אפשר להשתמש בסמנים כדי להציג מיקומים בודדים במפה. במדריך הזה מוסבר איך להשתמש בסמנים מתקדמים. בעזרת סמנים מתקדמים אפשר ליצור סמנים עם ביצועים טובים מאוד ולהתאים אותם אישית, וגם ליצור סמנים נגישים שמגיבים לאירועי קליק ב-DOM ולקלט מהמקלדת. כדי לבצע התאמה אישית מעמיקה יותר, אפשר להשתמש בסמנים מתקדמים ב-HTML וב-CSS מותאמים אישית, כולל האפשרות ליצור סמנים מותאמים אישית לחלוטין. באפליקציות תלת-ממד
אפשר לקבוע את הגובה שבו סמן יופיע.
יש תמיכה בסמנים מתקדמים במפות רסטר ובמפות וקטוריות (אבל חלק מהתכונות לא זמינות במפות רסטר).
כדי להשתמש בסמנים מתקדמים, צריך לציין מזהה מפה (אפשר להשתמש ב-DEMO_MAP_ID).
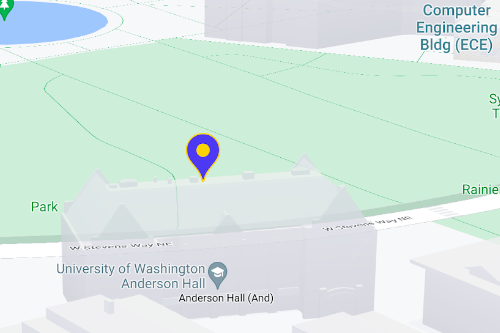
איך מתחילים לעבוד עם סמנים מתקדמים
התאמה אישית של הצבע, הסולם ותמונת הסמל
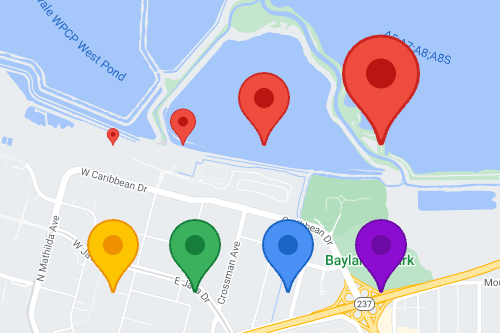
אפשר להתאים אישית את הרקע, הגליף והצבע של הגבול של סמן ברירת המחדל, ולשנות את הגודל של הסמן.

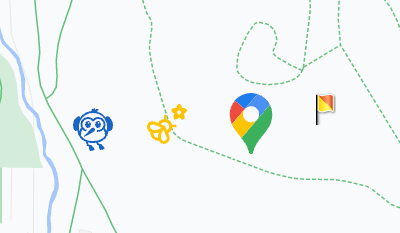
החלפת סמל ברירת המחדל של הסמן בתמונה בהתאמה אישית בפורמט SVG או PNG.

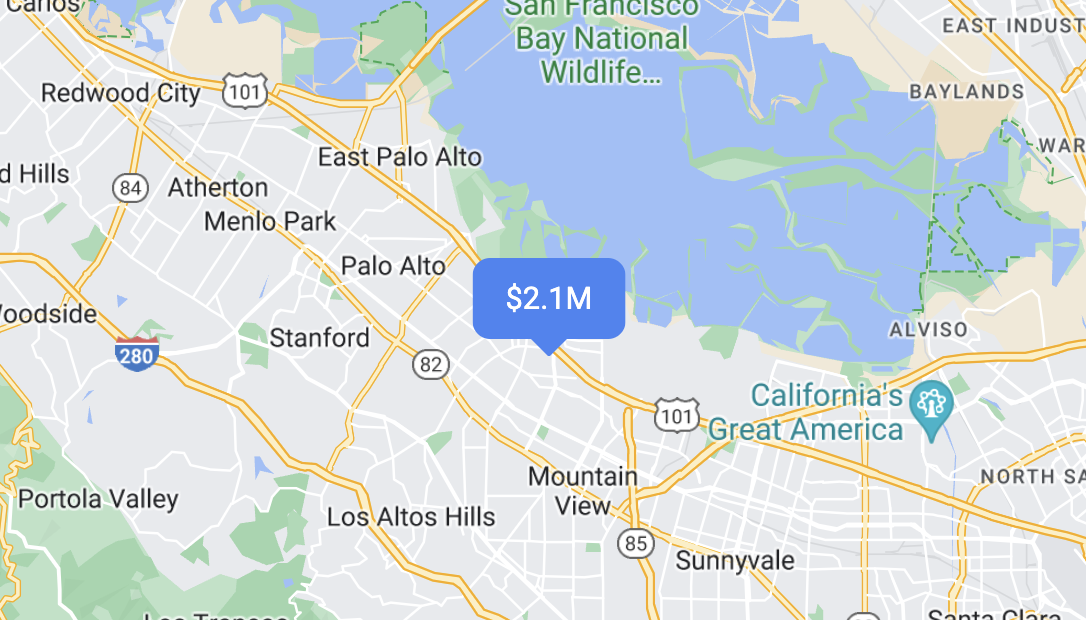
יצירת סמני HTML מותאמים אישית
אפשר להשתמש ב-HTML וב-CSS מותאמים אישית כדי ליצור סמנים אינטראקטיביים בעלי מראה ייחודי, וליצור אנימציות.

איך גורמים לסמנים להגיב לאירועי קליקים ומקשים
כדי שסמן יגיב לקליקים ולאירועי מקלדת, מוסיפים לו click event listener.
function initMap() { const map = new google.maps.Map(document.getElementById('map'), { center: {lat: 37.4239163, lng: -122.0947209}, zoom: 17, mapId: 'DEMO_MAP_ID', }); const marker = new google.maps.marker.AdvancedMarkerElement({ map, position: {lat: 37.4239163, lng: -122.0947209}, }); marker.addListener('click', ({domEvent, latLng}) => { const {target} = domEvent; // Handle the click event. // ... }); }
הגדרת גובה הסמן והתנהגות ההתנגשות
מגדירים את הגובה של סמן כדי שהוא יופיע בצורה נכונה עם רכיבי מפה תלת-ממדיים, ומציינים איך סמן צריך להתנהג כשהוא מתנגש עם סמן אחר או עם תווית של מפה. גובה הסמן נתמך רק במפות וקטוריות.