نمای کلی
نمای خیابان گوگل نماهای پانوراما 360 درجه را از جاده های تعیین شده در سراسر منطقه تحت پوشش خود ارائه می دهد. پوشش API نمای خیابان مانند برنامه Google Maps ( https://maps.google.com/ ) است. لیست شهرهایی که در حال حاضر برای نمای خیابان پشتیبانی می شوند در وب سایت Google Maps موجود است.
نمونه تصویر نمای خیابان در زیر نشان داده شده است.
Maps JavaScript API یک سرویس نمای خیابان برای به دست آوردن و دستکاری تصاویر مورد استفاده در نمای خیابان Google Maps ارائه می دهد. این سرویس نمای خیابان به صورت بومی در مرورگر پشتیبانی می شود.
استفاده از نقشه نمای خیابان
اگرچه نمای خیابان را می توان در یک عنصر DOM مستقل استفاده کرد، اما برای نشان دادن مکان روی نقشه بسیار مفید است. به طور پیشفرض، نمای خیابان بر روی نقشه فعال است، و یک کنترل آدمک نمای خیابان در کنترلهای ناوبری (زوم و حرکت) یکپارچه به نظر میرسد. میتوانید با تنظیم streetViewControl روی false این کنترل را در MapOptions نقشه پنهان کنید. همچنین می توانید موقعیت پیش فرض کنترل نمای خیابان را با تنظیم ویژگی streetViewControlOptions.position Map به یک ControlPosition جدید تغییر دهید.
کنترل آدمک خیابان نمای خیابان به شما امکان می دهد پانورامای نمای خیابان را مستقیماً در نقشه مشاهده کنید. وقتی کاربر روی آدمک کلیک میکند و آن را نگه میدارد، نقشه بهروزرسانی میشود تا خطوط آبی اطراف خیابانهای دارای نمای خیابان را نشان دهد و تجربه کاربری مشابه برنامه Google Maps را ارائه دهد.
هنگامی که کاربر نشانگر آدمک آدمک را روی یک خیابان میاندازد، نقشه بهروزرسانی میشود تا نمای خیابان از مکان مشخصشده را نمایش دهد.
پانوراماهای نمای خیابان
تصاویر نمای خیابان با استفاده از شی StreetViewPanorama پشتیبانی میشوند که یک رابط API را برای یک نمای خیابان ارائه میکند. هر نقشه شامل یک پانورامای پیشفرض نمای خیابان است که میتوانید با فراخوانی متد getStreetView() نقشه آن را بازیابی کنید. وقتی یک کنترل نمای خیابان را با تنظیم گزینه streetViewControl روی true به نقشه اضافه می کنید، کنترل آدمک را به طور خودکار به این پانورامای نمای خیابان پیش فرض متصل می کنید.
همچنین میتوانید شی StreetViewPanorama خود را ایجاد کنید و نقشه را به گونهای تنظیم کنید که بهجای پیشفرض از آن استفاده کند، با تنظیم مشخصه streetView نقشه به طور صریح بر روی آن شی ساختهشده. اگر میخواهید رفتار پیشفرض را تغییر دهید، مانند اشتراکگذاری خودکار پوششها بین نقشه و پانوراما، ممکن است بخواهید پانورامای پیشفرض را لغو کنید. ( همپوشانی ها در نمای خیابان را در زیر ببینید.)
کانتینرهای نمای خیابان
در عوض ممکن است بخواهید یک StreetViewPanorama در یک عنصر DOM جداگانه، اغلب یک عنصر <div> نمایش دهید. به سادگی عنصر DOM را در سازنده StreetViewPanorama عبور دهید. برای نمایش بهینه تصاویر، حداقل اندازه 200 پیکسل در 200 پیکسل را توصیه می کنیم.
توجه: اگرچه عملکرد نمای خیابان برای استفاده همراه با نقشه طراحی شده است، اما این استفاده لازم نیست. میتوانید از یک شیء مستقل نمای خیابان بدون نقشه استفاده کنید.
مکانها و نقطهنمای نمای خیابان (POV)
سازنده StreetViewPanorama همچنین به شما این امکان را می دهد که مکان نمای خیابان و نقطه دید را با استفاده از پارامتر StreetViewOptions تنظیم کنید. شما می توانید setPosition() و setPov() را روی شی بعد از ساخت فراخوانی کنید تا مکان و POV آن را تغییر دهید.
مکان نمای خیابان محل فوکوس دوربین را برای یک تصویر مشخص می کند، اما جهت دوربین را برای آن تصویر مشخص نمی کند. برای این منظور، شی StreetViewPov دو ویژگی را تعریف می کند:
-
heading(پیشفرض0) زاویه چرخش حول مکان دوربین را بر حسب درجه نسبت به شمال واقعی تعریف میکند. سرفصل ها در جهت عقربه های ساعت اندازه گیری می شوند (90 درجه شرق واقعی است). -
pitch(پیشفرض0) واریانس زاویه "بالا" یا "پایین" را از گام پیشفرض اولیه دوربین، که اغلب (اما نه همیشه) افقی صاف است، تعریف میکند. (به عنوان مثال، تصویری که روی یک تپه گرفته شده است، احتمالاً یک گام پیشفرض را نشان میدهد که افقی نیست). (تا 90- درجه مستقیم به پایین و متعامد به گام پیش فرض).
شی StreetViewPov اغلب برای تعیین نقطه دید دوربین نمای خیابان استفاده می شود. همچنین میتوانید نقطهنظر عکاس را تعیین کنید - معمولاً جهتی که ماشین یا سهبازی رو به آن است - با روش StreetViewPanorama.getPhotographerPov() .
