اتّبِع الخطوات التالية لإعداد ميزة "التصميم المستند إلى البيانات" لمجموعات البيانات.
الحصول على مفتاح واجهة برمجة تطبيقات وتفعيل واجهات برمجة التطبيقات
قبل استخدام ميزة "تحديد الأنماط المستند إلى البيانات" لمجموعات البيانات، يجب استيفاء ما يلي: مشروع على Google Cloud يتضمّن حساب فوترة، وتفعيل كلّ من Maps JavaScript API وMaps Datasets API. لمزيد من المعلومات، يُرجى الاطّلاع على إعداد مشروعك على Google Cloud.
الحصول على مفتاح واجهة برمجة تطبيقات
إنشاء رقم تعريف خريطة
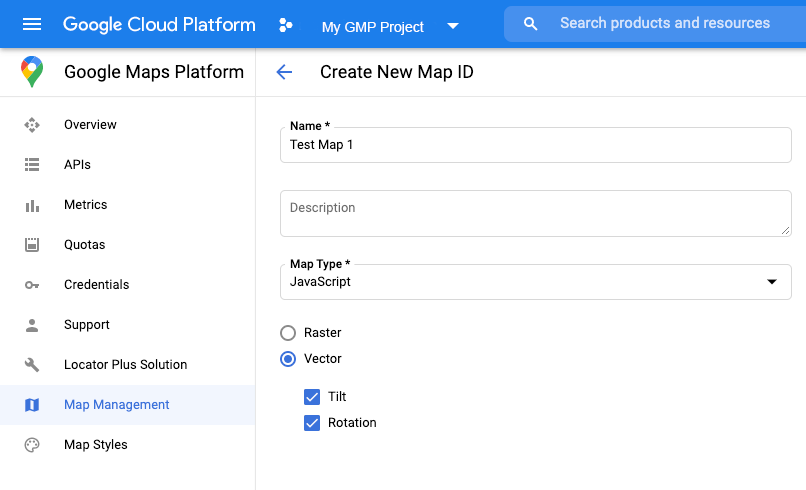
لإنشاء معرّف خريطة جديد، اتّبِع الخطوات الواردة في تخصيص السحابة الإلكترونية. اضبط "نوع الخريطة" على JavaScript، ثم اختَر الخيار متّجه.
قدِّم معرّف خريطة باستخدام السمة mapId عند إنشاء مثيل للخريطة .
يجب أن يتطابق رقم تعريف الخريطة مع نمط الخريطة المرتبط بمجموعة البيانات
التي سيتم عرضها.
const position = new google.maps.LatLng(40.75, -74.05); const map = new google.maps.Map(document.getElementById('map'), { zoom: 11, center: position, mapId: 'YOUR_MAP_ID', });

إنشاء نمط خريطة جديد
لإنشاء نمط خريطة جديد، اتّبِع التعليمات الواردة في مقالة إنشاء أنماط الخرائط واستخدامها لإنشاء النمط، ثم ربط النمط بمعرّف الخريطة الذي أنشأته للتو.
تعديل رمز تهيئة الخريطة
لاستخدام ميزة "تحديد الأنماط المستند إلى البيانات" لمجموعات البيانات، عليك أولاً تحميل Maps JavaScript API، وذلك من خلال إضافة أداة تحميل bootstrap المضمّنة إلى رمز تطبيقك، كما هو موضّح هنا (استخدِم v=beta في علامة script لواجهة برمجة التطبيقات):
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
التحقّق من إمكانيات الخريطة (اختياري)
يتطلّب التصميم المستند إلى البيانات لمجموعات البيانات معرّف خريطة. إذا كان معرّف الخريطة غير متوفّر،
أو تم تمرير معرّف خريطة غير صالح، لن يتم تحميل ميزات البيانات. كخطوة لتحديد المشاكل وحلّها، يمكنك إضافة أداة معالجة mapcapabilities_changed للاشتراك في تغييرات إمكانات الخريطة. سيشير ذلك إلى ما إذا تم استيفاء الشروط التالية:
- يتم استخدام رقم تعريف خريطة صالح.
- يرتبط معرّف الخريطة بخريطة متّجهة.
استخدام "إمكانات الخرائط" هو أمر اختياري، ولا يُنصح به إلا لأغراض الاختبار وتحديد المشاكل وحلّها، أو لأغراض التراجع عن التنفيذ في وقت التشغيل.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });
