Para usar o estilo baseado em dados para limites, crie um ID do mapa que use o mapa vetorial em JavaScript. Em seguida, crie um novo estilo de mapa, selecione as camadas de elementos de limite e associe o estilo ao ID do mapa.
Criar um ID do mapa
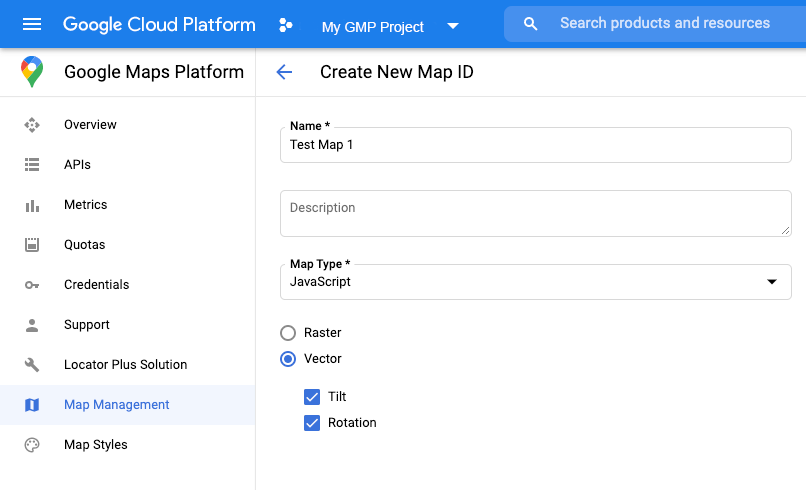
Para criar um ID do mapa, siga as etapas em personalização na nuvem. Defina o tipo de mapa como JavaScript e selecione a opção Vetor. Marque Inclinação e Rotação para ativar essas ações no mapa. Se o uso de inclinação ou direção afetar negativamente seu app, deixe as opções Inclinação e Rotação desmarcadas para que não possam ser ajustadas pelos usuários.

Criar um estilo de mapa
Para criar um estilo de mapa, siga as instruções em Gerenciar estilos de mapa para criar o estilo e associar ao ID do mapa que acabou de criar.
Selecionar camadas de elementos
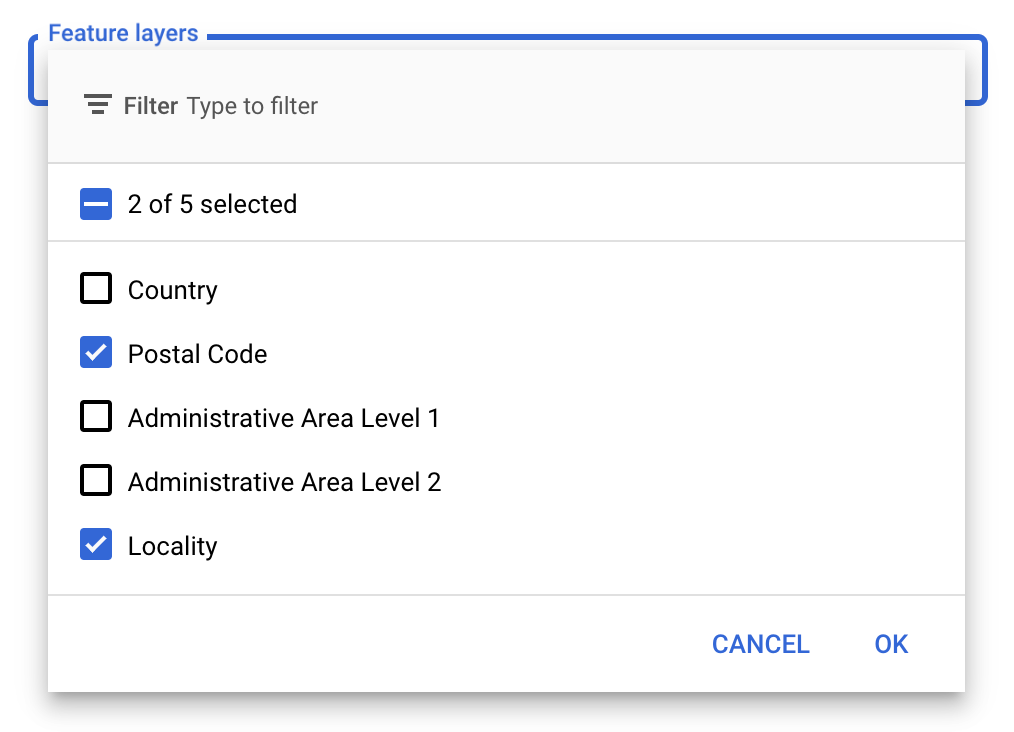
No Console de APIs do Google, selecione as camadas de elementos a serem mostradas. Isso determina os tipos de limite que vão aparecer no mapa (por exemplo, regiões administrativas, estados etc.).
Gerenciar camadas de elementos
- No Console de APIs do Google, acesse a página Estilos de mapa.
- Selecione um projeto, se solicitado.
- Selecione um estilo de mapa.
- Clique no menu suspenso Camadas de elementos para adicionar ou remover camadas.
- Clique em Salvar para disponibilizar as mudanças nos mapas.

Atualizar o código de inicialização do seu mapa
Para essa ação, você vai precisar do ID do mapa que acabou de criar. Ele está disponível na página Gerenciamento de mapas.
- Para carregar a API Maps JavaScript, adicione um carregador bootstrap inline ao código do aplicativo, como mostrado no snippet a seguir:
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
Informe um ID ao instanciar o mapa com a propriedade
mapId. Esse ID tem que ser o mesmo que você configurou usando um estilo de mapa com camadas de elementos ativadas.map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' // A map ID using a style with one or more feature layers enabled. });
Saiba mais sobre o carregamento da API Maps JavaScript.
Adicionar camadas de elementos a um mapa
Chame map.getFeatureLayer() na inicialização do mapa para consultar a referência a uma camada de elementos dele:
function initMap() { map = new google.maps.Map(document.getElementById("map"), { center: { lat: 20.773, lng: -156.01 }, zoom: 12, mapId: 'MAP_ID', }); // Add a feature layer for localities. localityLayer = map.getFeatureLayer('LOCALITY'); ... }
Verificar recursos do mapa
O estilo baseado em dados para limites exige recursos que são ativados no Console de APIs do Google e associados a um ID do mapa. Como os IDs de mapa são temporários e estão sujeitos a mudanças, chame map.getMapCapabilities() antes do recurso (por exemplo, estilo baseado em dados) para verificar se ele está disponível. Essa verificação é opcional.
O exemplo a seguir mostra como adicionar um listener para receber avisos sobre mudanças nos recursos do mapa:
// subscribe to changes map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });
Próximas etapas
- Estilizar um polígono de limites
- Criar um mapa coroplético
- Gerenciar eventos do mouse
- Gerar um ID de lugar para uma região
- Usar as APIs Geocoding e Places com estilo baseado em dados para limites