کد زیر نقشه بوستون را با نمای اولیه پارک فن وی نشان می دهد. انتخاب آدمک و کشیدن آن به یک مکان پشتیبانی شده روی نقشه، نمای خیابان را تغییر می دهد:
TypeScript
function initialize() { const fenway = { lat: 42.345573, lng: -71.098326 }; const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: fenway, zoom: 14, } ); const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement, { position: fenway, pov: { heading: 34, pitch: 10, }, } ); map.setStreetView(panorama); } declare global { interface Window { initialize: () => void; } } window.initialize = initialize;
جاوا اسکریپت
function initialize() { const fenway = { lat: 42.345573, lng: -71.098326 }; const map = new google.maps.Map(document.getElementById("map"), { center: fenway, zoom: 14, }); const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), { position: fenway, pov: { heading: 34, pitch: 10, }, }, ); map.setStreetView(panorama); } window.initialize = initialize;
CSS
html, body { height: 100%; margin: 0; padding: 0; } #map, #pano { float: left; height: 100%; width: 50%; }
HTML
<html>
<head>
<title>Street View split-map-panes</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<div id="pano"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initialize&v=weekly"
defer
></script>
</body>
</html>Sample را امتحان کنید
ردیابی حرکت در دستگاه های تلفن همراه
در دستگاههایی که از رویدادهای جهتگیری دستگاه پشتیبانی میکنند، API به کاربران این امکان را میدهد که دیدگاه نمای خیابان را بر اساس حرکت دستگاه تغییر دهند. کاربران می توانند با حرکت دادن دستگاه های خود به اطراف نگاه کنند. به این ردیابی حرکت یا ردیابی چرخش دستگاه می گویند.
به عنوان توسعه دهنده برنامه، می توانید رفتار پیش فرض را به صورت زیر تغییر دهید:
- عملکرد ردیابی حرکت را فعال یا غیرفعال کنید. به طور پیش فرض، ردیابی حرکت در هر دستگاهی که از آن پشتیبانی می کند فعال است. نمونه زیر ردیابی حرکت را غیرفعال می کند، اما کنترل ردیابی حرکت را قابل مشاهده می کند. (توجه داشته باشید که کاربر می تواند ردیابی حرکت را با ضربه زدن روی کنترل روشن کند.)
var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTracking: false });
کنترل ردیابی حرکت را پنهان یا نمایش دهید. به طور پیش فرض، کنترل در دستگاه هایی که از ردیابی حرکت پشتیبانی می کنند نشان داده می شود. کاربر می تواند روی کنترل ضربه بزند تا ردیابی حرکت را روشن یا خاموش کند. توجه داشته باشید که اگر دستگاه از ردیابی حرکت پشتیبانی نکند، بدون توجه به مقدار
motionTrackingControl، کنترل هرگز ظاهر نمی شود.نمونه زیر هم ردیابی حرکت و هم کنترل ردیابی حرکت را غیرفعال می کند. در این حالت، کاربر نمی تواند ردیابی حرکت را روشن کند:
var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTracking: false, motionTrackingControl: false });
- موقعیت پیش فرض کنترل ردیابی حرکت را تغییر دهید. به طور پیشفرض، کنترل نزدیک سمت راست پایین پانوراما (موقعیت
RIGHT_BOTTOM) ظاهر میشود. نمونه زیر موقعیت کنترل را در پایین سمت چپ تنظیم می کند:var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTrackingControlOptions: { position: google.maps.ControlPosition.LEFT_BOTTOM } });
برای مشاهده ردیابی حرکت در عمل، نمونه زیر را در یک دستگاه تلفن همراه (یا هر دستگاهی که از رویدادهای جهت گیری دستگاه پشتیبانی می کند) مشاهده کنید:
همپوشانی در نمای خیابان
شی StreetViewPanorama پیشفرض از نمایش بومی پوششهای نقشه پشتیبانی میکند. پوششها معمولاً در «سطح خیابان» که در موقعیتهای LatLng لنگر انداختهاند ظاهر میشوند. (مثلاً نشانگرها با لنگر انداختن دمشان به صفحه افقی مکان در پانورامای نمای خیابان ظاهر می شوند.)
در حال حاضر، انواع پوششهایی که در پانورامای نمای خیابان پشتیبانی میشوند، به Marker ، InfoWindow s و OverlayView سفارشی محدود میشوند. همپوشانی هایی که روی نقشه نمایش می دهید ممکن است با در نظر گرفتن پانوراما به عنوان جایگزینی برای شی Map ، فراخوانی setMap() و ارسال StreetViewPanorama به عنوان آرگومان به جای نقشه، در پانورامای نمای خیابان نمایش داده شوند. پنجرههای اطلاعاتی بهطور مشابه میتوانند با فراخوانی open() و عبور StreetViewPanorama() به جای نقشه در نمای خیابان نمای پانوراما باز شوند.
بهعلاوه، هنگام ایجاد نقشه با StreetViewPanorama پیشفرض، هر نشانگر ایجاد شده بر روی نقشه بهطور خودکار با نمای پانورامای مرتبط با نقشه به اشتراک گذاشته میشود، مشروط بر اینکه پانوراما قابل مشاهده باشد. برای بازیابی پانورامای پیشفرض نمای خیابان، getStreetView() را در شی Map فراخوانی کنید. توجه داشته باشید که اگر مشخصاً ویژگی streetView نقشه را روی StreetViewPanorama ساخت خود تنظیم کنید، پانورامای پیشفرض را لغو خواهید کرد.
مثال زیر نشانگرهایی را نشان می دهد که مکان های مختلفی را در اطراف Astor Place، شهر نیویورک نشان می دهد. نمایشگر را به نمای خیابان تغییر دهید تا نشانگرهای به اشتراک گذاشته شده در StreetViewPanorama نمایش داده شوند.
