tin là một loại lớp phủ. Để biết thông tin về các loại lớp phủ khác, hãy xem phần Vẽ trên bản đồ.
Thêm cửa sổ thông tin
Hàm khởi tạo
InfoWindow sẽ nhận một giá trị cố định đối tượng
InfoWindowOptions, chỉ định các tham số ban đầu để hiển thị cửa sổ thông tin.
Biểu thức cố định đối tượng InfoWindowOptions chứa các trường sau:
contentchứa một chuỗi văn bản hoặc một nút DOM để hiển thị trong cửa sổ thông tin.pixelOffsetchứa một độ dời từ đầu cửa sổ thông tin đến vị trí mà cửa sổ thông tin được neo. Trong thực tế, bạn không cần chỉ định trường này. Bạn có thể giữ nguyên giá trị mặc định.positionchứaLatLngtại đó cửa sổ thông tin này được neo. Lưu ý: Bạn có thể đính kèmInfoWindowvào đối tượngMarker(trong trường hợp này, vị trí của đối tượng đó dựa trên vị trí của điểm đánh dấu) hoặc trên chính bản đồ tại mộtLatLngđã chỉ định. Một cách để truy xuấtLatLnglà sử dụng Dịch vụ mã hoá địa lý. Việc mở cửa sổ thông tin trên một điểm đánh dấu sẽ tự động cập nhậtposition.maxWidthchỉ định chiều rộng tối đa của cửa sổ thông tin tính bằng pixel. Theo mặc định, cửa sổ thông tin sẽ mở rộng để vừa với nội dung của cửa sổ và tự động xuống dòng văn bản nếu cửa sổ thông tin lấp đầy bản đồ. Nếu bạn thêmmaxWidth, cửa sổ thông tin sẽ tự động gói để thực thi chiều rộng đã chỉ định. Nếu đạt đến chiều rộng tối đa và có không gian theo chiều dọc trên màn hình, cửa sổ thông tin có thể mở rộng theo chiều dọc.
Nội dung của InfoWindow có thể chứa một chuỗi văn bản, một đoạn mã HTML hoặc một phần tử DOM. Để đặt nội dung, hãy chỉ định nội dung đó trong InfoWindowOptions hoặc gọi setContent() trên InfoWindow một cách rõ ràng.
Nếu muốn định cỡ nội dung một cách rõ ràng, bạn có thể đặt nội dung đó vào phần tử <div> và tạo kiểu cho <div> bằng CSS. Bạn cũng có thể sử dụng CSS để bật tính năng cuộn. Xin lưu ý rằng nếu bạn không bật tính năng cuộn và nội dung vượt quá không gian có sẵn trong cửa sổ thông tin, thì nội dung có thể tràn ra khỏi cửa sổ thông tin.
Mở cửa sổ thông tin
Khi bạn tạo một cửa sổ thông tin, cửa sổ đó sẽ không tự động xuất hiện trên bản đồ.
Để hiển thị cửa sổ thông tin, bạn phải gọi phương thức open() trên InfoWindow, truyền một đối tượng InfoWindowOpenOptions cố định chỉ định các tuỳ chọn sau:
mapchỉ định bản đồ hoặc ảnh toàn cảnh Chế độ xem đường phố cần mở.anchorchứa một điểm neo (ví dụ:Marker). Nếu tuỳ chọnanchorlànullhoặc không xác định, cửa sổ thông tin sẽ mở tại thuộc tínhposition.
TypeScript
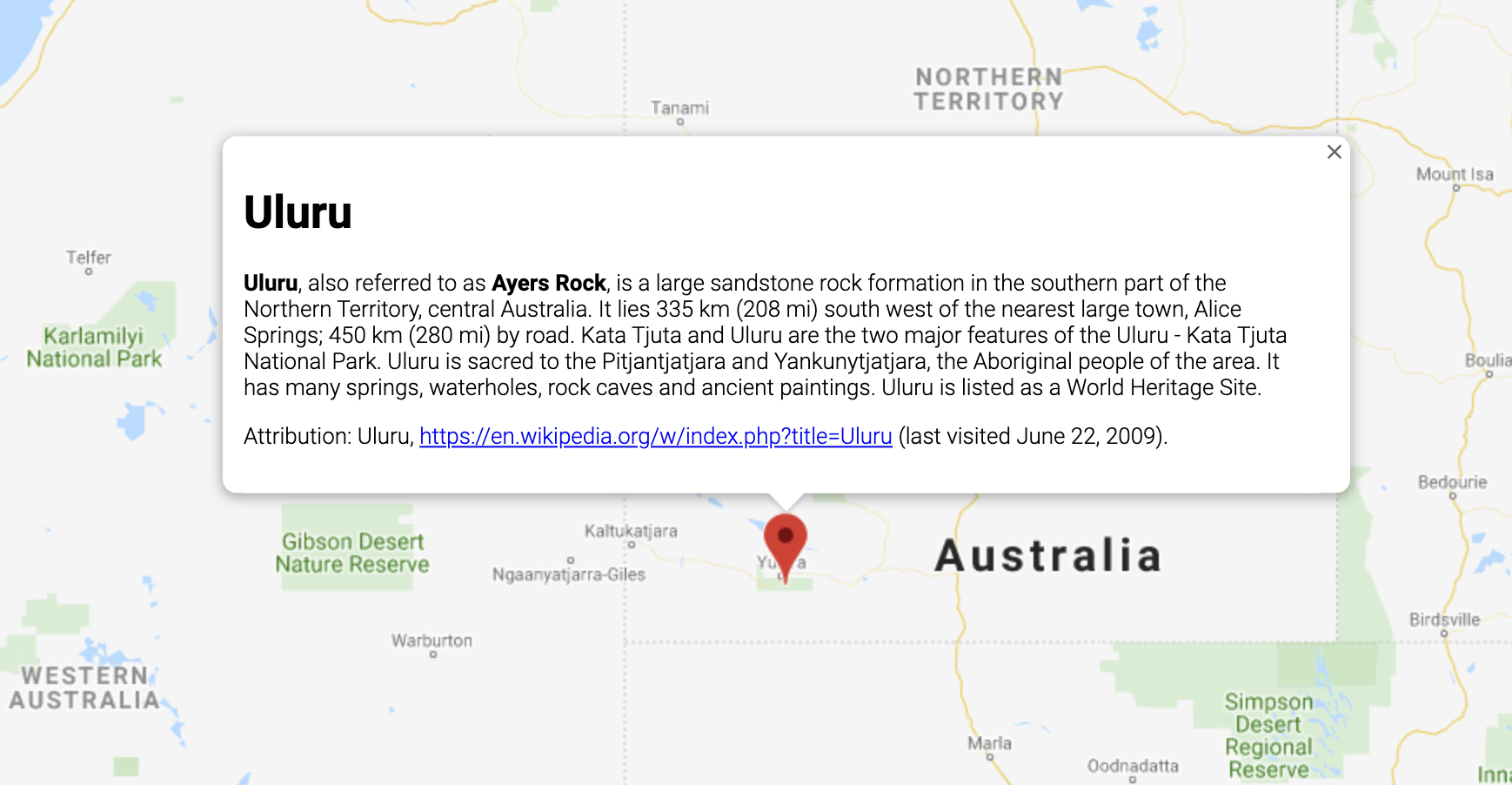
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap(): void { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { zoom: 4, center: uluru, } ); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap() { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map(document.getElementById("map"), { zoom: 4, center: uluru, }); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } window.initMap = initMap;
Thử mẫu
Ví dụ sau đây thiết lập maxWidth của cửa sổ thông tin: ví dụ về thành phần hiển thị.
Đặt tiêu điểm vào cửa sổ thông tin
Để đặt tiêu điểm trên cửa sổ thông tin, hãy gọi phương thức focus(). Hãy cân nhắc sử dụng phương thức này cùng với sự kiện visible trước khi đặt tiêu điểm. Việc gọi phương thức này trên cửa sổ thông tin không hiển thị sẽ không có hiệu lực. Gọi open() để hiển thị cửa sổ thông tin.
Đóng cửa sổ thông tin
Theo mặc định, cửa sổ thông tin sẽ vẫn mở cho đến khi người dùng nhấp vào nút điều khiển đóng (dấu thập ở trên cùng bên phải của cửa sổ thông tin) hoặc nhấn phím ESC.
Bạn cũng có thể đóng cửa sổ thông tin một cách rõ ràng bằng cách gọi phương thức close().
Khi một cửa sổ thông tin đóng, tiêu điểm sẽ chuyển về phần tử đang được lấy làm tiêu điểm trước khi cửa sổ thông tin mở ra. Nếu không có phần tử đó, tiêu điểm sẽ được chuyển về bản đồ. Để ghi đè hành vi này, bạn có thể theo dõi sự kiện closeclick và quản lý tiêu điểm theo cách thủ công như trong ví dụ sau:
infoWindow.addListener('closeclick', ()=>{ // Handle focus manually. });
Di chuyển cửa sổ thông tin
Có một số cách để thay đổi vị trí của cửa sổ thông tin:
- Gọi
setPosition()trên cửa sổ thông tin hoặc - Gắn cửa sổ thông tin vào một điểm đánh dấu mới bằng phương thức
InfoWindow.open(). Lưu ý: Nếu bạn gọiopen()mà không truyền điểm đánh dấu,InfoWindowsẽ sử dụng vị trí được chỉ định khi tạo thông qua giá trị cố định của đối tượngInfoWindowOptions.
Tuỳ chỉnh
Lớp InfoWindow không cung cấp tính năng tuỳ chỉnh. Thay vào đó, hãy xem ví dụ về cửa sổ bật lên tuỳ chỉnh để biết cách tạo cửa sổ bật lên tuỳ chỉnh đầy đủ.
