Über eingebettete JSON-Stildeklarationen lassen sich benutzerdefinierte Stile auf
- die Standardkarte und auf
- Kartentypen anwenden, zwischen denen Nutzer innerhalb eines einzelnen Kartenframes wechseln können.
Stile für Kartenelemente festlegen
Wenn Sie Stile auf verschiedene Elemente und Unterelemente einer Karte anwenden möchten, erstellen Sie ein Array mit MapTypeStyle-Objekten, mit denen die Gestaltung der Karte definiert wird.
Das Array hat folgende Form:
var stylesArray = [
{
featureType: '',
elementType: '',
stylers: [
{color: ''},
{visibility: ''},
// Add any stylers you need.
]
},
{
featureType: '',
// Add the stylers you need.
}
]
Eine Liste aller verfügbaren Werte für featureType, elementType und stylers finden Sie in der JSON-Stilreferenz.
Maps Platform Styling Wizard
Mit dem Maps Platform Styling Wizard lässt sich ganz schnell ein JSON-Stilobjekt erstellen.
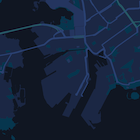
Stile auf eine Standardkarte anwenden
Hier sehen Sie ein Beispiel für eine Standardkarte mit hellem Text und Symbolen auf dunklem Hintergrund (d. h. im dunklen Modus). Das Codebeispiel finden Sie unter Karten mit benutzerdefinierten Stilen – Nachtmodus.
Wenn Sie die Stile der Standardkarte ändern möchten, setzen Sie die styles-Eigenschaft der Karte im Objekt MapOptions auf Ihr Stilarray, wenn
- Sie die Karte erstellen oder
- die Methode
Map.setOptionsaufrufen.
Änderungen an Labels und Straßen wirken sich auf alle Kartentypen aus, einschließlich Gelände-, Satelliten- und hybrider Karten sowie der standardmäßigen Straßenkarte.
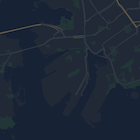
Stile auf einen Kartentyp anwenden
Im folgenden Beispiel wurde ein zusätzlicher Kartentyp namens Karte mit benutzerdefinierten Stilen (Styled Map) zum Steuerelement oben links auf der Karte hinzugefügt. Das Codebeispiel finden Sie unter Typen für Karten mit benutzerdefinierten Stilen.
Wenn Sie einen Typ für Karten mit benutzerdefinierten Stilen erstellen möchten, setzen Sie das Stilarray auf ein StyledMapType-Objekt. Das Erstellen eines neuen Kartentyps wirkt sich nicht auf den Stil der Standardkartentypen aus.