TypeScript
let panorama: google.maps.StreetViewPanorama; function initMap(): void { const astorPlace = { lat: 40.729884, lng: -73.990988 }; // Set up the map const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: astorPlace, zoom: 18, streetViewControl: false, } ); document .getElementById("toggle")! .addEventListener("click", toggleStreetView); const cafeIcon = document.createElement("img"); cafeIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/cafe_icon.svg"; const dollarIcon = document.createElement("img"); dollarIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bank_icon.svg"; const busIcon = document.createElement("img"); busIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bus_icon.svg"; // Set up the markers on the map const cafeMarker = new google.maps.Marker({ position: { lat: 40.730031, lng: -73.991428 }, map, title: "Cafe", icon: cafeIcon.src, }); const bankMarker = new google.maps.Marker({ position: { lat: 40.729681, lng: -73.991138 }, map, title: "Bank", icon: dollarIcon.src, }); const busMarker = new google.maps.Marker({ position: { lat: 40.729559, lng: -73.990741 }, map, title: "Bus Stop", icon: busIcon.src, }); // We get the map's default panorama and set up some defaults. // Note that we don't yet set it visible. panorama = map.getStreetView()!; // TODO fix type panorama.setPosition(astorPlace); panorama.setPov( /** @type {google.maps.StreetViewPov} */ { heading: 265, pitch: 0, } ); } function toggleStreetView(): void { const toggle = panorama.getVisible(); if (toggle == false) { panorama.setVisible(true); } else { panorama.setVisible(false); } } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
جاوا اسکریپت
let panorama; function initMap() { const astorPlace = { lat: 40.729884, lng: -73.990988 }; // Set up the map const map = new google.maps.Map(document.getElementById("map"), { center: astorPlace, zoom: 18, streetViewControl: false, }); document.getElementById("toggle").addEventListener("click", toggleStreetView); const cafeIcon = document.createElement("img"); cafeIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/cafe_icon.svg"; const dollarIcon = document.createElement("img"); dollarIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bank_icon.svg"; const busIcon = document.createElement("img"); busIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bus_icon.svg"; // Set up the markers on the map const cafeMarker = new google.maps.Marker({ position: { lat: 40.730031, lng: -73.991428 }, map, title: "Cafe", icon: cafeIcon.src, }); const bankMarker = new google.maps.Marker({ position: { lat: 40.729681, lng: -73.991138 }, map, title: "Bank", icon: dollarIcon.src, }); const busMarker = new google.maps.Marker({ position: { lat: 40.729559, lng: -73.990741 }, map, title: "Bus Stop", icon: busIcon.src, }); // We get the map's default panorama and set up some defaults. // Note that we don't yet set it visible. panorama = map.getStreetView(); // TODO fix type panorama.setPosition(astorPlace); panorama.setPov( /** @type {google.maps.StreetViewPov} */ { heading: 265, pitch: 0, }, ); } function toggleStreetView() { const toggle = panorama.getVisible(); if (toggle == false) { panorama.setVisible(true); } else { panorama.setVisible(false); } } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } #floating-panel { position: absolute; top: 10px; left: 25%; z-index: 5; background-color: #fff; padding: 5px; border: 1px solid #999; text-align: center; font-family: "Roboto", "sans-serif"; line-height: 30px; padding-left: 10px; } #floating-panel { margin-left: -100px; }
HTML
<html>
<head>
<title>Overlays Within Street View</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="floating-panel">
<input type="button" value="Toggle Street View" id="toggle" />
</div>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&libraries=marker&v=weekly"
defer
></script>
</body>
</html>Sample را امتحان کنید
رویدادهای نمای خیابان
هنگام پیمایش بین نمای خیابان یا دستکاری جهت آن، ممکن است بخواهید چندین رویداد را که نشان دهنده تغییرات در وضعیت StreetViewPanorama هستند نظارت کنید:
-
pano_changedهر زمان که شناسه pano فردی تغییر کند فعال می شود. این رویداد تضمین نمیکند که دادههای مرتبط در پانوراما (مانند پیوندها) نیز تا زمان راهاندازی این رویداد تغییر کرده باشد. این رویداد فقط نشان می دهد که یک شناسه pano تغییر کرده است. توجه داشته باشید که شناسه pano (که می توانید از آن برای ارجاع به این پانوراما استفاده کنید) فقط در جلسه فعلی مرورگر پایدار است. -
position_changedهر زمان که موقعیت زیرین (LatLng) پانوراما تغییر کند فعال می شود. چرخش پانوراما این رویداد را راه اندازی نمی کند. توجه داشته باشید که میتوانید موقعیت اصلی پانوراما را بدون تغییر شناسه پانوراما تغییر دهید، زیرا API به طور خودکار نزدیکترین شناسه پانوراما را به موقعیت پانوراما مرتبط میکند. - هر زمان که
StreetViewPovنمای خیابان تغییر کند،pov_changedفعال می شود. توجه داشته باشید که این رویداد ممکن است در حالی که موقعیت و شناسه پانو ثابت باقی میمانند فعال شود. -
links_changedهر زمان که پیوندهای نمای خیابان تغییر کند فعال می شود. توجه داشته باشید که این رویداد ممکن است پس از تغییر در شناسه pano که از طریقpano_changedنشان داده شده است، به صورت ناهمزمان فعال شود. -
visible_changedهر زمان که نمای خیابان تغییر کند فعال میشود. توجه داشته باشید که این رویداد ممکن است پس از تغییر در شناسه pano که از طریقpano_changedنشان داده شده است، به صورت ناهمزمان فعال شود.
کد زیر نشان میدهد که چگونه میتوان این رویدادها را برای جمعآوری دادههای مربوط به StreetViewPanorama زیربنایی مدیریت کرد:
TypeScript
function initPano() { const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement, { position: { lat: 37.869, lng: -122.255 }, pov: { heading: 270, pitch: 0, }, visible: true, } ); panorama.addListener("pano_changed", () => { const panoCell = document.getElementById("pano-cell") as HTMLElement; panoCell.innerHTML = panorama.getPano(); }); panorama.addListener("links_changed", () => { const linksTable = document.getElementById("links_table") as HTMLElement; while (linksTable.hasChildNodes()) { linksTable.removeChild(linksTable.lastChild as ChildNode); } const links = panorama.getLinks(); for (const i in links) { const row = document.createElement("tr"); linksTable.appendChild(row); const labelCell = document.createElement("td"); labelCell.innerHTML = "<b>Link: " + i + "</b>"; const valueCell = document.createElement("td"); valueCell.innerHTML = links[i].description as string; linksTable.appendChild(labelCell); linksTable.appendChild(valueCell); } }); panorama.addListener("position_changed", () => { const positionCell = document.getElementById( "position-cell" ) as HTMLElement; (positionCell.firstChild as HTMLElement).nodeValue = panorama.getPosition() + ""; }); panorama.addListener("pov_changed", () => { const headingCell = document.getElementById("heading-cell") as HTMLElement; const pitchCell = document.getElementById("pitch-cell") as HTMLElement; (headingCell.firstChild as HTMLElement).nodeValue = panorama.getPov().heading + ""; (pitchCell.firstChild as HTMLElement).nodeValue = panorama.getPov().pitch + ""; }); } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
جاوا اسکریپت
function initPano() { const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), { position: { lat: 37.869, lng: -122.255 }, pov: { heading: 270, pitch: 0, }, visible: true, }, ); panorama.addListener("pano_changed", () => { const panoCell = document.getElementById("pano-cell"); panoCell.innerHTML = panorama.getPano(); }); panorama.addListener("links_changed", () => { const linksTable = document.getElementById("links_table"); while (linksTable.hasChildNodes()) { linksTable.removeChild(linksTable.lastChild); } const links = panorama.getLinks(); for (const i in links) { const row = document.createElement("tr"); linksTable.appendChild(row); const labelCell = document.createElement("td"); labelCell.innerHTML = "<b>Link: " + i + "</b>"; const valueCell = document.createElement("td"); valueCell.innerHTML = links[i].description; linksTable.appendChild(labelCell); linksTable.appendChild(valueCell); } }); panorama.addListener("position_changed", () => { const positionCell = document.getElementById("position-cell"); positionCell.firstChild.nodeValue = panorama.getPosition() + ""; }); panorama.addListener("pov_changed", () => { const headingCell = document.getElementById("heading-cell"); const pitchCell = document.getElementById("pitch-cell"); headingCell.firstChild.nodeValue = panorama.getPov().heading + ""; pitchCell.firstChild.nodeValue = panorama.getPov().pitch + ""; }); } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } #floating-panel { position: absolute; top: 10px; left: 25%; z-index: 5; background-color: #fff; padding: 5px; border: 1px solid #999; text-align: center; font-family: "Roboto", "sans-serif"; line-height: 30px; padding-left: 10px; } #pano { width: 50%; height: 100%; float: left; } #floating-panel { width: 45%; height: 100%; float: right; text-align: left; overflow: auto; position: static; border: 0px solid #999; }
HTML
<html>
<head>
<title>Street View Events</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="pano"></div>
<div id="floating-panel">
<table>
<tr>
<td><b>Position</b></td>
<td id="position-cell"> </td>
</tr>
<tr>
<td><b>POV Heading</b></td>
<td id="heading-cell">270</td>
</tr>
<tr>
<td><b>POV Pitch</b></td>
<td id="pitch-cell">0.0</td>
</tr>
<tr>
<td><b>Pano ID</b></td>
<td id="pano-cell"> </td>
</tr>
<table id="links_table"></table>
</table>
</div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>Sample را امتحان کنید
کنترلهای نمای خیابان
هنگام نمایش StreetViewPanorama ، انواع کنترل ها به طور پیش فرض روی پانوراما ظاهر می شوند. میتوانید این کنترلها را با تنظیم فیلدهای مناسب آنها در StreetViewPanoramaOptions روی true یا false فعال یا غیرفعال کنید:
-
panControlراهی برای چرخاندن پانوراما فراهم می کند. این کنترل به طور پیش فرض به عنوان یک قطب نما و کنترل پان یکپارچه استاندارد ظاهر می شود. می توانید موقعیت کنترل را با ارائهPanControlOptionsدر قسمتpanControlOptionsتغییر دهید. -
zoomControlراهی برای بزرگنمایی در تصویر فراهم می کند. این کنترل به طور پیش فرض در نزدیکی سمت راست پایین پانوراما ظاهر می شود. می توانید ظاهر کنترل را با ارائهZoomControlOptionsدر قسمتzoomControlOptionsتغییر دهید. - یک
addressControlیک پوشش متنی ارائه میکند که آدرس مکان مرتبط را نشان میدهد و پیوندی برای باز کردن مکان در Google Maps ارائه میدهد. می توانید ظاهر کنترل را با ارائهStreetViewAddressControlOptionsدر قسمتaddressControlOptionsتغییر دهید. - یک
fullscreenControlگزینه ای را برای باز کردن نمای خیابان در حالت تمام صفحه ارائه می دهد. می توانید ظاهر کنترل را با ارائهFullscreenControlOptionsدر قسمتfullscreenControlOptionsتغییر دهید. -
motionTrackingControlگزینه ای برای فعال یا غیرفعال کردن ردیابی حرکت در دستگاه های تلفن همراه ارائه می دهد. این کنترل فقط در دستگاه هایی ظاهر می شود که رویدادهای جهت گیری دستگاه را پشتیبانی می کنند. به طور پیش فرض، کنترل در نزدیکی سمت راست پایین پانوراما ظاهر می شود. می توانید موقعیت کنترل را با ارائهMotionTrackingControlOptionsتغییر دهید. برای اطلاعات بیشتر، بخش ردیابی حرکت را ببینید. - یک
linksControlفلش های راهنما را روی تصویر برای سفر به تصاویر پانورامای مجاور ارائه می دهد. - یک کنترل Close به کاربر امکان میدهد نمایشگر نمای خیابان را ببندد. با تنظیم
enableCloseButtonرویtrueیاfalseمی توانید کنترل Close را فعال یا غیرفعال کنید.
مثال زیر کنترل های نمایش داده شده در نمای خیابان مرتبط را تغییر می دهد و پیوندهای نما را حذف می کند:
TypeScript
function initPano() { // Note: constructed panorama objects have visible: true // set by default. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map") as HTMLElement, { position: { lat: 42.345573, lng: -71.098326 }, addressControlOptions: { position: google.maps.ControlPosition.BOTTOM_CENTER, }, linksControl: false, panControl: false, enableCloseButton: false, } ); } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
جاوا اسکریپت
function initPano() { // Note: constructed panorama objects have visible: true // set by default. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map"), { position: { lat: 42.345573, lng: -71.098326 }, addressControlOptions: { position: google.maps.ControlPosition.BOTTOM_CENTER, }, linksControl: false, panControl: false, enableCloseButton: false, }, ); } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Street View Controls</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>Sample را امتحان کنید
دسترسی مستقیم به دادههای نمای خیابان
ممکن است بخواهید به صورت برنامهنویسی در دسترس بودن دادههای نمای خیابان را تعیین کنید، یا اطلاعات مربوط به پانورامای خاص را بدون نیاز به دستکاری مستقیم نقشه/پانوراما برگردانید. می توانید این کار را با استفاده از شی StreetViewService انجام دهید، که یک رابط برای داده های ذخیره شده در سرویس نمای خیابان Google ارائه می دهد.
