- Wprowadzenie
- Dodawanie okienka informacyjnego
- Otwieranie okna informacji
- Zamykanie okna z informacjami
- Przenoszenie okna z informacjami
Wprowadzenie
InfoWindow wyświetla treści (zazwyczaj tekst lub obrazy) w wyskakującym okienku nad mapą w określonej lokalizacji. Okno informacji zawiera obszar treści i zwężający się trzon. Końcówka łodygi jest przymocowana do określonej lokalizacji na mapie. Okna informacyjne są wyświetlane jako dialog dla czytników ekranu.

Zwykle okno informacyjne jest dołączane do punktu, ale możesz też dołączyć je do określonej szerokości i długości geograficznej, jak opisano w sekcji poniżej dotyczącej dodawania okna informacyjnego.
Ogólnie rzecz biorąc, okna z informacjami są rodzajem nakładki. Informacje o innych typach nakładek znajdziesz w artykule Rysowanie na mapie.
Dodawanie okna informacyjnego
Konstruktor
InfoWindow przyjmuje literał obiektu
InfoWindowOptions, który określa początkowe parametry wyświetlania okna informacyjnego.
Obiekt dosłowny InfoWindowOptions zawiera te pola:
contentzawiera ciąg tekstowy lub węzeł DOM do wyświetlenia w oknie informacyjnym.pixelOffsetzawiera przesunięcie od wierzchołka okna informacji do lokalizacji, w której jest ono zakotwiczone. W praktyce nie musisz podawać w tym polu żadnych informacji. Możesz pozostawić tę opcję w wartości domyślnej.positionzawieraLatLng, do którego jest przypięty ten panel informacji. Uwaga:InfoWindowmoże być dołączony do obiektuMarker(w tym przypadku jego pozycja jest określana na podstawie lokalizacji znacznika) lub do mapy w określonymLatLng. Jednym ze sposobów pobieraniaLatLngjest skorzystanie z usługi geokodowania. Otwarcie okna informacji o danym znaczniku spowoduje automatyczne zaktualizowanieposition.maxWidthokreśla maksymalną szerokość okna informacji w pikselach. Domyślnie okno informacji rozszerza się, aby pomieścić zawartość, a jeśli wypełnia mapę, tekst jest automatycznie przenoszony na nowy wiersz. Jeśli dodaszmaxWidth, okno z informacjami zostanie automatycznie zawinięte, aby zachować określoną szerokość. Jeśli osiągnie maksymalną szerokość, a na ekranie będzie jeszcze miejsce w pionie, okno z informacjami może się rozwinąć w dół.
Treść elementu InfoWindow może zawierać ciąg tekstowy, fragment kodu HTML lub element DOM. Aby ustawić zawartość, określ ją w sekcji InfoWindowOptions lub wywołaj funkcję setContent() w sekcji InfoWindow.
Jeśli chcesz wyraźnie określić rozmiar treści, możesz umieścić je w elemencie <div> i nadać mu styl za pomocą CSS.<div> Możesz też użyć CSS, aby włączyć przewijanie. Pamiętaj, że jeśli nie włączysz przewijania, a treść przekroczy dostępną przestrzeń w oknie informacji, może ona wyjść poza okno.
Otwieranie okna informacji
Gdy utworzysz okno informacyjne, nie wyświetla się ono automatycznie na mapie.
Aby wyświetlić okno z informacjami, musisz wywołać metodę open() w obiekcie InfoWindow, przekazując mu literał obiektu InfoWindowOpenOptions, który określa te opcje:
mapokreśla mapę lub panoramę Street View, na której ma się otworzyć widok.anchorzawiera punkt kotwiczenia (np.Marker). Jeśli opcjaanchorma wartośćnulllub nie jest zdefiniowana, okno informacji otworzy się w przypadku właściwościposition.
