אפשר להחיל עיצוב מותאם אישית באמצעות הצהרות סגנון של JSON מוטמע על:
- מפת ברירת המחדל.
- סוגי מפות שמשתמש יכול לעבור ביניהם בתוך מסגרת מפה אחת.
הגדרת סגנונות לתכונות
כדי להחיל סגנונות על תכונות ורכיבים שונים במפה, יוצרים מערך של אובייקטים MapTypeStyle שמגדירים את הסגנון של המפה.
המערך נראה כך:
var stylesArray = [
{
featureType: '',
elementType: '',
stylers: [
{color: ''},
{visibility: ''},
// Add any stylers you need.
]
},
{
featureType: '',
// Add the stylers you need.
}
]
רשימה של כל הערכים שזמינים עבור featureType, elementType ו-stylers מופיעה במאמרי העזרה בנושא סגנון JSON.
אשף העיצוב של Maps Platform
אפשר להשתמש באשף הסגנונות של Maps Platform כדי ליצור במהירות אובייקט סגנונות בפורמט JSON.
החלת סגנונות על מפת ברירת מחדל
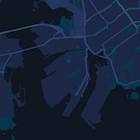
בדוגמה הבאה מוצגת מפת ברירת מחדל עם סגנון שכולל טקסט וסמלים בצבעים בהירים על רקע כהה (כלומר, מצב כהה). כדי לראות את דוגמת הקוד, עוברים אל Styled Maps - Night Mode code sample.
כדי לשנות את הסגנונות של מפת ברירת המחדל, צריך להגדיר את המאפיין styles של המפה באובייקט MapOptions למערך הסגנונות שלכם כש:
- המפה נוצרת.
- או כשמפעילים את השיטה
Map.setOptions.
שינויים בתוויות ובכבישים משפיעים על כל סוגי המפות, כולל מפות טופוגרפיות, מפות לוויין, מפות היברידיות ומפות דרכים שמוגדרות כברירת מחדל.
החלת סגנונות על סוג מפה
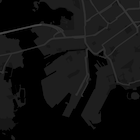
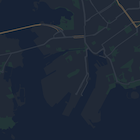
בתמונה הבאה מוצג סוג מפה שנוסף שנקרא מפה עם סגנון, בלחצן שבפינה השמאלית העליונה של המפה. כדי לראות את דוגמת הקוד, עוברים אל סוגי מפות עם סגנון.
כדי ליצור סוג מפה עם סגנון, מגדירים את מערך הסגנונות לאובייקט StyledMapType. יצירת סוג מפה חדש עם סגנון לא משפיעה על הסגנון של סוגי המפות שמוגדרים כברירת מחדל.