درخواست خدمات نمای خیابان
دسترسی به سرویس نمای خیابان ناهمزمان است، زیرا Google Maps API باید با یک سرور خارجی تماس بگیرد. به همین دلیل، باید پس از تکمیل درخواست، یک متد برگشتی را ارسال کنید تا اجرا شود. این روش برگشتی نتیجه را پردازش می کند.
میتوانید با استفاده از StreetViewPanoRequest یا StreetViewLocationRequest درخواستها را به StreetViewService آغاز کنید.
درخواستی با استفاده از StreetViewPanoRequest داده های پانوراما را با یک شناسه مرجع که به طور منحصر به فرد پانوراما را شناسایی می کند، برمی گرداند. توجه داشته باشید که این شناسه های مرجع فقط برای طول عمر تصاویر آن پانوراما پایدار هستند.
درخواستی با استفاده از StreetViewLocationRequest ، داده های پانوراما را در یک مکان مشخص، با استفاده از پارامترهای زیر جستجو می کند:
-
locationمکان (طول و عرض جغرافیایی) را برای جستجوی پانوراما مشخص می کند. -
preferenceاولویتی را تنظیم می کند که پانوراما باید در شعاع پیدا شود: نزدیکترین مکان به مکان ارائه شده یا بهترین عکس در شعاع. -
radiusمشخص شده بر حسب متر را تعیین می کند که در آن می توان یک پانوراما را با محوریت طول و عرض جغرافیایی معین جستجو کرد. در صورت عدم ارائه به 50 می رسد. -
sourceمنبع پانوراما را برای جستجو مشخص می کند. مقادیر معتبر عبارتند از:-
defaultاز منابع پیش فرض برای نمای خیابان استفاده می کند. جستجو به منابع خاصی محدود نمی شود. -
outdoorجستجوها را به مجموعه های فضای باز محدود می کند. توجه داشته باشید که پانورامای فضای باز ممکن است برای مکان مشخص شده وجود نداشته باشد.
-
پاسخ های سرویس نمای خیابان
تابع getPanorama() به یک تابع فراخوانی نیاز دارد تا پس از بازیابی نتیجه از سرویس نمای خیابان اجرا شود. این تابع callback مجموعه ای از داده های پانوراما را در یک شی StreetViewPanoramaData و یک کد StreetViewStatus که وضعیت درخواست را نشان می دهد، به ترتیب برمی گرداند.
مشخصات شی StreetViewPanoramaData حاوی متا داده در مورد پانورامای نمای خیابان به شکل زیر است:
{ "location": { "latLng": LatLng, "description": string, "pano": string }, "copyright": string, "links": [{ "heading": number, "description": string, "pano": string, "roadColor": string, "roadOpacity": number }], "tiles": { "worldSize": Size, "tileSize": Size, "centerHeading": number } }
توجه داشته باشید که این شی داده خود یک شی StreetViewPanorama نیست. برای ایجاد یک شی Street View با استفاده از این داده ها، باید یک StreetViewPanorama ایجاد کنید و setPano() را فراخوانی کنید و شناسه آن را همانطور که در فیلد location.pano برگشتی ذکر شده ارسال کنید.
کد status ممکن است یکی از مقادیر زیر را برگرداند:
-
OKنشان می دهد که این سرویس یک پانورامای منطبق پیدا کرده است. -
ZERO_RESULTSنشان می دهد که این سرویس نتوانسته است یک پانورامای منطبق با معیارهای تصویب شده پیدا کند. -
UNKNOWN_ERRORنشان میدهد که درخواست نمای خیابان قابل پردازش نیست، اگرچه دلیل دقیق آن ناشناخته است.
کد زیر یک StreetViewService ایجاد میکند که به کلیکهای کاربر روی نقشه با ایجاد نشانگرهایی پاسخ میدهد که پس از کلیک کردن، StreetViewPanorama آن مکان را نشان میدهد. کد از محتویات StreetViewPanoramaData بازگردانده شده از سرویس استفاده می کند.
TypeScript
/* * Click the map to set a new location for the Street View camera. */ let map: google.maps.Map; let panorama: google.maps.StreetViewPanorama; function initMap(): void { const berkeley = { lat: 37.869085, lng: -122.254775 }; const sv = new google.maps.StreetViewService(); panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement ); // Set up the map. map = new google.maps.Map(document.getElementById("map") as HTMLElement, { center: berkeley, zoom: 16, streetViewControl: false, }); // Set the initial Street View camera to the center of the map sv.getPanorama({ location: berkeley, radius: 50 }).then(processSVData); // Look for a nearby Street View panorama when the map is clicked. // getPanorama will return the nearest pano when the given // radius is 50 meters or less. map.addListener("click", (event) => { sv.getPanorama({ location: event.latLng, radius: 50 }) .then(processSVData) .catch((e) => console.error("Street View data not found for this location.") ); }); } function processSVData({ data }: google.maps.StreetViewResponse) { const location = data.location!; const marker = new google.maps.Marker({ position: location.latLng, map, title: location.description, }); panorama.setPano(location.pano as string); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); marker.addListener("click", () => { const markerPanoID = location.pano; // Set the Pano to use the passed panoID. panorama.setPano(markerPanoID as string); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
جاوا اسکریپت
/* * Click the map to set a new location for the Street View camera. */ let map; let panorama; function initMap() { const berkeley = { lat: 37.869085, lng: -122.254775 }; const sv = new google.maps.StreetViewService(); panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), ); // Set up the map. map = new google.maps.Map(document.getElementById("map"), { center: berkeley, zoom: 16, streetViewControl: false, }); // Set the initial Street View camera to the center of the map sv.getPanorama({ location: berkeley, radius: 50 }).then(processSVData); // Look for a nearby Street View panorama when the map is clicked. // getPanorama will return the nearest pano when the given // radius is 50 meters or less. map.addListener("click", (event) => { sv.getPanorama({ location: event.latLng, radius: 50 }) .then(processSVData) .catch((e) => console.error("Street View data not found for this location."), ); }); } function processSVData({ data }) { const location = data.location; const marker = new google.maps.Marker({ position: location.latLng, map, title: location.description, }); panorama.setPano(location.pano); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); marker.addListener("click", () => { const markerPanoID = location.pano; // Set the Pano to use the passed panoID. panorama.setPano(markerPanoID); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); }); } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Directly Accessing Street View Data</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map" style="width: 45%; height: 100%; float: left"></div>
<div id="pano" style="width: 45%; height: 100%; float: left"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>Sample را امتحان کنید
ارائه پانورامای نمای خیابان سفارشی
Maps JavaScript API از نمایش پانورامای سفارشی در شی StreetViewPanorama پشتیبانی می کند. با استفاده از پانورامای سفارشی، میتوانید فضای داخلی ساختمانها، نماهایی از مکانهای دیدنی یا هر چیزی را که از تخیل خود دارید به نمایش بگذارید. حتی میتوانید این پانورامای سفارشی را به پانورامای نمای خیابان موجود Google پیوند دهید.
