Wenn Sie datengestützte Stile für Grenzen nutzen möchten, müssen Sie eine Karten-ID erstellen, die die JavaScript-Vektorkarte verwendet. Danach erstellen Sie einen neuen Kartenstil, wählen die Featureebenen für die Grenzen aus und verknüpfen den Stil mit Ihrer Karten-ID.
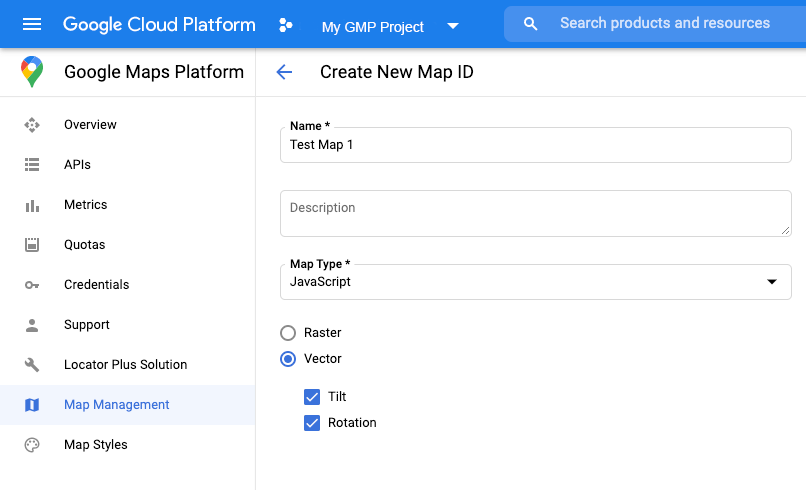
Karten-ID erstellen
Eine Anleitung zum Erstellen einer Karten-ID finden Sie unter Cloudbasiertes Gestalten von Karteninhalten. Legen Sie als Kartentyp JavaScript fest und wählen Sie die Option Vektor aus. Setzen Sie ein Häkchen bei Neigung und Drehung, um Neigung und Drehung auf der Karte zu aktivieren. Wenn sich die Verwendung dieser Optionen negativ auf Ihre App auswirkt, lassen Sie Neigung und Drehung deaktiviert, damit Nutzer die Karte nicht neigen und drehen können.

Neuen Kartenstil erstellen
Folgen Sie der Anleitung unter Kartenstile verwalten, um einen neuen Kartenstil zu erstellen. Verknüpfen Sie den Stil dann mit der Karten-ID, die Sie soeben erstellt haben.
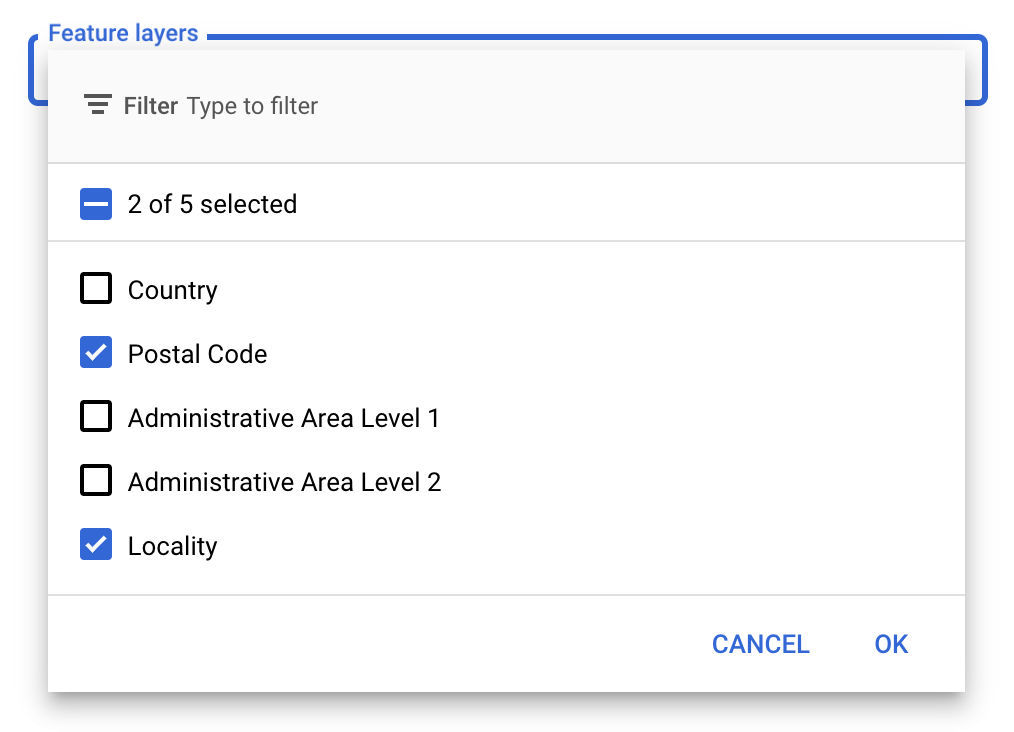
Featureebenen auswählen
In der Google API Console können Sie auswählen, welche Elementebenen angezeigt werden sollen. So wird definiert, welche Arten von Grenzen auf der Karte zu sehen sind (z. B. für Orte oder Bundesländer).
Elementebenen verwalten
- Rufen Sie in der Google Cloud Console die Seite Kartenstile auf.
- Wählen Sie ein Projekt aus, wenn Sie dazu aufgefordert werden.
- Wählen Sie einen Kartenstil aus.
- Klicken Sie auf das Drop-down-Menü Elementebenen, um Ebenen hinzuzufügen oder zu entfernen.
- Klicken Sie auf Speichern, um Ihre Änderungen zu speichern und für Ihre Karten verfügbar zu machen.

Initialisierungscode der Karte aktualisieren
Dazu ist die soeben erstellte Karten-ID erforderlich. Sie finden sie auf der Seite Kartenverwaltung.
- Um die Maps JavaScript API zu laden, fügen Sie das Inline-Bootstrap-Ladeprogramm in Ihren Anwendungscode ein, wie im folgenden Snippet gezeigt:
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
Geben Sie eine Karten-ID an, wenn Sie die Karte mit der Eigenschaft
mapIdinstanziieren. Dies sollte die Karten-ID sein, die Sie mit einem Kartenstil mit aktivierten Elementebenen konfiguriert haben.map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' // A map ID using a style with one or more feature layers enabled. });
Weitere Informationen zum Laden der Maps JavaScript API
Einer Karte Elementebenen hinzufügen
Um einen Verweis auf eine Elementebene auf Ihrer Karte zu erhalten, rufen Sie beim Initialisieren der Karte map.getFeatureLayer() auf:
function initMap() { map = new google.maps.Map(document.getElementById("map"), { center: { lat: 20.773, lng: -156.01 }, zoom: 12, mapId: 'MAP_ID', }); // Add a feature layer for localities. localityLayer = map.getFeatureLayer('LOCALITY'); ... }
Kartenfunktionen prüfen
Für datengestützte Stile für Grenzen sind Funktionen erforderlich, die in der Google API Console aktiviert und einer Karten-ID zugeordnet werden. Karten-IDs sind kurzlebig und können sich ändern. Daher können Sie map.getMapCapabilities() aufrufen, um zu prüfen, ob eine bestimmte Funktion (z. B. datengestützte Stile) verfügbar ist, bevor Sie sie aufrufen. Diese Prüfung ist optional.
Im folgenden Beispiel wird veranschaulicht, wie Sie einen Listener hinzufügen, um über Änderungen der Kartenfunktionen informiert zu werden:
// subscribe to changes map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });
Nächste Schritte
- Begrenzungspolygon gestalten
- Choroplethenkarte erstellen
- Mausereignisse verarbeiten
- Orts-ID für eine Region abrufen
- Geocoding API und Places API mit datengestützten Stilen für Grenzen verwenden
