Segui questi passaggi per configurare gli stili basati sui dati per i set di dati.
Ottenere una chiave API e abilitare le API
Prima di utilizzare lo stile basato sui dati per i set di dati, devi disporre di: un progetto Google Cloud con un account di fatturazione e l'API Maps JavaScript e l'API Maps Datasets abilitate. Per saperne di più, vedi Configurare il progetto Google Cloud.
Abilitare l'API Maps JavaScript
Creare un ID mappa
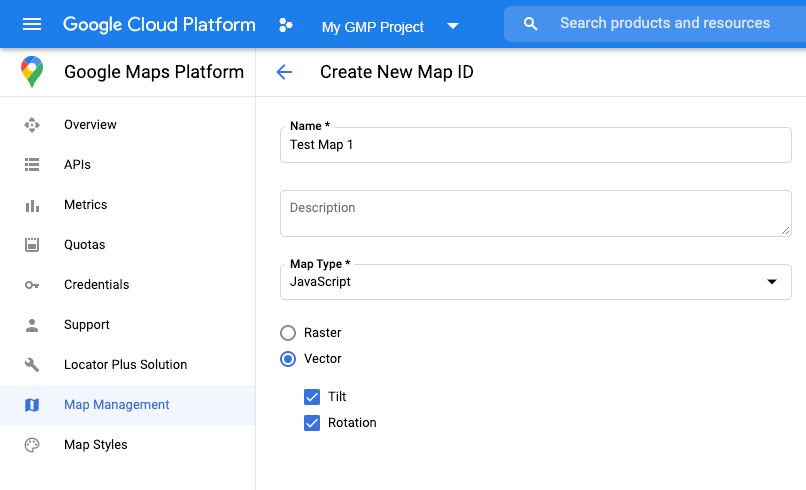
Per creare un nuovo ID mappa, segui i passaggi descritti in Personalizzazione del cloud. Imposta il tipo di mappa su JavaScript e seleziona l'opzione Vettoriale.
Fornisci un ID mappa utilizzando la proprietà mapId quando crei un'istanza della mappa .
L'ID mappa deve corrispondere allo stile di mappa associato al set di dati
da visualizzare.
const position = new google.maps.LatLng(40.75, -74.05); const map = new google.maps.Map(document.getElementById('map'), { zoom: 11, center: position, mapId: 'YOUR_MAP_ID', });

Crea un nuovo stile di mappa
Per creare un nuovo stile di mappa, segui le istruzioni riportate in Creare e utilizzare stili di mappa per creare lo stile e associarlo all'ID mappa che hai appena creato.
Aggiorna il codice di inizializzazione della mappa
Per utilizzare lo stile basato sui dati per i set di dati, carica prima l'API Maps JavaScript aggiungendo il caricatore bootstrap incorporato al codice dell'applicazione, come mostrato qui (utilizza v=beta nel tag API script):
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
Controllare le funzionalità della mappa (facoltativo)
Gli stili basati sui dati per i set di dati richiedono un ID mappa. Se l'ID mappa non è presente
o viene passato un ID mappa non valido, le funzionalità dei dati non possono essere caricate. Come passaggio per la risoluzione dei problemi, puoi aggiungere un listener mapcapabilities_changed per iscriverti alle modifiche delle funzionalità della mappa. che indicherà se sono state soddisfatte le seguenti condizioni:
- È in uso un ID mappa valido.
- L'ID mappa è associato a una mappa vettoriale.
L'utilizzo delle funzionalità di Maps è facoltativo e consigliato solo a scopo di test e risoluzione dei problemi o per il fallback in fase di runtime.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });
