सीमाओं के लिए डेटा के हिसाब से स्टाइल तय करने की सुविधा का इस्तेमाल करने के लिए, आपको एक ऐसा मैप आईडी बनाना होगा जो JavaScript वेक्टर मैप का इस्तेमाल करता हो. इसके बाद, आपको मैप की नई स्टाइल बनानी होगी. साथ ही, बाउंड्री फ़ीचर लेयर चुननी होंगी और स्टाइल को अपने मैप आईडी से जोड़ना होगा.
मैप आईडी बनाना
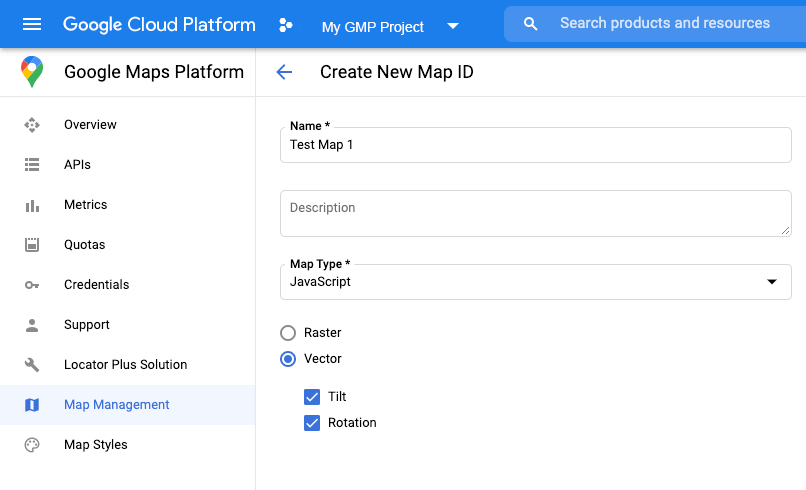
नया मैप आईडी बनाने के लिए, Cloud customization में दिया गया तरीका अपनाएं. मैप टाइप को JavaScript पर सेट करें. इसके बाद, वेक्टर विकल्प चुनें. मैप को झुकाने और घुमाने की सुविधा चालू करने के लिए, झुकाव और घुमाव पर सही का निशान लगाएं. अगर झुकाने या घुमाने की सुविधा से आपके ऐप्लिकेशन पर बुरा असर पड़ता है, तो झुकाना और घुमाना को अनचेक करें, ताकि उपयोगकर्ता इन्हें अडजस्ट न कर पाएं.

मैप की नई स्टाइल बनाना
मैप की नई स्टाइल बनाने के लिए, मैप की स्टाइल मैनेज करना में दिए गए निर्देशों का पालन करें. इसके बाद, उस स्टाइल को उस मैप आईडी से जोड़ें जिसे आपने अभी बनाया है.
सुविधा लेयर चुनें
Google API Console में, यह चुना जा सकता है कि कौनसी फ़ीचर लेयर दिखानी हैं. इससे यह तय होता है कि मैप पर किस तरह की सीमाएं दिखेंगी. उदाहरण के लिए, इलाके, राज्य वगैरह.
फ़ीचर लेयर मैनेज करने के लिए
- Google API Console में, मैप स्टाइल पेज पर जाएं.
- अगर कहा जाए, तो कोई प्रोजेक्ट चुनें.
- मैप का कोई स्टाइल चुनें.