TypeScript
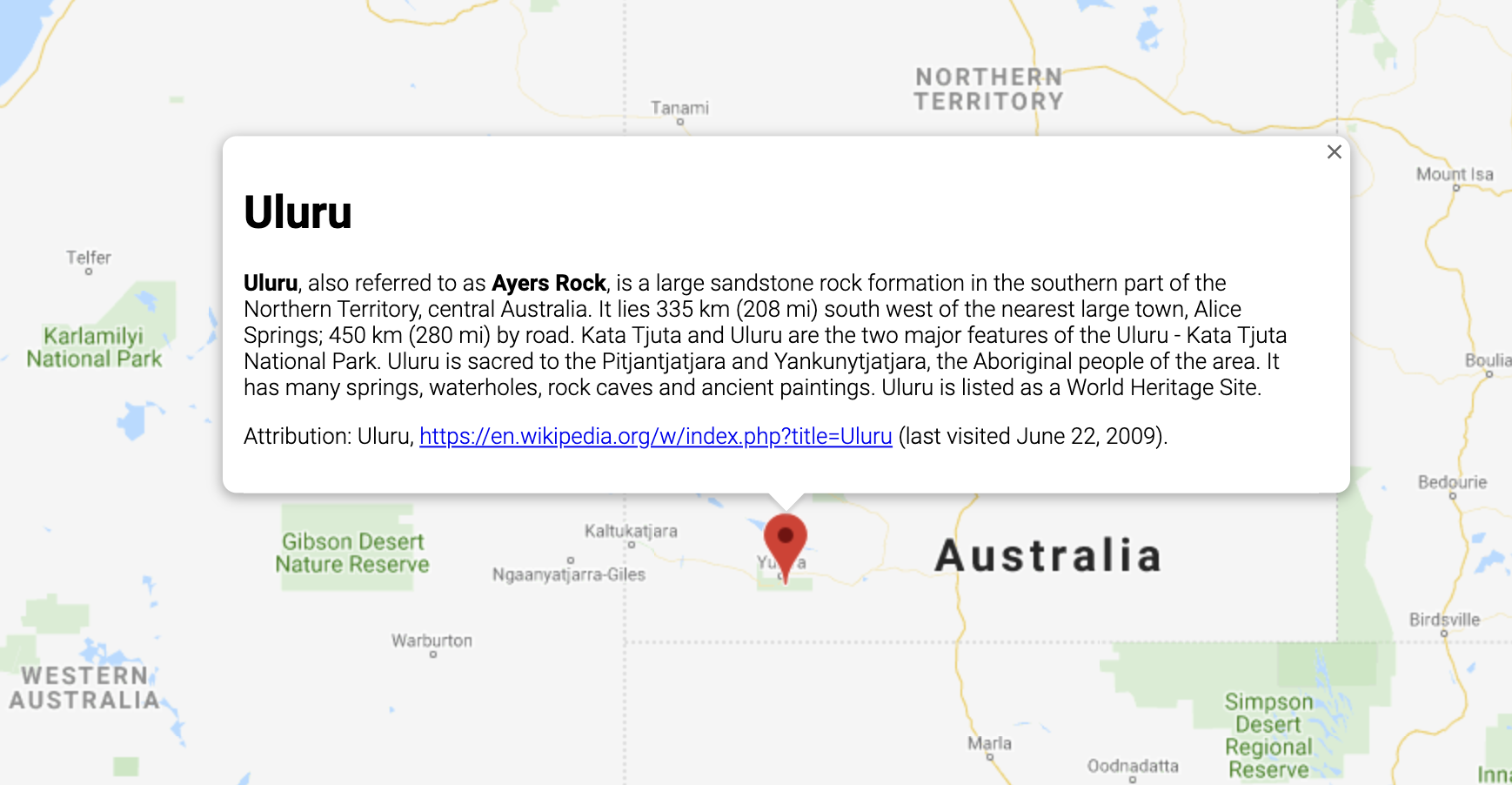
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap(): void { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { zoom: 4, center: uluru, } ); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap() { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map(document.getElementById("map"), { zoom: 4, center: uluru, }); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } window.initMap = initMap;
Wypróbuj próbkę
W tym przykładzie ustawiamy maxWidth okna informacyjnego:
zobacz przykład.
Ustawianie punktu skupienia w oknie informacyjnym
Aby ustawić fokus na oknie z informacjami, wywołaj metodę focus(). Rozważ użycie tej metody wraz ze zdarzeniem visible przed ustawieniem punktu ostrości. Wywołanie tej metody w przypadku niewidocznego okna informacji nie będzie miało żadnego wpływu. Aby wyświetlić okno z informacjami, wybierz Zadzwoń open().
Zamykanie okna z informacjami
Domyślnie okno informacyjne pozostaje otwarte, dopóki użytkownik nie kliknie przycisku Zamknij (krzyżyka w prawym górnym rogu okna) lub nie naciśnie klawisza ESC.
Możesz też zamknąć okno z informacjami, wywołując jego metodę close().
Po zamknięciu okna informacyjnego punkt skupienia wraca do elementu, który był zaznaczony przed otwarciem okna. Jeśli ten element jest niedostępny,
punkt skupienia wraca na mapę. Aby zastąpić to działanie, możesz nasłuchiwać zdarzenia closeclick i ręcznie zarządzać fokusem w taki sposób:
infoWindow.addListener('closeclick', ()=>{ // Handle focus manually. });
Przenoszenie okna informacyjnego
Lokalizację okna z informacjami możesz zmienić na kilka sposobów:
- Zadzwoń pod numer
setPosition()w oknie informacji lub - Dołącz okno informacyjne do nowego znacznika za pomocą metody
InfoWindow.open(). Uwaga: jeśli wywołasz funkcjęopen()bez przekazywania znacznika, funkcjaInfoWindowużyje pozycji określonej podczas tworzenia za pomocą literalnego obiektuInfoWindowOptions.
Dostosowywanie
Zajęcia InfoWindow nie umożliwiają personalizacji. Zamiast tego zapoznaj się z przykładem niestandardowego wyskakującego okienka, aby dowiedzieć się, jak utworzyć w pełni niestandardowe wyskakujące okienko.