تنظیم مجموعه ای از تصاویر پانورامای سفارشی شامل مراحل زیر است:
- برای هر پانورامای سفارشی یک تصویر پانوراما پایه ایجاد کنید. این تصویر پایه باید با بالاترین وضوح تصویری باشد که میخواهید با آن تصاویر زوم شده را ارائه دهید.
- (اختیاری، اما توصیه می شود) مجموعه ای از کاشی های پانوراما در سطوح مختلف زوم از تصویر اصلی ایجاد کنید.
- پیوندهایی بین پانورامای سفارشی خود ایجاد کنید.
- (اختیاری) پانورامای «ورودی» را در تصاویر نمای خیابان موجود Google تعیین کنید و پیوندها را به/از مجموعه سفارشی به مجموعه استاندارد سفارشی کنید.
- متادیتا را برای هر تصویر پانوراما در یک شی
StreetViewPanoramaDataتعریف کنید. - روشی را پیاده سازی کنید که داده ها و تصاویر پانورامای سفارشی را تعیین می کند و آن روش را به عنوان کنترل کننده سفارشی خود در شی
StreetViewPanoramaتعیین کنید.
بخش های بعدی این فرآیند را توضیح می دهند.
ایجاد پانورامای سفارشی
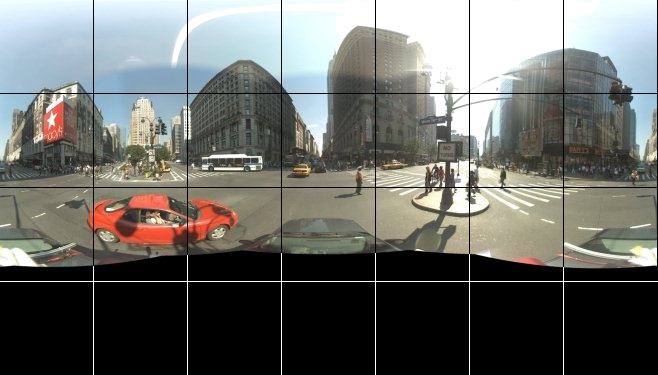
هر پانورامای نمای خیابان یک تصویر یا مجموعه ای از تصاویر است که نمای کامل 360 درجه را از یک مکان ارائه می دهد. شی StreetViewPanorama از تصاویری استفاده میکند که با پیشبینی هممستطیلی (Plate Carrée) مطابقت دارند. چنین طرح ریزی شامل 360 درجه نمای افقی (یک دور کامل) و 180 درجه نمای عمودی (از مستقیم به بالا تا مستقیم به پایین) است. این میدان های دید تصویری با نسبت تصویر 2:1 ایجاد می کنند. یک پانورامای کامل در زیر نشان داده شده است.

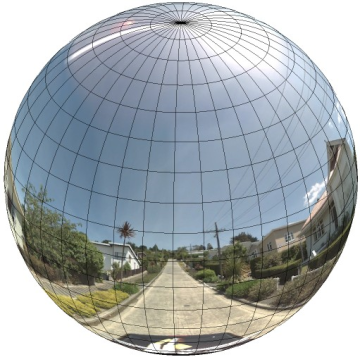
تصاویر پانوراما معمولاً با گرفتن چندین عکس از یک موقعیت و دوختن آنها به یکدیگر با استفاده از نرم افزار پانوراما به دست می آیند. (برای اطلاعات بیشتر به مقایسه برنامههای دوخت عکس ویکیپدیا مراجعه کنید). سپس پانورامای 360 درجه حاصل میتواند بر روی یک کره با تصویر پیچیده شده روی سطح دوبعدی کره، تصویری را تعریف کند.

هنگامی که تصویر را به کاشی های مستطیلی تقسیم می کنیم و تصاویر را بر اساس مختصات کاشی محاسبه شده ارائه می کنیم، استفاده از پانوراما به عنوان یک طرح بر روی یک کره با یک سیستم مختصات مستطیلی سودمند است.
ایجاد کاشی های پانوراما سفارشی
نمای خیابان همچنین از سطوح مختلف جزئیات تصویر با استفاده از کنترل زوم پشتیبانی می کند که به شما امکان می دهد از نمای پیش فرض بزرگنمایی و بزرگنمایی کنید. به طور کلی، نمای خیابان پنج سطح وضوح زوم را برای هر تصویر پانوراما ارائه می دهد. اگر بخواهید برای ارائه تمام سطوح زوم به یک تصویر پانوراما تکیه کنید، چنین تصویری یا لزوماً بزرگ است و سرعت برنامه شما را به میزان قابل توجهی کاهش می دهد، یا در سطوح بزرگنمایی بالاتر دارای وضوح ضعیفی است که تصویری با پیکسل ضعیف ارائه می دهد. . خوشبختانه، با این حال، ما میتوانیم از یک الگوی طراحی مشابه استفاده کنیم تا کاشیهای نقشه گوگل را در سطوح زوم مختلف ارائه کنیم تا تصاویری با وضوح مناسب برای پانوراما در هر سطح بزرگنمایی ارائه کنیم.