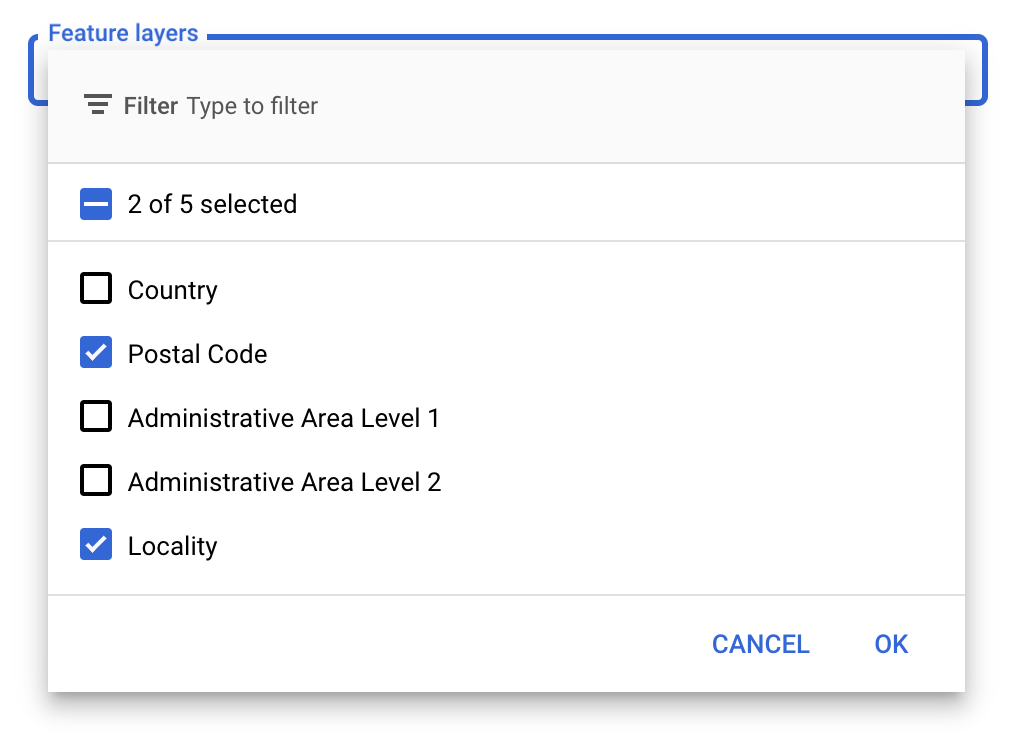
- लेयर जोड़ने या हटाने के लिए, फ़ीचर लेयर ड्रॉप-डाउन पर क्लिक करें.
- बदलावों को सेव करने और उन्हें अपने मैप पर उपलब्ध कराने के लिए, सेव करें पर क्लिक करें.

मैप शुरू करने के लिए इस्तेमाल किए जाने वाले कोड को अपडेट करना
इसके लिए, आपको अभी-अभी बनाया गया मैप आईडी चाहिए. यह आपको Maps मैनेजमेंट पेज पर मिल सकता है.
- Maps JavaScript API को लोड करने के लिए, अपने ऐप्लिकेशन कोड में इनलाइन बूटस्ट्रैप लोडर जोड़ें. इसे नीचे दिए गए स्निपेट में दिखाया गया है:
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
mapIdप्रॉपर्टी का इस्तेमाल करके मैप को इंस्टैंटिएट करते समय, मैप आईडी दें. यह वह मैप आईडी होना चाहिए जिसे आपने फ़ीचर लेयर चालू करके, मैप स्टाइल का इस्तेमाल करके कॉन्फ़िगर किया है.map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' // A map ID using a style with one or more feature layers enabled. });
Maps JavaScript API लोड करने के बारे में ज़्यादा जानें.
मैप में फ़ीचर लेयर जोड़ना
अपने मैप पर किसी फ़ीचर लेयर का रेफ़रंस पाने के लिए, मैप के शुरू होने पर map.getFeatureLayer() को कॉल करें:
function initMap() { map = new google.maps.Map(document.getElementById("map"), { center: { lat: 20.773, lng: -156.01 }, zoom: 12, mapId: 'MAP_ID', }); // Add a feature layer for localities. localityLayer = map.getFeatureLayer('LOCALITY'); ... }
मैप की सुविधाओं के बारे में जानकारी
सीमाओं के लिए डेटा के हिसाब से स्टाइलिंग करने के लिए, ऐसी सुविधाओं की ज़रूरत होती है जो Google API Console में चालू हों और किसी मैप आईडी से जुड़ी हों. मैप आईडी कुछ समय के लिए उपलब्ध होते हैं और इनमें बदलाव हो सकता है. इसलिए, किसी सुविधा (जैसे, डेटा के हिसाब से स्टाइल तय करना) को कॉल करने से पहले, map.getMapCapabilities() को कॉल करके यह पुष्टि की जा सकती है कि वह सुविधा उपलब्ध है या नहीं. इस जांच को करना ज़रूरी नहीं है.
यहां दिए गए उदाहरण में, मैप की सुविधा में होने वाले बदलावों की सूचना पाने के लिए लिसनर जोड़ने का तरीका दिखाया गया है:
// subscribe to changes map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });
अगले चरण
- बाउंड्री पॉलीगॉन को स्टाइल करना
- कोरोप्लेथ मैप बनाना
- माउस इवेंट मैनेज करना
- किसी इलाके के लिए जगह का आईडी पाना
- सीमाओं के लिए, डेटा के हिसाब से स्टाइल तय करने की सुविधा के साथ Geocoding और Places API का इस्तेमाल करना
