Hãy làm theo các bước sau để thiết lập tính năng tạo kiểu dựa trên dữ liệu cho tập dữ liệu.
Lấy khoá API và bật API
Trước khi sử dụng tính năng tạo kiểu dựa trên dữ liệu cho tập dữ liệu, bạn cần có: Dự án trên Google Cloud có tài khoản thanh toán và cả Maps JavaScript API cũng như Maps Datasets API đều được bật. Để tìm hiểu thêm, hãy xem bài viết Thiết lập dự án trên Google Cloud.
Tạo mã bản đồ
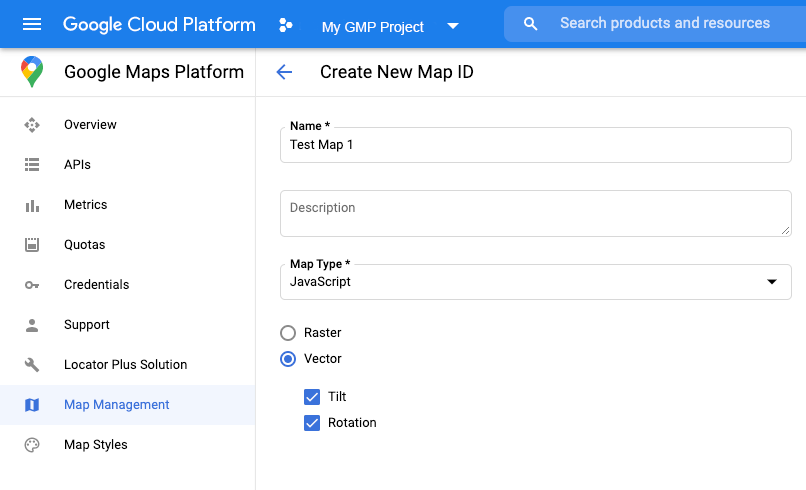
Để tạo một mã bản đồ mới, hãy làm theo các bước trong phần Tuỳ chỉnh trên đám mây. Đặt Loại bản đồ thành JavaScript rồi chọn chế độ Vectơ.
Cung cấp mã bản đồ bằng cách sử dụng thuộc tính mapId khi bạn khởi tạo bản đồ .
Mã bản đồ phải tương ứng với kiểu bản đồ được liên kết với tập dữ liệu cần hiển thị.
const position = new google.maps.LatLng(40.75, -74.05); const map = new google.maps.Map(document.getElementById('map'), { zoom: 11, center: position, mapId: 'YOUR_MAP_ID', });

Tạo kiểu bản đồ mới
Để tạo một kiểu bản đồ mới, hãy làm theo hướng dẫn trong phần Tạo và sử dụng kiểu bản đồ để tạo kiểu, rồi liên kết kiểu đó với mã bản đồ mà bạn vừa tạo.
Cập nhật mã khởi chạy bản đồ
Để sử dụng kiểu dựa trên dữ liệu cho các tập dữ liệu, trước tiên, hãy tải Maps JavaScript API bằng cách thêm trình tải khởi động nội tuyến vào mã ứng dụng của bạn, như minh hoạ ở đây (sử dụng v=beta trong thẻ script API):
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
Kiểm tra các chức năng của bản đồ (không bắt buộc)
Tính năng định kiểu dựa trên dữ liệu cho tập dữ liệu yêu cầu phải có mã bản đồ. Nếu thiếu mã bản đồ hoặc bạn truyền một mã bản đồ không hợp lệ, thì các tính năng dữ liệu sẽ không tải được. Là một bước khắc phục sự cố, bạn có thể thêm một trình nghe mapcapabilities_changed để đăng ký nhận thông báo về các thay đổi đối với chức năng bản đồ. Điều này sẽ cho biết liệu các điều kiện sau có được đáp ứng hay không:
- Đang sử dụng mã bản đồ hợp lệ.
- Mã bản đồ được liên kết với một bản đồ vectơ.
Bạn không bắt buộc phải sử dụng Các chức năng của bản đồ và chỉ nên sử dụng cho mục đích kiểm thử và khắc phục sự cố hoặc cho mục đích dự phòng trong thời gian chạy.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });
