Use marcadores para mostrar locais específicos no mapa. Este guia mostra como
usar marcadores avançados. Com os
Marcadores Avançados, você cria e personaliza marcadores de alta performance e cria marcadores acessíveis que respondem a eventos de clique e a entradas de teclado do DOM. Os Marcadores Avançados aceitam HTML e CSS personalizados e permitem a criação de marcadores totalmente sob medida. Para aplicativos 3D, você pode controlar a altitude em que um marcador aparece.
Os Marcadores Avançados podem ser usados em mapas vetoriais e rasterizados, mas alguns recursos não estão disponíveis em mapas rasterizados.
É obrigatório ter um ID do mapa para usar Marcadores Avançados (o DEMO_MAP_ID pode ser usado).
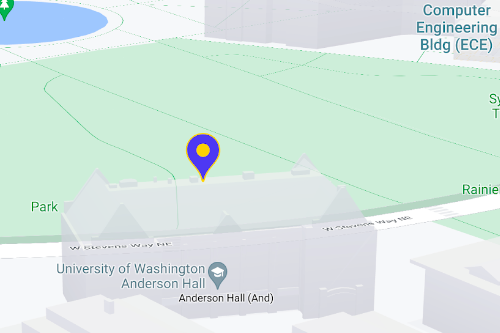
Comece a usar Marcadores Avançados
Personalizar cor, escala e imagem do ícone
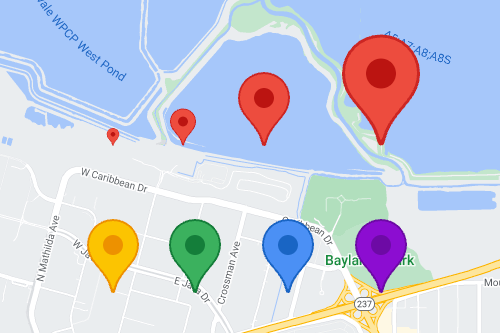
Personalize a cor do plano de fundo, do glifo e da borda do marcador padrão e ajuste o tamanho dele.

Substitua o ícone de marcador padrão por uma imagem SVG ou PNG personalizada.

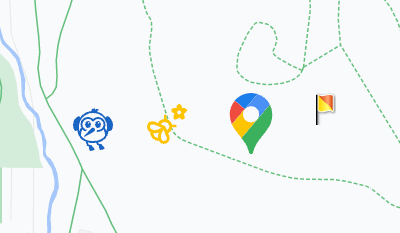
Criar marcadores HTML personalizados
Use HTML e CSS personalizados para criar marcadores interativos visualmente distintos e animações.

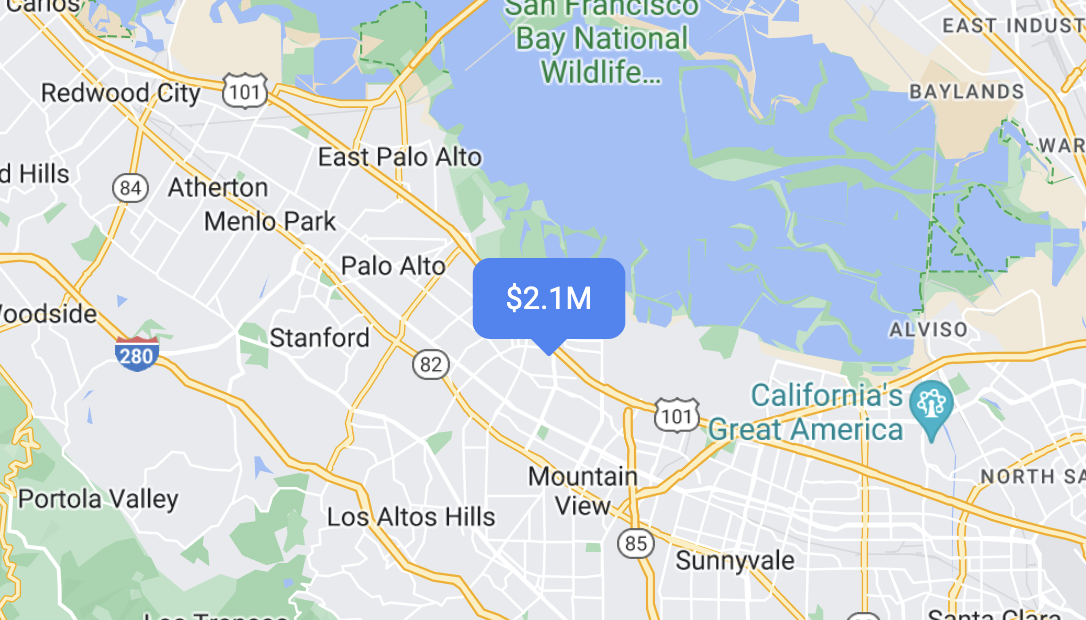
Como os marcadores podem responder a eventos de clique e de teclado
Para que um marcador responda a eventos de clique e de teclado, adicione um listener de eventos click.
function initMap() { const map = new google.maps.Map(document.getElementById('map'), { center: {lat: 37.4239163, lng: -122.0947209}, zoom: 17, mapId: 'DEMO_MAP_ID', }); const marker = new google.maps.marker.AdvancedMarkerElement({ map, position: {lat: 37.4239163, lng: -122.0947209}, }); marker.addListener('click', ({domEvent, latLng}) => { const {target} = domEvent; // Handle the click event. // ... }); }
Definir a altitude e o comportamento em caso de conflito de marcadores
Defina a altitude para que um marcador apareça corretamente com elementos de mapa 3D e especifique como ele vai se comportar quando colidir com outro marcador ou rótulo de mapa. Somente os mapas vetoriais oferecem suporte para altitude do marcador.