هنگامی که یک StreetViewPanorama برای اولین بار بارگیری می شود، به طور پیش فرض تصویری متشکل از 25٪ (90 درجه قوس) از وسعت افقی پانوراما را در سطح زوم 1 نشان می دهد. این نما تقریباً با یک میدان دید عادی انسانی مطابقت دارد. بزرگنمایی از این نمای پیشفرض اساساً قوس گستردهتری را ارائه میکند، در حالی که بزرگنمایی، میدان دید را به یک قوس کوچکتر محدود میکند. StreetViewPanorama به طور خودکار میدان دید مناسب را برای سطح بزرگنمایی انتخاب شده محاسبه میکند و سپس با انتخاب مجموعه کاشیهایی که تقریباً با ابعاد میدان دید افقی مطابقت دارد، مناسبترین تصاویر را برای آن وضوح انتخاب میکند. برای سطوح بزرگنمایی نمای خیابان، نقشه میدانهای دید زیر:
| سطح بزرگنمایی نمای خیابان | میدان دید (درجات) |
|---|---|
| 0 | 180 |
| 1 (پیش فرض) | 90 |
| 2 | 45 |
| 3 | 22.5 |
| 4 | 11.25 |
توجه داشته باشید که اندازه تصویر نشان داده شده در نمای خیابان کاملاً به اندازه صفحه (عرض) ظرف نمای خیابان بستگی دارد. اگر ظرف وسیع تری ارائه دهید، این سرویس همچنان همان میدان دید را برای هر سطح بزرگنمایی مشخصی ارائه می دهد، اگرچه ممکن است به جای آن کاشی هایی را برای آن وضوح انتخاب کند.
از آنجا که هر پانوراما از یک برآمدگی مستطیل شکل تشکیل شده است، ایجاد کاشی های پانوراما نسبتا آسان است. از آنجایی که پروجکشن تصویری با نسبت ابعاد 2:1 ارائه میکند، کاشیهای با نسبت 2:1 راحتتر استفاده میشوند، اگرچه کاشیهای مربعی ممکن است عملکرد بهتری در نقشههای مربعی ارائه دهند (زیرا میدان دید مربع خواهد بود).
برای کاشیهای 2:1، یک تصویر واحد که کل پانوراما را در بر میگیرد، کل پانوراما "جهان" (تصویر پایه) را در سطح زوم 0 نشان میدهد، با هر سطح بزرگنمایی افزایش 4 کاشی سطح زوم ارائه میدهد. (مثلاً در سطح زوم 2، کل پانوراما از 16 کاشی تشکیل شده است.) توجه: سطوح زوم در کاشی کاری نمای خیابان مستقیماً با سطوح بزرگنمایی مطابق با کنترل نمای خیابان مطابقت ندارد. در عوض سطوح بزرگنمایی کنترل نمای خیابان، یک میدان دید (FoV) را انتخاب می کنند، که کاشی های مناسب از آن انتخاب می شوند.

به طور کلی، شما می خواهید کاشی های تصویر خود را نام گذاری کنید تا بتوانند به صورت برنامه ای انتخاب شوند. چنین طرح نامگذاری در زیر در رسیدگی به درخواستهای پانورامای سفارشی مورد بحث قرار گرفته است.
رسیدگی به درخواست های پانورامای سفارشی
برای استفاده از پانورامای سفارشی، با مشخص کردن نام روش ارائه دهنده پانورامای سفارشی خود، با StreetViewPanorama.registerPanoProvider() تماس بگیرید. متد ارائه دهنده پانوراما باید یک شی StreetViewPanoramaData را برگرداند و دارای امضای زیر باشد:
Function(pano):StreetViewPanoramaData
StreetViewPanoramaData یک شی از فرم زیر است:
{ copyright: string, location: { description: string, latLng: google.maps.LatLng, pano: string }, tiles: { tileSize: google.maps.Size, worldSize: google.maps.Size, heading: number, getTileUrl: Function }, links: [ description: string, heading: number, pano: string, roadColor: string, roadOpacity: number ] }
یک پانورامای سفارشی را به صورت زیر نمایش دهید:
- ویژگی
StreetViewPanoramaOptions.panoرا روی یک مقدار سفارشی تنظیم کنید. - برای ارائه یک تابع ارائه دهنده پانورامای سفارشی، با
StreetViewPanorama.registerPanoProvider()تماس بگیرید. - عملکرد ارائه دهنده پانورامای سفارشی خود را برای مدیریت مقدار
panoمشخص شده پیاده سازی کنید. - یک شی
StreetViewPanoramaDataبسازید. - ویژگی
StreetViewTileData.getTileUrlرا به نام یک تابع ارائه دهنده کاشی سفارشی که ارائه می کنید، تنظیم کنید. به عنوان مثال،getCustomPanoramaTileUrl. - همانطور که در نمونه های زیر نشان داده شده است، عملکرد ارائه دهنده کاشی سفارشی خود را پیاده سازی کنید.
- شی
StreetViewPanoramaDataرا برگردانید.
توجه: هنگامی که میخواهید پانوراماهای سفارشی را نمایش دهید، مستقیماً position را در StreetViewPanorama تنظیم نکنید، زیرا چنین موقعیتی به سرویس نمای خیابان دستور میدهد تا تصاویر پیشفرض نمای خیابان را نزدیک به آن مکان درخواست کند. در عوض، این موقعیت را در فیلد location.latLng شیء سفارشی StreetViewPanoramaData تنظیم کنید.
