Suivez ces étapes afin de configurer le style basé sur les données pour les ensembles de données.
Obtenir une clé API et activer les API
Avant d'utiliser le style basé sur les données pour les ensembles de données, vous devez disposer d'un projet Google Cloud avec un compte de facturation, et avoir activé l'API Maps JavaScript et l'API Maps Datasets. Pour en savoir plus, consultez Configurer votre projet Google Cloud.
Créer un ID de carte
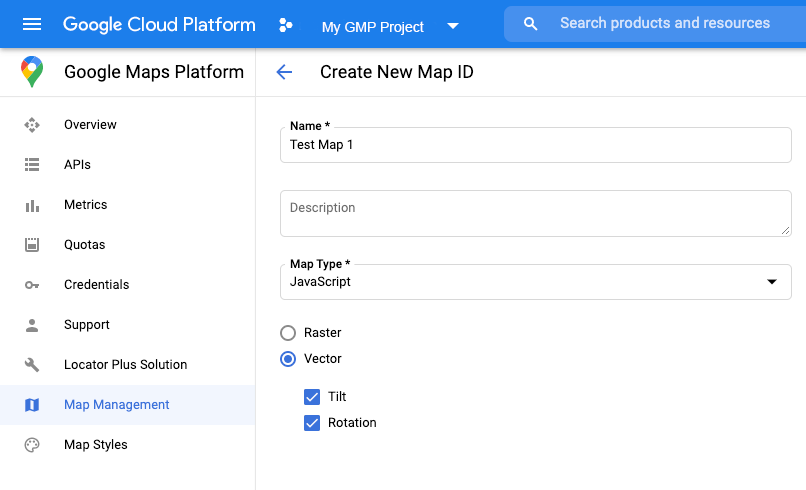
Pour créer un ID de carte, suivez les étapes décrites dans Personnalisation dans le cloud. Définissez le type de carte sur JavaScript, puis sélectionnez l'option Vecteur.
Indiquez un ID de carte à l'aide de la propriété mapId lorsque vous instanciez la carte.
L'ID de carte doit correspondre au style de carte associé à l'ensemble de données à afficher.
const position = new google.maps.LatLng(40.75, -74.05); const map = new google.maps.Map(document.getElementById('map'), { zoom: 11, center: position, mapId: 'YOUR_MAP_ID', });

Créer un style de carte
Pour créer un style de carte, suivez la procédure décrite dans Créer et utiliser des styles de carte, puis associez le style à l'ID de carte que vous venez de créer.
Modifier le code d'initialisation de la carte
Pour utiliser le style basé sur les données pour les ensembles de données, vous devez d'abord charger l'API Maps JavaScript en ajoutant le chargeur d'amorçage intégré au code de votre application, comme illustré ci-dessous (utilisez v=beta dans le tag script de votre API) :
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
Vérifier les fonctionnalités de la carte (facultatif)
Le style basé sur les données pour les ensembles de données nécessite un ID de carte. S'il est manquant ou si un ID de carte non valide est transmis, les éléments géographiques de données ne pourront pas être chargés. Pour résoudre ce problème, vous pouvez ajouter un écouteur mapcapabilities_changed pour vous abonner aux modifications des capacités de la carte. Il indique si les conditions suivantes sont remplies :
- Un ID de carte valide est utilisé.
- L'ID de carte est associé à une carte vectorielle.
Utiliser des fonctionnalités de la carte est facultatif et n'est recommandé que pour les tests, le dépannage ou une exécution de secours.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });
