Cửa sổ thông tin hiển thị văn bản hoặc hình ảnh trong một cửa sổ bật lên phía trên bản đồ. Cửa sổ thông tin luôn được cố định vào một điểm đánh dấu. Hành vi mặc định của các chú thích này là hiển thị khi người dùng nhấn vào điểm đánh dấu.
Mã mẫu
Kho lưu trữ ApiDemos trên GitHub có một mẫu minh hoạ tất cả các tính năng của cửa sổ thông tin:
- MarkerDemoActivity – Java: Tuỳ chỉnh cửa sổ thông tin và sử dụng trình nghe cửa sổ thông tin
- MarkerDemoActivity – Kotlin: Tuỳ chỉnh cửa sổ thông tin và sử dụng trình nghe cửa sổ thông tin
Giới thiệu
Cửa sổ thông tin cho phép bạn hiển thị thông tin cho người dùng khi họ nhấn vào một điểm đánh dấu. Tại mỗi thời điểm, chỉ có một cửa sổ thông tin xuất hiện. Nếu người dùng nhấp vào một điểm đánh dấu, cửa sổ thông tin hiện tại sẽ đóng và cửa sổ thông tin mới sẽ xuất hiện. Xin lưu ý rằng nếu người dùng nhấp vào một điểm đánh dấu hiện đang hiển thị cửa sổ thông tin, thì cửa sổ thông tin đó sẽ đóng và mở lại.
Một cửa sổ thông tin được vẽ theo hướng màn hình của thiết bị, nằm ở giữa phía trên điểm đánh dấu được liên kết. Cửa sổ thông tin mặc định chứa tiêu đề in đậm, với đoạn văn bản (không bắt buộc) bên dưới tiêu đề.
Thêm cửa sổ thông tin
Cách đơn giản nhất để thêm một cửa sổ thông tin là đặt các phương thức title() và snippet() của điểm đánh dấu tương ứng. Việc đặt các thuộc tính này sẽ khiến một cửa sổ thông tin xuất hiện bất cứ khi nào người dùng nhấp vào điểm đánh dấu đó.
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400") )
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400"));
Hiện/Ẩn cửa sổ thông tin
Cửa sổ thông tin được thiết kế để phản hồi các sự kiện chạm của người dùng. Nếu muốn, bạn có thể hiện cửa sổ thông tin theo phương thức lập trình bằng cách gọi showInfoWindow() trên điểm đánh dấu mục tiêu. Bạn có thể ẩn cửa sổ thông tin bằng cách gọi hideInfoWindow().
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") ) melbourne?.showInfoWindow()
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne")); melbourne.showInfoWindow();
Bạn cũng có thể tạo cửa sổ thông tin cho từng điểm đánh dấu được nhóm. Đọc hướng dẫn về cách thêm một cửa sổ thông tin cho từng điểm đánh dấu riêng lẻ trong cụm.
Cửa sổ thông tin tuỳ chỉnh
Bạn cũng có thể tuỳ chỉnh nội dung và thiết kế của cửa sổ thông tin. Để làm việc này, bạn phải tạo một hoạt động triển khai cụ thể của giao diện InfoWindowAdapter, sau đó gọi GoogleMap.setInfoWindowAdapter() bằng hoạt động triển khai của bạn. Giao diện này chứa 2 phương thức mà bạn có thể triển khai: getInfoWindow(Marker) và getInfoContents(Marker). Trước tiên, API sẽ gọi getInfoWindow(Marker) và nếu null được trả về, thì API sẽ gọi getInfoContents(Marker). Nếu phương thức này cũng trả về null, thì cửa sổ thông tin mặc định sẽ được dùng.
Lựa chọn đầu tiên (getInfoWindow()) cho phép bạn cung cấp một khung hiển thị sẽ được dùng cho toàn bộ cửa sổ thông tin. Lựa chọn thứ hai (getInfoContents()) cho phép bạn chỉ tuỳ chỉnh nội dung của cửa sổ nhưng vẫn giữ khung và nền cửa sổ thông tin mặc định.