مثال زیر یک پانورامای سفارشی از دفتر Google Sydney را نشان می دهد. توجه داشته باشید که این مثال از نقشه یا تصاویر پیشفرض نمای خیابان استفاده نمیکند:
TypeScript
function initPano() { // Set up Street View and initially set it visible. Register the // custom panorama provider function. Set the StreetView to display // the custom panorama 'reception' which we check for below. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map") as HTMLElement, { pano: "reception", visible: true } ); panorama.registerPanoProvider(getCustomPanorama); } // Return a pano image given the panoID. function getCustomPanoramaTileUrl( pano: string, zoom: number, tileX: number, tileY: number ): string { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); } // Construct the appropriate StreetViewPanoramaData given // the passed pano IDs. function getCustomPanorama(pano: string): google.maps.StreetViewPanoramaData { if (pano === "reception") { return { location: { pano: "reception", description: "Google Sydney - Reception", }, links: [], // The text for the copyright control. copyright: "Imagery (c) 2010 Google", // The definition of the tiles for this panorama. tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), // The heading in degrees at the origin of the panorama // tile set. centerHeading: 105, getTileUrl: getCustomPanoramaTileUrl, }, }; } // @ts-ignore TODO fix typings return null; } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
جاوا اسکریپت
function initPano() { // Set up Street View and initially set it visible. Register the // custom panorama provider function. Set the StreetView to display // the custom panorama 'reception' which we check for below. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map"), { pano: "reception", visible: true }, ); panorama.registerPanoProvider(getCustomPanorama); } // Return a pano image given the panoID. function getCustomPanoramaTileUrl(pano, zoom, tileX, tileY) { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); } // Construct the appropriate StreetViewPanoramaData given // the passed pano IDs. function getCustomPanorama(pano) { if (pano === "reception") { return { location: { pano: "reception", description: "Google Sydney - Reception", }, links: [], // The text for the copyright control. copyright: "Imagery (c) 2010 Google", // The definition of the tiles for this panorama. tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), // The heading in degrees at the origin of the panorama // tile set. centerHeading: 105, getTileUrl: getCustomPanoramaTileUrl, }, }; } // @ts-ignore TODO fix typings return null; } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Custom Street View Panoramas</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>Sample را امتحان کنید
ارائهدهنده پانورامای سفارشی کاشی مناسب را با توجه به شناسه پانوراما، سطح زوم و مختصات کاشی پانوراما برمیگرداند. از آنجایی که انتخاب تصویر به این مقادیر ارسال شده بستگی دارد، نامگذاری تصاویری که میتوانند با برنامهریزی با توجه به مقادیر ارسال شده انتخاب شوند مفید است، مانند pano _ zoom _ tileX _ tileY .png .
مثال زیر فلش دیگری را به تصویر اضافه میکند، علاوه بر فلشهای پیشفرض ناوبری نمای خیابان، که به Google Sydney اشاره میکند و به تصاویر سفارشی پیوند میدهد:
TypeScript
let panorama: google.maps.StreetViewPanorama; // StreetViewPanoramaData of a panorama just outside the Google Sydney office. let outsideGoogle: google.maps.StreetViewPanoramaData; // StreetViewPanoramaData for a custom panorama: the Google Sydney reception. function getReceptionPanoramaData(): google.maps.StreetViewPanoramaData { return { location: { pano: "reception", // The ID for this custom panorama. description: "Google Sydney - Reception", latLng: new google.maps.LatLng(-33.86684, 151.19583), }, links: [ { heading: 195, description: "Exit", pano: (outsideGoogle.location as google.maps.StreetViewLocation).pano, }, ], copyright: "Imagery (c) 2010 Google", tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), centerHeading: 105, getTileUrl: function ( pano: string, zoom: number, tileX: number, tileY: number ): string { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); }, }, }; } function initPanorama() { panorama = new google.maps.StreetViewPanorama( document.getElementById("street-view") as HTMLElement, { pano: (outsideGoogle.location as google.maps.StreetViewLocation).pano } ); // Register a provider for the custom panorama. panorama.registerPanoProvider( (pano: string): google.maps.StreetViewPanoramaData => { if (pano === "reception") { return getReceptionPanoramaData(); } // @ts-ignore TODO fix typings return null; } ); // Add a link to our custom panorama from outside the Google Sydney office. panorama.addListener("links_changed", () => { if ( panorama.getPano() === (outsideGoogle.location as google.maps.StreetViewLocation).pano ) { panorama.getLinks().push({ description: "Google Sydney", heading: 25, pano: "reception", }); } }); } function initMap(): void { // Use the Street View service to find a pano ID on Pirrama Rd, outside the // Google office. new google.maps.StreetViewService() .getPanorama({ location: { lat: -33.867386, lng: 151.195767 } }) .then(({ data }: google.maps.StreetViewResponse) => { outsideGoogle = data; initPanorama(); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
جاوا اسکریپت
let panorama; // StreetViewPanoramaData of a panorama just outside the Google Sydney office. let outsideGoogle; // StreetViewPanoramaData for a custom panorama: the Google Sydney reception. function getReceptionPanoramaData() { return { location: { pano: "reception", // The ID for this custom panorama. description: "Google Sydney - Reception", latLng: new google.maps.LatLng(-33.86684, 151.19583), }, links: [ { heading: 195, description: "Exit", pano: outsideGoogle.location.pano, }, ], copyright: "Imagery (c) 2010 Google", tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), centerHeading: 105, getTileUrl: function (pano, zoom, tileX, tileY) { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); }, }, }; } function initPanorama() { panorama = new google.maps.StreetViewPanorama( document.getElementById("street-view"), { pano: outsideGoogle.location.pano }, ); // Register a provider for the custom panorama. panorama.registerPanoProvider((pano) => { if (pano === "reception") { return getReceptionPanoramaData(); } // @ts-ignore TODO fix typings return null; }); // Add a link to our custom panorama from outside the Google Sydney office. panorama.addListener("links_changed", () => { if (panorama.getPano() === outsideGoogle.location.pano) { panorama.getLinks().push({ description: "Google Sydney", heading: 25, pano: "reception", }); } }); } function initMap() { // Use the Street View service to find a pano ID on Pirrama Rd, outside the // Google office. new google.maps.StreetViewService() .getPanorama({ location: { lat: -33.867386, lng: 151.195767 } }) .then(({ data }) => { outsideGoogle = data; initPanorama(); }); } window.initMap = initMap;
CSS
html, body { height: 100%; margin: 0; padding: 0; } #street-view { height: 100%; }
HTML
<html>
<head>
<title>Custom Street View Panorama Tiles</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="street-view"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>
