Siga estas etapas para configurar o estilo baseado em dados para conjuntos de dados.
Gerar uma chave de API e ativar APIs
Antes de usar o estilo baseado em dados para conjuntos de dados, você precisa de um projeto do Google Cloud com uma conta de faturamento e as APIs Maps JavaScript e Maps Datasets ativadas. Para saber mais, consulte Configurar seu projeto do Google Cloud.
Criar um ID do mapa
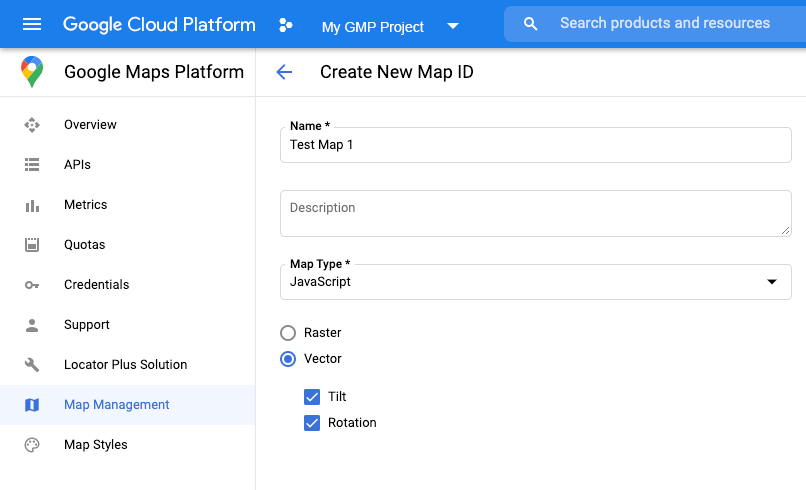
Para criar um ID do mapa, siga as etapas em Personalização no Cloud. Defina o tipo de mapa como JavaScript e selecione a opção Vetor.
Forneça o ID do mapa usando a propriedade mapId quando você instanciar o mapa.
Esse ID precisa corresponder ao estilo de mapa associado ao conjunto de dados para ser veiculado.
const position = new google.maps.LatLng(40.75, -74.05); const map = new google.maps.Map(document.getElementById('map'), { zoom: 11, center: position, mapId: 'YOUR_MAP_ID', });

Criar um estilo de mapa
Para criar um estilo de mapa, siga as instruções em Criar e usar estilos de mapa para criar o estilo e associar ao ID do mapa que acabou de criar.
Atualizar o código de inicialização do seu mapa
Para usar o estilo baseado em dados para conjuntos de dados, primeiro carregue a API Maps JavaScript adicionando o carregador bootstrap inline ao código do aplicativo, como mostrado aqui (use v=beta na tag script da API):
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
Verificar os recursos do mapa (opcional)
O estilo baseado em dados para conjuntos de dados exige um ID do mapa. Se o ID estiver ausente ou um ID inválido for transmitido, os elementos de dados não serão carregados. Para solucionar o problema, você pode adicionar um listener mapcapabilities_changed para receber avisos sobre mudanças nos elementos do mapa. Eles vão indicar se as condições abaixo foram atendidas:
- Um ID do mapa válido está sendo usado.
- O ID do mapa está associado a um mapa vetorial.
Usar recursos do mapa é opcional e recomendado somente para testes e soluções de problemas ou para fallback de tempo de execução.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });
