A API Maps JavaScript usa os seguintes sistemas de coordenadas:
- Valores de latitude e longitude referentes a apenas um ponto no mundo. O Google usa o padrão World Geodetic System WGS84.
- Coordenadas mundiais referentes a apenas um ponto no mapa.
- Coordenadas referentes a um pixel específico no mapa com nível de zoom determinado.
- Coordenadas de bloco referentes a um bloco específico no mapa com nível de zoom determinado.
Coordenadas mundiais
Sempre que a API precisa converter um local no mundo em um ponto no mapa, primeiro ela transforma os valores de latitude e longitude em coordenadas mundiais. Ela usa a projeção de Mercator para fazer essa conversão.
Consideramos que um mapa com nível de zoom 0 é um único bloco com o tamanho do bloco básico para facilitar o cálculo de coordenadas de pixel (confira os detalhes abaixo). Depois definimos as coordenadas mundiais em relação às de pixel com nível de zoom 0, usando a projeção para converter latitudes e longitudes em posições de pixel nesse bloco básico. Essa coordenada mundial é um valor de ponto flutuante que começa na origem da projeção do mapa e vai até a localização específica. Por ser um valor de ponto flutuante, esse número pode ser muito mais preciso que a resolução atual da imagem do mapa exibida. Em outras palavras, uma coordenada mundial é independente do nível de zoom atual.
As coordenadas mundiais no Google Maps são medidas com base na origem da projeção de Mercator (o canto noroeste do mapa a 180 graus de longitude e aproximadamente 85 graus de latitude) e aumentam na direção x sentido leste (direita) e na direção y sentido sul (para baixo). Como o bloco básico de Mercator do Google Maps é de 256 x 256 pixels, o espaço utilizável de coordenadas mundiais é de {0-256}, {0-256}.
![]()
Uma projeção de Mercator tem uma largura longitudinal finita e uma altura latitudinal infinita. Cortamos as imagens do mapa básico usando a projeção de Mercator a aproximadamente 85 graus para que o mapa tenha um formato quadrado, facilitando a lógica da seleção de blocos. Uma projeção pode gerar coordenadas mundiais fora do espaço útil de coordenadas do mapa se for traçada muito próxima dos polos, por exemplo.
Coordenadas de pixel
As coordenadas de pixel se referem a um pixel específico no mapa, com um nível de zoom determinado, enquanto as coordenadas mundiais refletem os locais absolutos de uma projeção. As coordenadas de pixel são calculadas usando a seguinte fórmula:
pixelCoordinate = worldCoordinate * 2zoomLevel
Na equação acima, cada aumento no nível de zoom é duas vezes maior nas direções x e y. Cada nível de zoom mais alto gera uma resolução quatro vezes maior do que o nível anterior. Por exemplo, no nível de zoom 1, o mapa consiste em 4 blocos de 256 x 256 pixels, resultando em um espaço de pixels de 512 x 512. No nível de zoom 19, cada pixel de x e y no mapa pode ser referenciado usando um valor entre 0 e 256 * 219.
Como baseamos as coordenadas mundiais no tamanho do bloco do mapa, a parte expressa em números inteiros das coordenadas de pixel identifica o pixel exato naquela localização no nível de zoom atual. As coordenadas de pixel são iguais às mundiais no nível de zoom 0.
Agora, podemos identificar precisamente todos os locais no mapa em todos os níveis de zoom. A API Maps JavaScript cria uma janela de visualização de acordo com o centro do nível de zoom no mapa (como LatLng) e o tamanho do elemento DOM, e converte essa caixa delimitadora em coordenadas de pixel. Em seguida, a API determina, por lógica, todos os blocos de mapa posicionados dentro dos limites de pixel informados. Cada um dos blocos é referenciado pelas coordenadas de bloco, que simplificam a veiculação de imagens de mapa.
Coordenadas de bloco
A API não consegue carregar todas as imagens de mapa de uma vez quando os níveis de zoom estão altos. Então ela divide as imagens de cada nível de zoom em um conjunto de blocos de mapa, que são organizados logicamente em uma ordem que o aplicativo entenda. Quando a rolagem é usada para mostrar um novo local do mapa ou o nível de zoom é alterado, a API determina quais blocos são necessários usando coordenadas de pixel e converte esses valores em um conjunto de blocos a recuperar. Essas coordenadas são atribuídas usando um esquema que facilita a lógica de determinar qual bloco contém a imagem de um ponto específico.
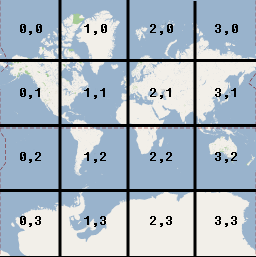
Os blocos no Google Maps são numerados com base na mesma origem dos pixels. Para a projeção de Mercator do Google, o bloco de origem vai estar sempre no canto noroeste do mapa, com valores x aumentando de oeste para leste e valores y aumentando de norte para sul. Os blocos são indexados usando coordenadas x,y dessa origem. Por exemplo, no nível de zoom 2, quando a Terra está dividida em 16 blocos, cada bloco pode ser referenciado por um par de x,y exclusivo:

Ao dividir as coordenadas de pixel pelo tamanho do bloco (256) e considerar as partes inteiras do resultado, você também consegue a coordenada do bloco no nível de zoom atual.
Exemplo
O exemplo a seguir exibe as coordenadas de Chicago, IL: valores de latitude/longitude, coordenadas mundiais, coordenadas de pixel e coordenadas de bloco. Use o controle de zoom para encontrar os valores de coordenadas em vários níveis de zoom.
Para entender como as coordenadas foram calculadas, confira o código.
