Aşağıdakilere yerleştirilmiş bir JSON stil bildirimleri aracılığıyla özelleştirilmiş stil uygulayabilirsiniz:
- Varsayılan harita.
- Kullanıcının tek bir harita çerçevesinde geçiş yapabileceği harita türleri.
Özelliklere stil belirtme
Bir haritadaki farklı özelliklere ve öğelere stil uygulamak için haritanın nasıl şekillendirilmesi gerektiğini tanımlayan bir MapTypeStyle nesne dizisi oluşturun.
Dizi aşağıdaki biçimde olur:
var stylesArray = [
{
featureType: '',
elementType: '',
stylers: [
{color: ''},
{visibility: ''},
// Add any stylers you need.
]
},
{
featureType: '',
// Add the stylers you need.
}
]
featureType, elementType ve stylers için kullanılabilen tüm değerlerin listesini görmek istiyorsanız JSON stil referansına bakın.
Haritalar Platformu Stil Sihirbazı
JSON stil nesnesi oluşturmanın hızlı bir yolu olarak Haritalar Platformu Stil Sihirbazı'nı kullanın.
Varsayılan bir haritaya stil uygulama
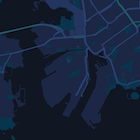
Aşağıda, koyu arka plan üzerinde açık renkli metin ve simgeler kullanılarak (ör. koyu mod) oluşturulmuş varsayılan bir harita örneği gösterilmektedir. Kod örneğini görmek için Stil Verilmiş Haritalar - Gece Modu kod örneği sayfasına gidin.
Varsayılan haritanın stillerini değiştirmek için styles nesnesindeki haritanın MapOptions özelliğini stil dizinize ayarlayın:
- Haritanız oluşturuluyor.
- Alternatif olarak,
Map.setOptionsyöntemini çağırırken de bu işlemi yapabilirsiniz.
Etiketlerde ve yollarda yapılan değişiklikler; arazi, uydu, karma ve varsayılan yol haritası türleri dahil olmak üzere tüm harita türlerini etkiler.
Harita türüne stil uygulama
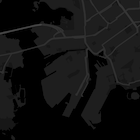
Aşağıdaki resimde, haritanın sol üst kısmındaki kontrolde Stilize Harita adlı ek bir harita türü gösterilmektedir. Kod örneğini görmek için Stil Verilmiş Harita Türleri'ne gidin.
Stil verilmiş bir harita türü oluşturmak için stil dizisini bir StyledMapType
nesnesi olarak ayarlayın. Yeni bir stil verilmiş harita türü oluşturmak, varsayılan harita türlerinin stilini etkilemez.