Anda dapat menerapkan gaya visual kustom melalui deklarasi gaya JSON tersemat ke hal berikut:
- Peta default.
- Jenis peta yang dapat diubah-ubah oleh pengguna dalam satu bingkai peta.
Menentukan gaya pada fitur
Untuk menerapkan gaya pada berbagai fitur dan elemen pada peta, buat array objek MapTypeStyle yang menentukan cara penataan gaya peta.
Array mengambil bentuk berikut:
var stylesArray = [
{
featureType: '',
elementType: '',
stylers: [
{color: ''},
{visibility: ''},
// Add any stylers you need.
]
},
{
featureType: '',
// Add the stylers you need.
}
]
Untuk mengetahui daftar semua nilai yang tersedia untuk featureType, elementType, dan stylers, lihat referensi gaya JSON.
Wizard Gaya Visual Maps Platform
Gunakan Wizard Gaya Visual Maps Platform sebagai cara cepat untuk membuat objek gaya visual JSON.
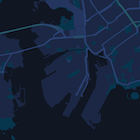
Menerapkan gaya pada peta default
Berikut ini contoh gaya peta default yang menggunakan teks dan ikon berwarna terang pada latar belakang gelap (yaitu mode gelap). Untuk melihat contoh kode, buka contoh kode Peta Bergaya - Mode Malam.
Untuk mengubah gaya peta default, tetapkan properti styles peta dalam
objek MapOptions ke array gaya Anda saat:
- Membuat peta Anda.
- Atau, saat memanggil metode
Map.setOptions.
Perubahan pada label dan jalan akan memengaruhi semua jenis peta, termasuk jenis peta medan, satelit, hibrida, dan jalan default.
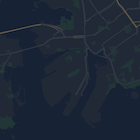
Menerapkan gaya pada jenis peta
Berikut jenis peta tambahan yang disebut Peta Bergaya di kontrol di sebelah kiri atas peta. Untuk melihat contoh kode, buka Jenis Peta Bergaya.
Untuk membuat jenis peta bergaya, tetapkan array gaya pada objek StyledMapType. Pembuatan jenis peta bergaya baru tidak akan memengaruhi gaya jenis peta default.