ทำตามขั้นตอนต่อไปนี้เพื่อเริ่มต้นใช้งานการจัดรูปแบบตามข้อมูลสำหรับชุดข้อมูล
รับคีย์ API และเปิดใช้ API
ก่อนใช้การจัดรูปแบบตามข้อมูลสำหรับชุดข้อมูล คุณต้องมี โปรเจ็กต์ Google Cloud ที่มีบัญชีสำหรับการเรียกเก็บเงิน และเปิดใช้ทั้ง Maps JavaScript API และ Maps Datasets API ดูข้อมูลเพิ่มเติมได้ที่หัวข้อ ตั้งค่าโปรเจ็กต์ Google Cloud
สร้างรหัสแผนที่
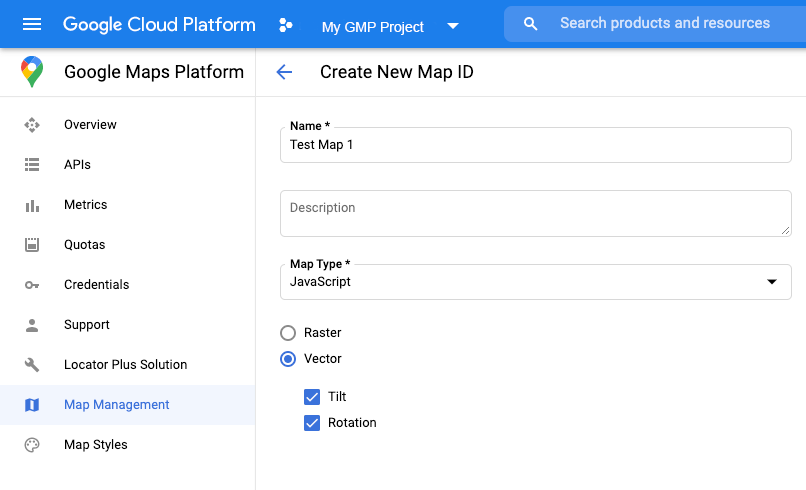
หากต้องการสร้างรหัสแผนที่ใหม่ ให้ทำตามขั้นตอนใน การปรับแต่งระบบคลาวด์ ตั้งค่าประเภทแผนที่เป็น JavaScript แล้วเลือกตัวเลือกเวกเตอร์
ระบุรหัสแผนที่โดยใช้พร็อพเพอร์ตี้ mapId เมื่อสร้างอินสแตนซ์ของแผนที่
รหัสแผนที่ต้องสอดคล้องกับรูปแบบแผนที่ที่เชื่อมโยงกับชุดข้อมูล
ที่จะแสดง
const position = new google.maps.LatLng(40.75, -74.05); const map = new google.maps.Map(document.getElementById('map'), { zoom: 11, center: position, mapId: 'YOUR_MAP_ID', });

สร้างรูปแบบแผนที่ใหม่
หากต้องการสร้างรูปแบบแผนที่ใหม่ ให้ทำตามวิธีการใน สร้างและใช้รูปแบบแผนที่ เพื่อสร้างรูปแบบ และ เชื่อมโยงรูปแบบกับรหัสแผนที่ที่เพิ่งสร้าง
อัปเดตโค้ดการเริ่มต้นแผนที่
หากต้องการใช้การจัดรูปแบบตามข้อมูลสำหรับชุดข้อมูล ให้โหลด Maps JavaScript API ก่อนโดยเพิ่มโปรแกรมโหลดการเริ่มต้นแบบอินไลน์ลงในโค้ดแอปพลิเคชัน ดังที่แสดงที่นี่
(ใช้ v=beta ในแท็ก API script)
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
ตรวจสอบความสามารถของแผนที่ (ไม่บังคับ)
การจัดรูปแบบตามข้อมูลสำหรับชุดข้อมูลต้องใช้รหัสแผนที่ หากไม่มีรหัสแผนที่
หรือมีการส่งรหัสแผนที่ที่ไม่ถูกต้อง ระบบจะโหลดฟีเจอร์ข้อมูลไม่ได้ ในขั้นตอนการแก้ปัญหา คุณสามารถเพิ่มmapcapabilities_changed Listener เพื่อ
ติดตามการเปลี่ยนแปลงความสามารถของแผนที่ได้ ซึ่งจะระบุว่าตรงตามเงื่อนไขต่อไปนี้หรือไม่
- มีการใช้รหัสแผนที่ที่ถูกต้อง
- รหัสแผนที่จะเชื่อมโยงกับแผนที่เวกเตอร์
การใช้ความสามารถของแผนที่เป็นทางเลือก และเราขอแนะนำให้ใช้เพื่อการทดสอบและการแก้ปัญหาเท่านั้น หรือเพื่อใช้เป็นตัวเลือกสำรองในรันไทม์
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });