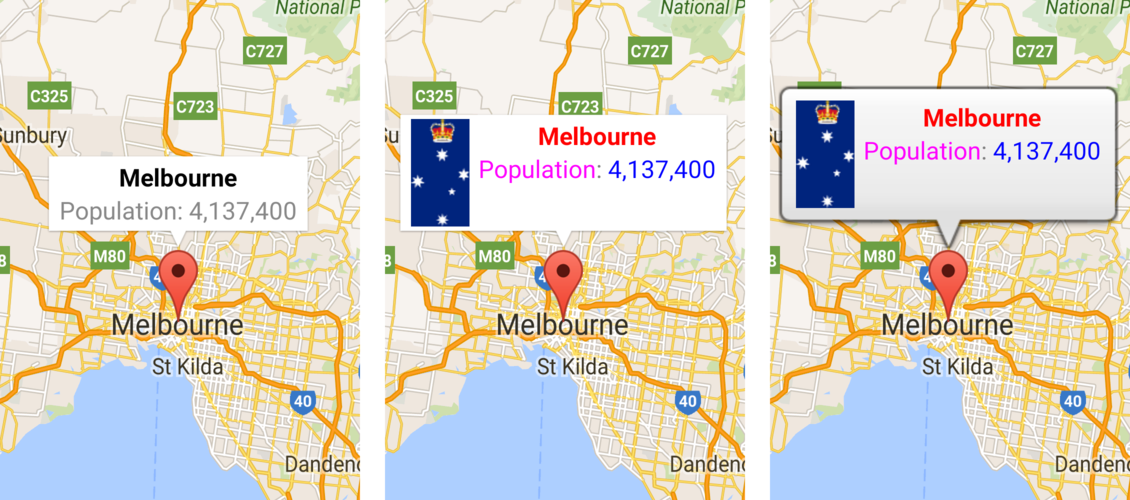
Các hình ảnh bên dưới cho thấy một cửa sổ thông tin mặc định, một cửa sổ thông tin có nội dung tuỳ chỉnh và một cửa sổ thông tin có khung và nền tuỳ chỉnh.

Sự kiện cửa sổ thông tin
Mẫu MarkerDemoActivity bao gồm mã mẫu để đăng ký và xử lý các sự kiện cửa sổ thông tin.
Bạn có thể sử dụng OnInfoWindowClickListener để theo dõi các sự kiện nhấp vào cửa sổ thông tin. Để đặt trình nghe này trên bản đồ, hãy gọi GoogleMap.setOnInfoWindowClickListener(OnInfoWindowClickListener). Khi người dùng nhấp vào một cửa sổ thông tin, onInfoWindowClick(Marker) sẽ được gọi và cửa sổ thông tin sẽ được đánh dấu bằng màu đánh dấu mặc định (xám).
Kotlin
internal inner class InfoWindowActivity : AppCompatActivity(), OnInfoWindowClickListener, OnMapReadyCallback { override fun onMapReady(googleMap: GoogleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this) } override fun onInfoWindowClick(marker: Marker) { Toast.makeText( this, "Info window clicked", Toast.LENGTH_SHORT ).show() } }
Java
class InfoWindowActivity extends AppCompatActivity implements GoogleMap.OnInfoWindowClickListener, OnMapReadyCallback { @Override public void onMapReady(GoogleMap googleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this); } @Override public void onInfoWindowClick(Marker marker) { Toast.makeText(this, "Info window clicked", Toast.LENGTH_SHORT).show(); } }
Tương tự, bạn có thể theo dõi các sự kiện nhấp chuột lâu bằng OnInfoWindowLongClickListener mà bạn có thể đặt bằng cách gọi GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener).
Trình nghe này hoạt động tương tự như trình nghe lượt nhấp và sẽ được thông báo về các sự kiện nhấp chuột dài bằng lệnh gọi lại onInfoWindowClose(Marker).
Để nhận thông báo khi cửa sổ thông tin đóng, hãy sử dụng OnInfoWindowCloseListener. Bạn có thể đặt thông báo này bằng cách gọi GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener). Bạn sẽ nhận được lệnh gọi lại onInfoWindowClose(Marker).
Lưu ý về việc làm mới cửa sổ thông tin: Sự kiện onInfoWindowClose() sẽ kích hoạt nếu người dùng làm mới cửa sổ thông tin bằng cách nhấn vào một điểm đánh dấu đã có cửa sổ thông tin đang mở. Nhưng nếu bạn gọi Marker.showInfoWindow() theo phương thức lập trình trên một cửa sổ thông tin đang mở, thì sự kiện onInfoWindowClose() sẽ không kích hoạt. Hành vi thứ hai dựa trên giả định rằng bạn biết cửa sổ thông tin sẽ đóng và mở lại.
Như đã đề cập trong phần trước về cửa sổ thông tin, cửa sổ thông tin không phải là một khung hiển thị trực tiếp. Thay vào đó, chế độ xem được kết xuất dưới dạng hình ảnh trên bản đồ. Do đó, mọi trình nghe mà bạn đặt trên khung hiển thị đều bị bỏ qua và bạn không thể phân biệt giữa các sự kiện nhấp chuột trên nhiều phần của khung hiển thị. Bạn nên tránh đặt các thành phần tương tác (chẳng hạn như nút, hộp đánh dấu hoặc nội dung nhập văn bản) trong cửa sổ thông tin tuỳ chỉnh.
